La poderosa sección, simplemente llamada "Menú"
Escrito por Laura Mas el

Hoy vamos a descubrir una sección muy potente que recientemente hemos añadido en GoodBarber. Se llama Menú y cuenta con un sólo propósito: permitirte crear múltiples niveles de navegación en tu app.
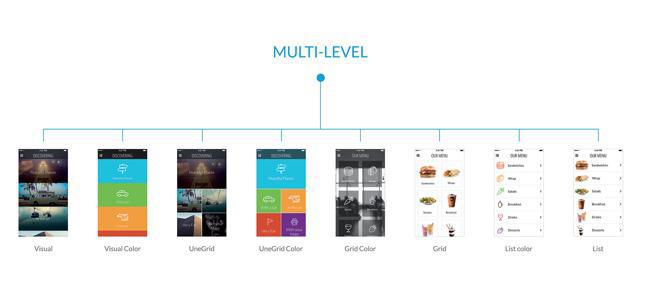
9 temas de navegación

Menú es una sección para acceder a otras secciones.
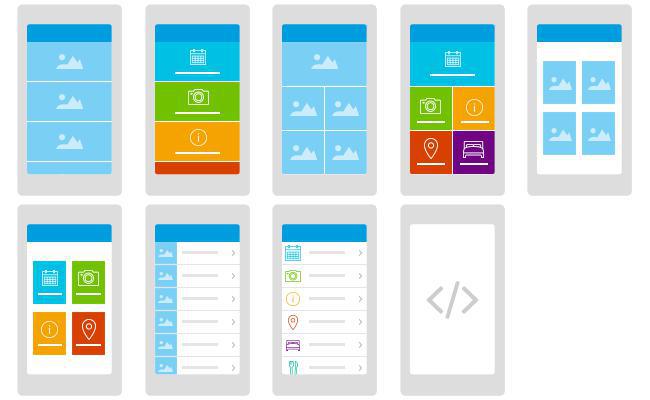
Cuenta con nueve temas de navegación diferentes. Nuestros diseñadores han creado cuatro estilos, con dos versiones cada uno y, como de costumbre, incluye un modo html para los desarrolladores más avispados:
- visual / visual color
- uneGrid / uneGrid color
- Grid / Grid color
- List / List color
- html
No obstante, antes de diseñar la sección Menú, es necesario que insertes contenido en ésta.
Cuenta con nueve temas de navegación diferentes. Nuestros diseñadores han creado cuatro estilos, con dos versiones cada uno y, como de costumbre, incluye un modo html para los desarrolladores más avispados:
- visual / visual color
- uneGrid / uneGrid color
- Grid / Grid color
- List / List color
- html
No obstante, antes de diseñar la sección Menú, es necesario que insertes contenido en ésta.
Sub-secciones

Empieza añadiendo la sección Menú desde el menú de contenido. Menú actúa como cualquier otra sección. Dale un nombre y posiciónalo donde prefieras en la raíz de navegación.
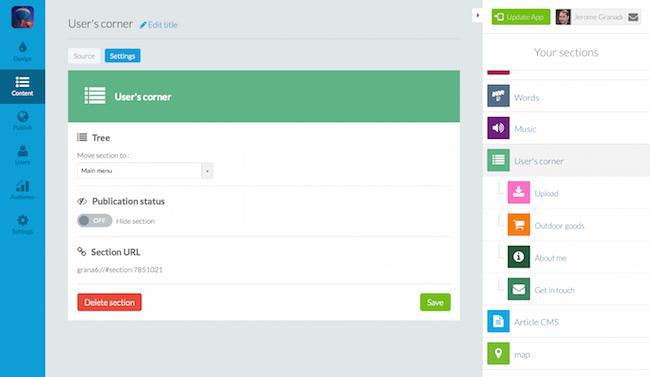
Una vez añadida la sección Menú, tendrás la posibilidad de añadir sub-secciones desde el panel de contexto. Mantén el cursor sobre el nombre de la sección Menú y presiona el botón verde Añadir.
Puedes añadir cualquier tipo de sección en Menú, incluso una nueva sección Menú, en caso de necesitar vasta estructura de navegación en tu app.
Una vez añadida la sección Menú, tendrás la posibilidad de añadir sub-secciones desde el panel de contexto. Mantén el cursor sobre el nombre de la sección Menú y presiona el botón verde Añadir.
Puedes añadir cualquier tipo de sección en Menú, incluso una nueva sección Menú, en caso de necesitar vasta estructura de navegación en tu app.
Beautiful diseño

Una vez añadidas las distintas secciones de tu sección Menú, veamos cómo diseñarlo.
Ve a Diseño > Avanzado y presiona sobre el nombre de tu sección Menú.
El primer paso consiste en escoger un tema. Considera cada tema como un lanzador para abrir las distintas secciones incluidas en Menú. Según el estilo que quieras dar a tu "lanzador", podrás escoger un tema que permita insertar tus propias imágenes (como en el ejemplo anterior) o usar colores e iconos (ejemplo bajo estas líneas).
Ve a Diseño > Avanzado y presiona sobre el nombre de tu sección Menú.
El primer paso consiste en escoger un tema. Considera cada tema como un lanzador para abrir las distintas secciones incluidas en Menú. Según el estilo que quieras dar a tu "lanzador", podrás escoger un tema que permita insertar tus propias imágenes (como en el ejemplo anterior) o usar colores e iconos (ejemplo bajo estas líneas).

Configuraciones de contexto

Según el tema que escojas, quizás debas realizar configuraciones de contexto a fin de ajustar el diseño a tu gusto.
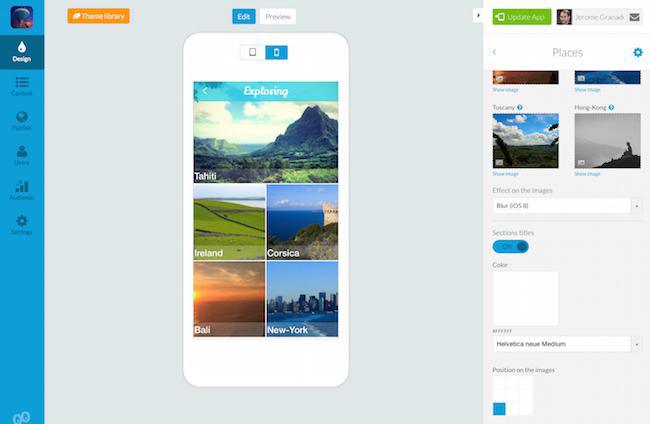
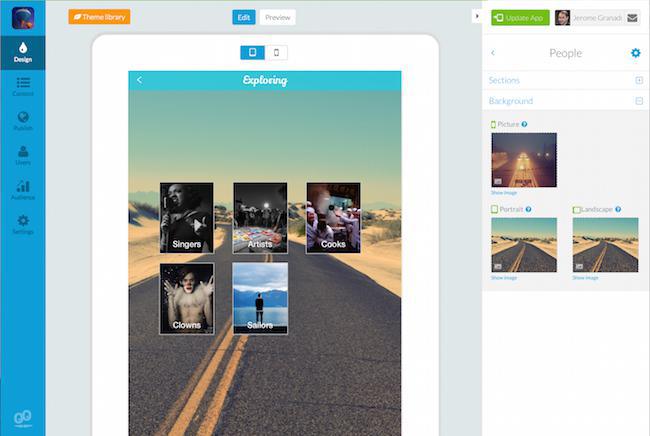
Para darte una idea de las infinitas posibilidades de las que dispondrás, observa el siguiente ejemplo:
- He escogido el tema Grid.
- Tengo 5 secciones en mi Menú.
- He usado diferentes imágenes para cada sección.
- He escogido la opción de visualizar los nombres de las secciones.
- Tengo una imagen de fondo (como puedes ver, he usado una imagen distinta en la versión para tabletas de mi app).
Para darte una idea de las infinitas posibilidades de las que dispondrás, observa el siguiente ejemplo:
- He escogido el tema Grid.
- Tengo 5 secciones en mi Menú.
- He usado diferentes imágenes para cada sección.
- He escogido la opción de visualizar los nombres de las secciones.
- Tengo una imagen de fondo (como puedes ver, he usado una imagen distinta en la versión para tabletas de mi app).
Quizás sería buena idea el crear un vídeo para mostrar cómo funciona esta nueva sección con mayor profundidad. ¿Qué opinas?
 Diseño
Diseño