La sección Búsqueda
Escrito por Jerome Granados el

La sección búsqueda es una de las novedades de GoodBarber 4.0.
Se trata de una nueva sección que ofrece numerosas posibilidades para realizar búsquedas dentro tu app y sitio web.
Se trata de una nueva sección que ofrece numerosas posibilidades para realizar búsquedas dentro tu app y sitio web.
Sección vs. opción: un gran avance
En la versión previa de GoodBarber era posible activar una opción de búsqueda dentro de las secciones de contenido. Un campo de búsqueda aparecía solamente dentro de la sección en cuestión. Por ello, decidimos ir un poco más allá y extender las posibilidades de búsqueda en la nueva versión.
Con ese objetivo en mente, hemos transformado el motor de búsqueda de la app en una sección separada. Ahora, hay varias posibilidades para acceder a la sección: acceso directo en la cabecera de la app, acceso directo dentro menú, entrada principal dentro del menú, enlace directo dentro de un artículo...
Otra ventaja añadida es que la búsqueda ya no está relacionada con una sección en particular. Ahora es posible mostrar los resultados de más de una sección en una sola búsqueda.
Con ese objetivo en mente, hemos transformado el motor de búsqueda de la app en una sección separada. Ahora, hay varias posibilidades para acceder a la sección: acceso directo en la cabecera de la app, acceso directo dentro menú, entrada principal dentro del menú, enlace directo dentro de un artículo...
Otra ventaja añadida es que la búsqueda ya no está relacionada con una sección en particular. Ahora es posible mostrar los resultados de más de una sección en una sola búsqueda.
Acceso a la búsqueda

Tienes una gran flexibilidad para dar a tus usuarios acceso a los motores de búsqueda. Vamos a repasar algunas combinaciones posibles:
Desde el Menú
Cada modo de navegación propone un número de lugares para mostrar los enlaces en las secciones de la app. El motor de búsqueda es como cualquier otra sección, por lo que la tendrás que gestionar del mismo modo.
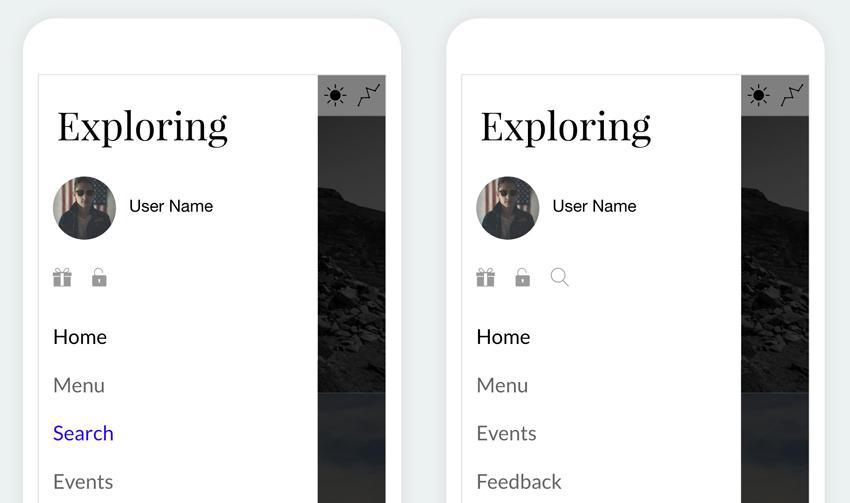
Vamos a ver un ejemplo con el menú "Swipe". Puedo crear una entrada para realizar búsquedas dentro de la navegación principal y también tengo la posibilidad de resaltar esta sección cambiado el color de la letra, del color de fondo o del icono.
Otra posibilidad sería sacar la opción de búsqueda de la navegación principal y añadir un elemento en la cabecera o en el pie del menú Swipe.
Como ves, hay muchas combinaciones a tu alcance.
Desde el Menú
Cada modo de navegación propone un número de lugares para mostrar los enlaces en las secciones de la app. El motor de búsqueda es como cualquier otra sección, por lo que la tendrás que gestionar del mismo modo.
Vamos a ver un ejemplo con el menú "Swipe". Puedo crear una entrada para realizar búsquedas dentro de la navegación principal y también tengo la posibilidad de resaltar esta sección cambiado el color de la letra, del color de fondo o del icono.
Otra posibilidad sería sacar la opción de búsqueda de la navegación principal y añadir un elemento en la cabecera o en el pie del menú Swipe.
Como ves, hay muchas combinaciones a tu alcance.

Desde la Barra de navegación
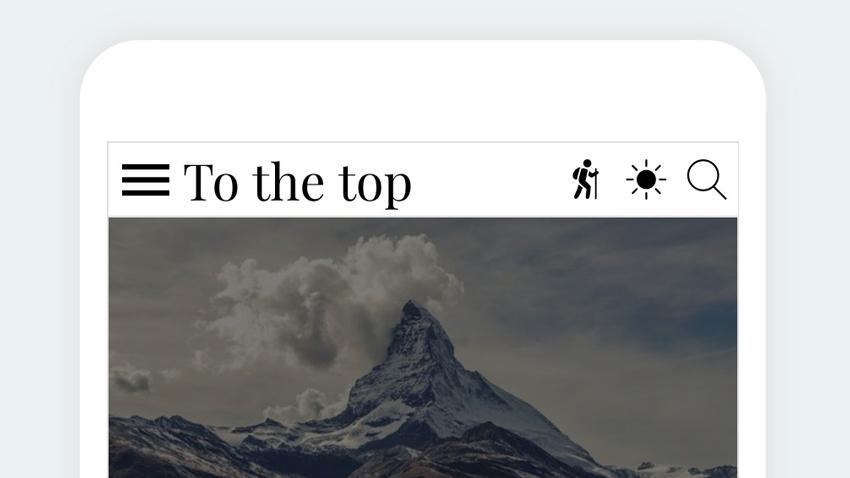
Si quieres que el motor de búsqueda sea accesible rápidamente desde la gran mayoría de las pantallas de tu app, te aconsejo que lo posiciones con un enlace directo dentro de la barra de navegación. Este atajo se podrá ver en forma de icono, enlace o botón a la acción.
Está en tus manos decidir, para cada terminal (teléfono, tablet u ordenador de mesa) el diseño a aplicar.
Por defecto, cuando configuras la cabecera de tu barra de navegación, los parámetros son implementados en todas las secciones de la app. Si quieres un diseño especifico en una sección en particular, recuerda que puedes aplicar una excepción. Para ello, ves dentro del menú diseño de la Cabecera de la sección en cuestión y modifícalo.
Si quieres que el motor de búsqueda sea accesible rápidamente desde la gran mayoría de las pantallas de tu app, te aconsejo que lo posiciones con un enlace directo dentro de la barra de navegación. Este atajo se podrá ver en forma de icono, enlace o botón a la acción.
Está en tus manos decidir, para cada terminal (teléfono, tablet u ordenador de mesa) el diseño a aplicar.
Por defecto, cuando configuras la cabecera de tu barra de navegación, los parámetros son implementados en todas las secciones de la app. Si quieres un diseño especifico en una sección en particular, recuerda que puedes aplicar una excepción. Para ello, ves dentro del menú diseño de la Cabecera de la sección en cuestión y modifícalo.
Parámetros de búsqueda

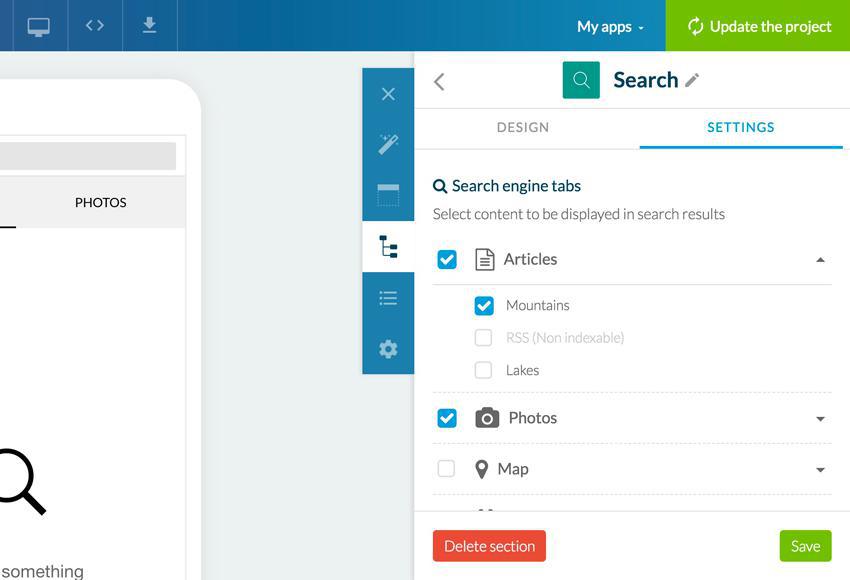
Dentro de los parámetros de la sección Búsqueda, puedes escoger los lugares dentro de los que quieres que el motor de búsqueda rastree los resultados.
El panel crea una lista automáticamente con los lugares disponibles. Se muestran por categorías de tipo de contenido (artículos, vídeos, fotos, eventos, sonido, mapa). Para cada una de las categorías puedes seleccionar las secciones en las que la búsqueda está activa.
En el siguiente ejemplo, he deicidio activar la búsqueda en todas las secciones de fotos de mi app, pero para los artículos solo he activado la sección "Montaña". Ten en cuenta que si dentro de una sección no es posible realizar una búsqueda esta no aparecerá en el panel. En mi ejemplo es el caso de la sección RSS.
El panel crea una lista automáticamente con los lugares disponibles. Se muestran por categorías de tipo de contenido (artículos, vídeos, fotos, eventos, sonido, mapa). Para cada una de las categorías puedes seleccionar las secciones en las que la búsqueda está activa.
En el siguiente ejemplo, he deicidio activar la búsqueda en todas las secciones de fotos de mi app, pero para los artículos solo he activado la sección "Montaña". Ten en cuenta que si dentro de una sección no es posible realizar una búsqueda esta no aparecerá en el panel. En mi ejemplo es el caso de la sección RSS.
Visualización de los resultados

La sección de búsqueda posee 2 pantallas:
La primera pantalla permite efectuar una petición y visualizar los resultados asociados. Un campo de búsqueda, en la parte superior, permite escribir las consultas.
Si las consultas ya han sido realizadas, estas aparecen en el historial, de modo que el usuario puede escoger rápidamente la palabra clave.
Los resultados son ordenados por tipo de contenido y mostrados dentro de las pestañas. Cada pestaña corresponde a una categoría de contenido. Por defecto, las pestañas llevan el nombre de las categorías: artículos, fotos, vídeos, eventos, audios y mapa.
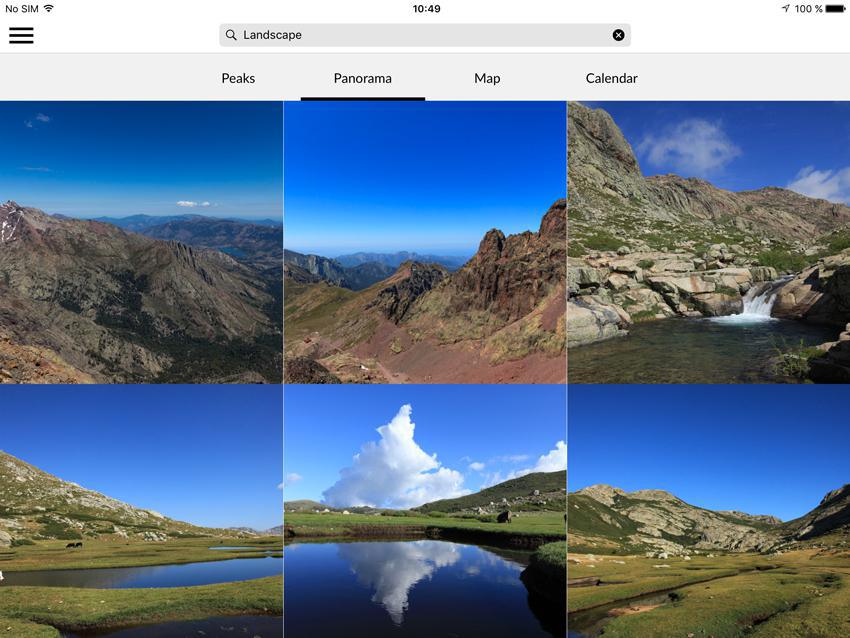
Tienes la posibilidad de renombrarlos si lo necesitas, como he hecho en las pestañas del siguiente ejemplo:
La primera pantalla permite efectuar una petición y visualizar los resultados asociados. Un campo de búsqueda, en la parte superior, permite escribir las consultas.
Si las consultas ya han sido realizadas, estas aparecen en el historial, de modo que el usuario puede escoger rápidamente la palabra clave.
Los resultados son ordenados por tipo de contenido y mostrados dentro de las pestañas. Cada pestaña corresponde a una categoría de contenido. Por defecto, las pestañas llevan el nombre de las categorías: artículos, fotos, vídeos, eventos, audios y mapa.
Tienes la posibilidad de renombrarlos si lo necesitas, como he hecho en las pestañas del siguiente ejemplo:
La segunda pantalla permite consultar los detalles de un resultado. Puedes configurar la barra de herramientas para proponerle al usuario diversas acciones.
Más motores de búsqueda
Para terminar, puedes añadir varias secciones de búsqueda dentro de tu app.
Esto te permite proponer, por ejemplo, dentro de la cabecera de cada una de las secciones un motor de búsqueda que sólo realizará búsquedas dentro del lugar que decidas... sería como reproducir la funcionalidad de la versión antigua de GoodBarber ;)
Esto te permite proponer, por ejemplo, dentro de la cabecera de cada una de las secciones un motor de búsqueda que sólo realizará búsquedas dentro del lugar que decidas... sería como reproducir la funcionalidad de la versión antigua de GoodBarber ;)
 Diseño
Diseño