El Nuevo Backend de GoodBarber
Escrito por GoodBarber Team el

Todos aquellos que hayan migrado a GoodBarber 3 o que hayan creado su primera app con la nueva versión, se habrán dado cuenta de que el nuevo backend es completamente diferente al de la versión anterior.
Las apps nativas son cada vez más el medio de principal acceso a la web, y por ese motivo, lo queríamos reflejar en nuestro nuevo backend. En esencia, GoodBarber es más que una herramienta para construcción apps; es un herramienta para construir y gestionar apps.
Entonces, ¿qué hay exactamente en el nuevo backend y por qué?.
En este artículo nos gustaría abordar algunos de los principales cambios y las razones que hay detrás.
Las apps nativas son cada vez más el medio de principal acceso a la web, y por ese motivo, lo queríamos reflejar en nuestro nuevo backend. En esencia, GoodBarber es más que una herramienta para construcción apps; es un herramienta para construir y gestionar apps.
Entonces, ¿qué hay exactamente en el nuevo backend y por qué?.
En este artículo nos gustaría abordar algunos de los principales cambios y las razones que hay detrás.
Un proceso guiado
Uno de nuestros objetivos ha sido diseñar una interfaz que permita a los nuevos usuarios comprender intuitivamente los pasos que se deben seguir para construir una app.
Como la creación de apps es una experiencia completamente nueva para la mayoría de nuestros usuarios, la idea es proporcionar un camino a seguir desde la idea hasta la publicación, queremos profundizar directamente en la creación.
Para ayudar a nuestros usuarios, hemos decido indicar cada uno de los pasos necesarios para crear la app desde el principio. De modo que hemos decidido mostrar una ruta de navegación en la parte superior de la pantalla describiendo los cuatro pasos para crear una app con GoodBarber, desde el momento cero hasta la publicación:
- diseñar la aplicación,
- añadir contenido,
- probar la aplicación,
- y finalmente publicarla.
Como la creación de apps es una experiencia completamente nueva para la mayoría de nuestros usuarios, la idea es proporcionar un camino a seguir desde la idea hasta la publicación, queremos profundizar directamente en la creación.
Para ayudar a nuestros usuarios, hemos decido indicar cada uno de los pasos necesarios para crear la app desde el principio. De modo que hemos decidido mostrar una ruta de navegación en la parte superior de la pantalla describiendo los cuatro pasos para crear una app con GoodBarber, desde el momento cero hasta la publicación:
- diseñar la aplicación,
- añadir contenido,
- probar la aplicación,
- y finalmente publicarla.
Todo empieza por diseño

Como si fuéramos alguien recién llegado a GoodBarber, primero vamos a echar un vistazo al diseño. Los usuarios que acuden a GoodBarber, ya saben por qué quieren crear una aplicación, por lo que también ya saben los contenidos que desean poner en él.
Para alguien que no tiene ninguna experiencia previa en la creación de aplicaciones, el paso más difícil es el del diseño de ésta.
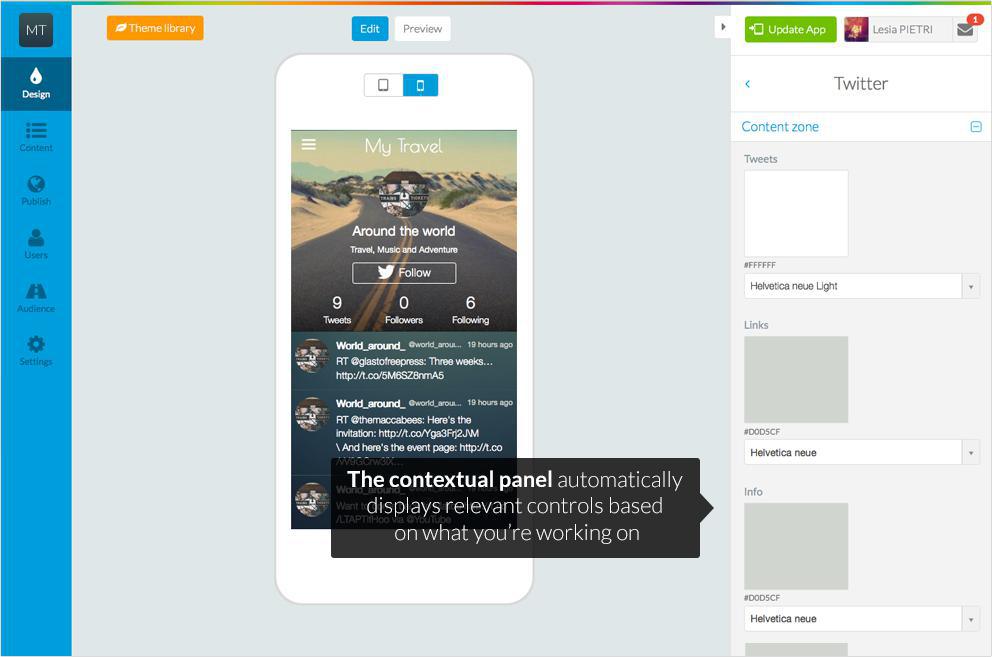
En el menú Diseño, el backend está organizado en tres columnas:
- A la izquierda, el panel que permite a los usuarios cambiar entre los controles principales.
- En el centro, la vista previa de su trabajo. Hemos dedicado una gran área para la vista previa.
- A la derecha, un panel contextual, donde ponemos los controles pertinentes para el diseño de la propia aplicación.
Vamos a hablar de este panel contextual. Al mostrar solamente los controles necesarios, en el momento adecuado, hemos eliminado el desorden para que puedan concentrarse en la tarea que están trabajando, sin encontrar distracciones.
Pero eso no es todo lo que hemos hecho para que los usuarios creen su aplicación lo más fácilmente posible. También, separamos los controles en tres pestañas: una para la configuración básica, una para los ajustes más avanzados y una para otras opciones. De esta manera, no tienen que preocuparse por los detalles más pequeños de inmediato.
En la columna central, se puede ver la magia en acción y cualquier modificación que se realice aplicada en tiempo real. En la vista previa, se puede seleccionar entre un dispositivo Android, iPhone y ahora también iPad.
Para alguien que no tiene ninguna experiencia previa en la creación de aplicaciones, el paso más difícil es el del diseño de ésta.
En el menú Diseño, el backend está organizado en tres columnas:
- A la izquierda, el panel que permite a los usuarios cambiar entre los controles principales.
- En el centro, la vista previa de su trabajo. Hemos dedicado una gran área para la vista previa.
- A la derecha, un panel contextual, donde ponemos los controles pertinentes para el diseño de la propia aplicación.
Vamos a hablar de este panel contextual. Al mostrar solamente los controles necesarios, en el momento adecuado, hemos eliminado el desorden para que puedan concentrarse en la tarea que están trabajando, sin encontrar distracciones.
Pero eso no es todo lo que hemos hecho para que los usuarios creen su aplicación lo más fácilmente posible. También, separamos los controles en tres pestañas: una para la configuración básica, una para los ajustes más avanzados y una para otras opciones. De esta manera, no tienen que preocuparse por los detalles más pequeños de inmediato.
En la columna central, se puede ver la magia en acción y cualquier modificación que se realice aplicada en tiempo real. En la vista previa, se puede seleccionar entre un dispositivo Android, iPhone y ahora también iPad.
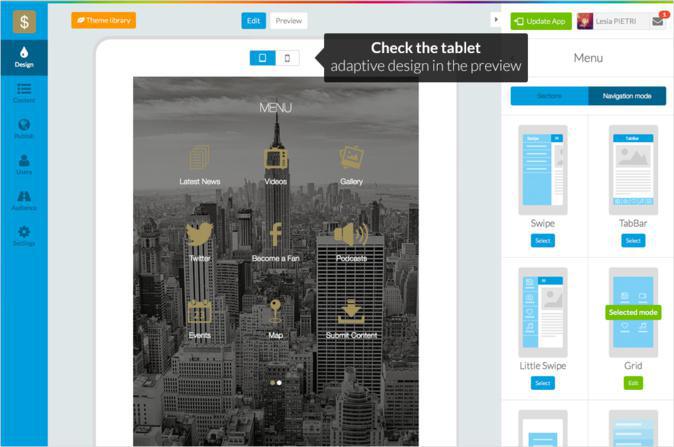
Diseño adaptive iPad

Una de las novedades más importantes de GoodBarber 3 es la introducción de la versión app para iPad.
Nuestras aplicaciones para iPad no son apps de iPhone estiradas y adaptadas a la medida del iPad - si no que están diseñadas y construidas específicamente con diferentes dimensiones, para sacar mayor partido al dispositivo.
Crear una buena app para iPad nos presentó un gran desafío... ¿Cómo podíamos crear una app para iPad, sin forzar a los usuarios a diseñar su aplicación dos veces?
Nuestra solución fue desarrollar dos versiones completamente diferentes de cada una de las plantillas, de los modo de navegación, etc. De esta manera, la mayoría de las adaptaciones necesarias, se llevan a cabo directamente - los usuarios sólo deben escoger una plantilla y las dos versiones se crean automáticamente. Sólo de vez en cuando son necesarias configuraciones específicas, y cuando es el caso, el usuario es avisado con un pequeño icono correspondiente a los respectivos dispositivos.
Este modo de crear aplicaciones para tabletas con un constructor de aplicaciones es único y nunca antes se ha hecho.
Nuestras aplicaciones para iPad no son apps de iPhone estiradas y adaptadas a la medida del iPad - si no que están diseñadas y construidas específicamente con diferentes dimensiones, para sacar mayor partido al dispositivo.
Crear una buena app para iPad nos presentó un gran desafío... ¿Cómo podíamos crear una app para iPad, sin forzar a los usuarios a diseñar su aplicación dos veces?
Nuestra solución fue desarrollar dos versiones completamente diferentes de cada una de las plantillas, de los modo de navegación, etc. De esta manera, la mayoría de las adaptaciones necesarias, se llevan a cabo directamente - los usuarios sólo deben escoger una plantilla y las dos versiones se crean automáticamente. Sólo de vez en cuando son necesarias configuraciones específicas, y cuando es el caso, el usuario es avisado con un pequeño icono correspondiente a los respectivos dispositivos.
Este modo de crear aplicaciones para tabletas con un constructor de aplicaciones es único y nunca antes se ha hecho.
Visualización desde el principio

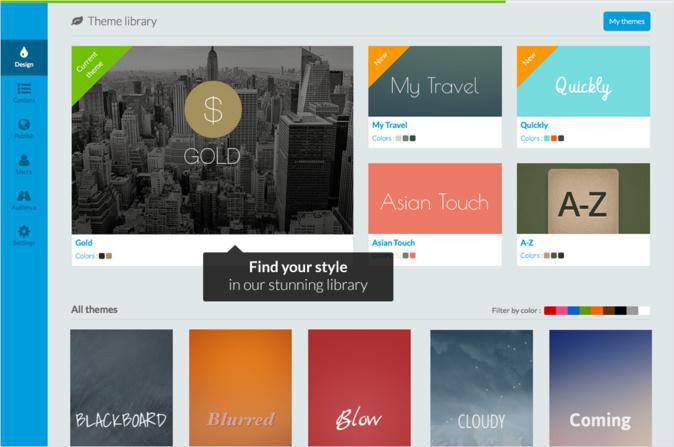
Sin embargo, incluso si se comienza por el diseño de la app, puede ser difícil de imaginar como será el resultado final.
Es por ese motivo que todos los nuevos usuarios de GoodBarber, aleatoriamente, tienen asignado una plantilla con un diseño. Por supuesto, el usuario puede elegir una de las50 plantillas que ofrecemos - que a su vez puede ser totalmente personalizada.
Igual de importante es encontrar contenido de muestra desde el principio. Esto libera al usuario de la necesidad de añadir su propio contenido para ver cómo será la app.
Así, es mucho más fácil visualizar el resultado final si la aplicación ya está llena de contenido.
Es por ese motivo que todos los nuevos usuarios de GoodBarber, aleatoriamente, tienen asignado una plantilla con un diseño. Por supuesto, el usuario puede elegir una de las50 plantillas que ofrecemos - que a su vez puede ser totalmente personalizada.
Igual de importante es encontrar contenido de muestra desde el principio. Esto libera al usuario de la necesidad de añadir su propio contenido para ver cómo será la app.
Así, es mucho más fácil visualizar el resultado final si la aplicación ya está llena de contenido.
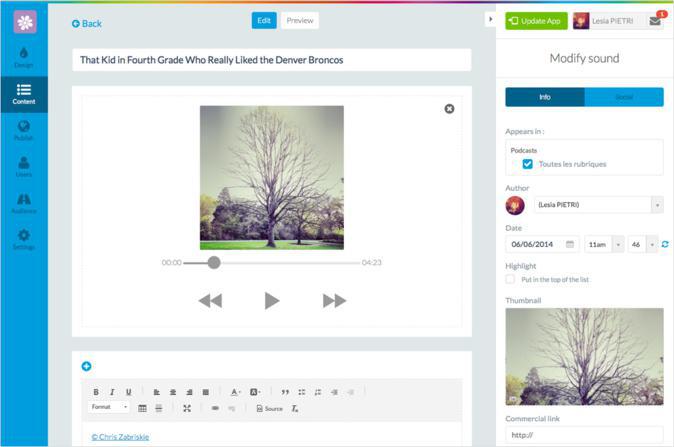
Añadir el contenido de la manera más simple

Desde el lanzamiento de GoodBarber 2.5 Salvador , nos dimos cuenta que la mayoría de nuestros usuarios venían a nosotros por nuestro CMS.
Esto no es más que un reflejo de la creciente importancia de la tecnología móvil, ya que muchos usuarios están dejando de alguna manera su presencia en la web tradicional, como un blog en su totalidad y tienen una app como su presencia primaria internet. De modo que hemos mejorado la interfaz del CMS introduciendo la posibilidad de añadir audios, además de texto, imágenes y videos.
La interactividad en las aplicaciones móviles es cada vez más una demanda, y hemos tomado nota de la popularidad de la sección Envío que permite a los usuarios de la app enviar texto, videos y fotos y hemos aumento de la prominencia de esta sección.
Todo el tiempo, cuando se añada contenido en las aplicaciones, el usuario se dará cuenta de que el diseño básico de la interfaz no cambia desde la sección de Contenido: Los menús principales se encuentran en la izquierda, los controles de cada sección específica en la derecha, y el area de trabajo en el centro.
Esto no es más que un reflejo de la creciente importancia de la tecnología móvil, ya que muchos usuarios están dejando de alguna manera su presencia en la web tradicional, como un blog en su totalidad y tienen una app como su presencia primaria internet. De modo que hemos mejorado la interfaz del CMS introduciendo la posibilidad de añadir audios, además de texto, imágenes y videos.
La interactividad en las aplicaciones móviles es cada vez más una demanda, y hemos tomado nota de la popularidad de la sección Envío que permite a los usuarios de la app enviar texto, videos y fotos y hemos aumento de la prominencia de esta sección.
Todo el tiempo, cuando se añada contenido en las aplicaciones, el usuario se dará cuenta de que el diseño básico de la interfaz no cambia desde la sección de Contenido: Los menús principales se encuentran en la izquierda, los controles de cada sección específica en la derecha, y el area de trabajo en el centro.
My GoodBarber App
My GoodBarber App actúa como una extensión móvil del backend.
Anteriormente, se necesitaba construir la app antes de poder probarla en el smartphone. Ahora, con My GoodBarber App se puede probar la app directamente desde el teléfono.
Esta característica puede ser especialmente útil si se tiene más de una cuenta, ya que se puede cambiar de app en cuestión de segundos. Pero no sólo eso, también, se puede realizar un seguimiento de las estadísticas y enviar notificaciones push.
Anteriormente, se necesitaba construir la app antes de poder probarla en el smartphone. Ahora, con My GoodBarber App se puede probar la app directamente desde el teléfono.
Esta característica puede ser especialmente útil si se tiene más de una cuenta, ya que se puede cambiar de app en cuestión de segundos. Pero no sólo eso, también, se puede realizar un seguimiento de las estadísticas y enviar notificaciones push.
La publicación y más allá...

Después de haber diseñado la aplicación y añadido el contenido, la configuración está lista y ya se puede construir, probar y publicar la app.
El envío de las apps a App Store y Google Play puede ser bastante complicado. Pero hemos hecho todo lo posible para que el proceso sea lo más sencillo, proporcionando instrucciones muy detalladas,paso a paso, en el backend que acompañan al usuario, en todo momento.
Asimismo, también ofrecemos la opción de que GoodBarber se haga cargo del envío - pagando una sola vez enviamos la app a las tiendas ( iOS y Android) , así como todas las actualizaciones posteriores.
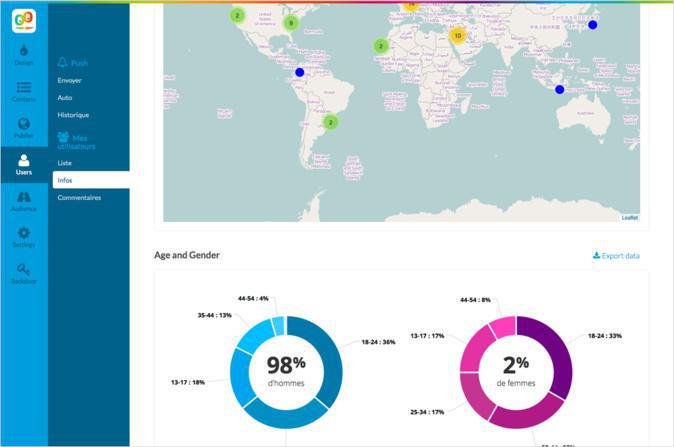
Después de la publicación, la mayoría de los usuarios están interesados en saber quiénes son sus usuarios y cómo utilizan la aplicación, para ello hay estadísticas detalladas están disponibles en el backend. Y para aquellos que realmente quieren trabajar con los números... A un sólo clic se encuentra la posibilidad de exportar las estadísticas en Excel.
El envío de las apps a App Store y Google Play puede ser bastante complicado. Pero hemos hecho todo lo posible para que el proceso sea lo más sencillo, proporcionando instrucciones muy detalladas,paso a paso, en el backend que acompañan al usuario, en todo momento.
Asimismo, también ofrecemos la opción de que GoodBarber se haga cargo del envío - pagando una sola vez enviamos la app a las tiendas ( iOS y Android) , así como todas las actualizaciones posteriores.
Después de la publicación, la mayoría de los usuarios están interesados en saber quiénes son sus usuarios y cómo utilizan la aplicación, para ello hay estadísticas detalladas están disponibles en el backend. Y para aquellos que realmente quieren trabajar con los números... A un sólo clic se encuentra la posibilidad de exportar las estadísticas en Excel.
¿Por qué el nuevo backend?
En GoodBarber, nuestro objetivo es dejar que nuestros usuarios creen la mejor experiencia de usuario posible para sus usuarios.
A su vez, es natural que nosotros queramos hacer lo mismo. Sin embargo, un buen backend no es sólo una cuestión de conveniencia. Creemos que una mejor interfaz permite a los usuarios construir mejores aplicaciones.
Al liberar a los usuarios de centrarse en el uso del backend, pueden dedicar toda su energía y creatividad para convertir grandes ideas en grandes aplicaciones - que es de lo que GoodBarber se trata.
A su vez, es natural que nosotros queramos hacer lo mismo. Sin embargo, un buen backend no es sólo una cuestión de conveniencia. Creemos que una mejor interfaz permite a los usuarios construir mejores aplicaciones.
Al liberar a los usuarios de centrarse en el uso del backend, pueden dedicar toda su energía y creatividad para convertir grandes ideas en grandes aplicaciones - que es de lo que GoodBarber se trata.
 Diseño
Diseño