El menú y la navegación secundaria
Escrito por Jerome Granados el

El menú de tu app se utiliza como navegación secundaria y en el nuevo back office encontrarás 7 nuevos conceptos disponibles, cada uno de ellos con opciones de navegación avanzadas.
Gracias a este conjunto de posibilidades, una de las fortalezas de GoodBarber 4.0, ahora podrás distribuir mejor el tráfico dentro de la app.
Gracias a este conjunto de posibilidades, una de las fortalezas de GoodBarber 4.0, ahora podrás distribuir mejor el tráfico dentro de la app.
Independencia
Independientemente del número de secciones, puedes construir cualquier tipo de menú. Este te permite dirigir el tráfico dentro de la app, mientras que las secciones se utilizan para organizar la estructura del contenido.
Gracias a esta separación, ahora tienes el control completo de la navegación dentro tu app y puedes crear varios puntos de entrada al contenido. Tanto los widgets de la Home, como las entradas secundarias se gestionan a través del Menú, también conocido como Modo de Navegación.
Configuración Avanzada

Muchos de los limites en la personalización del menú, que nos encontrábamos en V3, han sido eliminados por nuestro equipo de producto y nuestros ingenieros. Ahora, desde cualquier modo de navegación las posibilidades de personalización son infinitas, hemos acabado con la rigidez de los ajustes previos.
En un modo de navegación puedes gestionar 4 elementos:
Enlaces (1) y accesos directos apuntando a distintas destinaciones. La destinación puede estar dentro de la app o fuera de ella.
Los enlaces se consideran puntos principales de entrada en la app.
En cambio, los accesos directos tienen la intención de ser puntos de entrada más discretos, normalmente están situados en la parte superior e inferior del menú y se pueden alinear en la misma línea para una óptima visualización.
Los títulos (3) y separadores (4) son elementos del diseño. Se pueden utilizar para resaltar información en el menú. Su disponibilidad varia de acuerdo al modo de navegación utilizado.
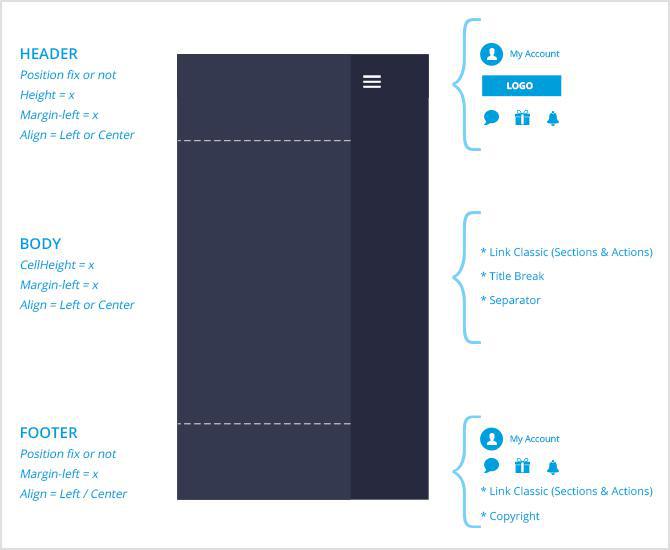
En términos de diseño, para que la flexibilidad sea aún mayor, los modos de navegación se dividen en varias áreas.
En un modo de navegación puedes gestionar 4 elementos:
Enlaces (1) y accesos directos apuntando a distintas destinaciones. La destinación puede estar dentro de la app o fuera de ella.
Los enlaces se consideran puntos principales de entrada en la app.
En cambio, los accesos directos tienen la intención de ser puntos de entrada más discretos, normalmente están situados en la parte superior e inferior del menú y se pueden alinear en la misma línea para una óptima visualización.
Los títulos (3) y separadores (4) son elementos del diseño. Se pueden utilizar para resaltar información en el menú. Su disponibilidad varia de acuerdo al modo de navegación utilizado.
En términos de diseño, para que la flexibilidad sea aún mayor, los modos de navegación se dividen en varias áreas.
La cabecera es el area superior del menú y puede incluir; el perfil de usuario, logo, accesos directos y separadores.
El cuerpo es el área central y puede tener: enlaces, títulos y separadores.
El pie de página es el área inferior y se pueden colocar: enlaces, accesos directos, perfil del usuarios e información de copyright.
El cuerpo es el área central y puede tener: enlaces, títulos y separadores.
El pie de página es el área inferior y se pueden colocar: enlaces, accesos directos, perfil del usuarios e información de copyright.
Asimismo, en esta área se puede personalizar tanto la alienación vertical como la horizontal de la información. Estos ajustes, junto con todos los otros, los descubrirás rápidamente en tu proyecto, ayudándote con la creación de un diseño más refinado.
Tipos de menú
Puedes escoger 7 tipos diferentes de modos de navegación.

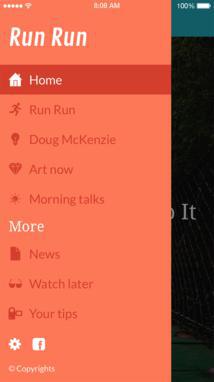
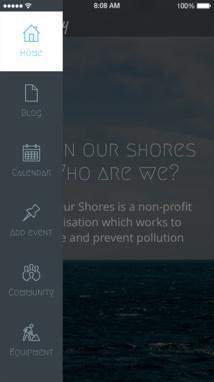
Swipe: la navegación está escondida por defecto y está disponible en la barra "deslizante" de la izquierda. El Swipe es ideal para navegaciones secundarias con muchas entradas. En desktop, puedes habilitar la opción para mostrar constantemente el menú.

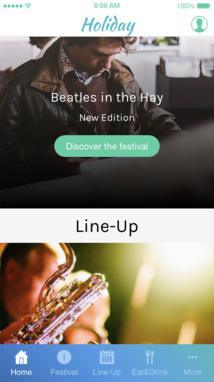
TabBar: puedes colocar hasta cinco enlaces. Si el menú tiene más enlaces, estos se colocan automáticamente en la sección "Otros". En desktop, la TabBar se convierte en un menú horizontal mostrado como cabecera de la Web App. La TabBar también se muestra en páginas de contenido accesibles desde tu menú de navegación.

Slate: esta navegación está escondida pero disponible tanto desde la izquierda como desde el centro de la página, en base a la configuración seleccionada. Las entradas son sólo texto y se muestran en formato lista. Es posible hacer que el menú se muestre al abrir la app.

Grid: el menú está escondido y se muestra en el centro de la pantalla cuando se hace clic en el botón para acceder a este. La pantalla se muestra en modo cuadrícula. El número de posiciones en la cuadrícula se puede configurar. También es posible forzar que la cuadrícula se muestre al abrir la app.

Little Swipe: este menú es ideal para introducir una navegación secundaria discreta, en formato icono, con una organización vertical. Por defecto, está escondido y se abre desde la parte izquierda de la pantalla, ocupando muy poco espacio. Es desktop, es posible forzar su visualización permanente en Little Swipe.
Desde cero: está en tus manos la creación del menú, no tiene plantilla. Tienes que empezar con una página en blanco y utilizar código HTML para diseñar tu propio menú. Para mostrar los enlaces que direccionen a las secciones, tienes que utilizar los urls internos de la app. Tienes espacio de almacenamiento para alojar los elementos gráficos del menú.
Sin menú: algunos proyectos quizás no necesitan una navegación secundario del todo. "Sin menú" es una manera de desactivar el modo de navegación para tu app. Está en tus manos definir las secciones que quieres mostrar al abrir la app, ya puede ser la Home u otra sección.
Sin menú: algunos proyectos quizás no necesitan una navegación secundario del todo. "Sin menú" es una manera de desactivar el modo de navegación para tu app. Está en tus manos definir las secciones que quieres mostrar al abrir la app, ya puede ser la Home u otra sección.
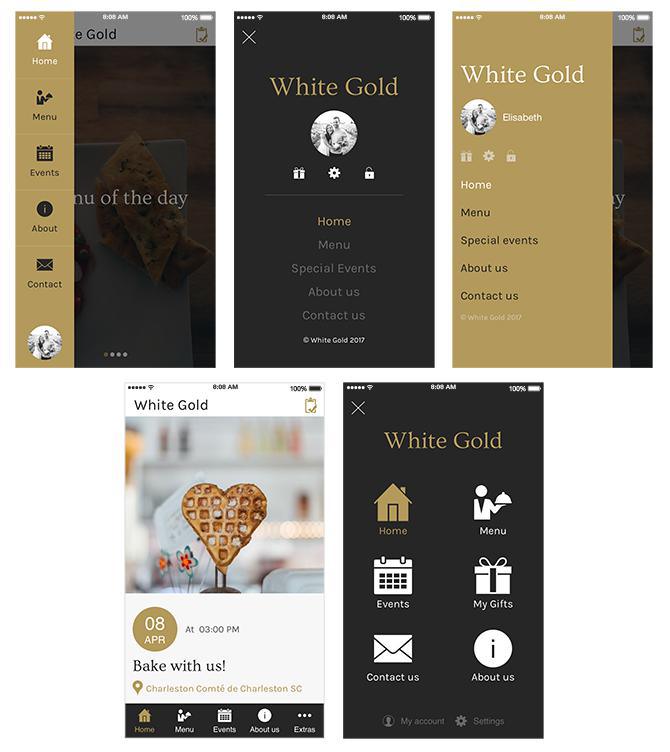
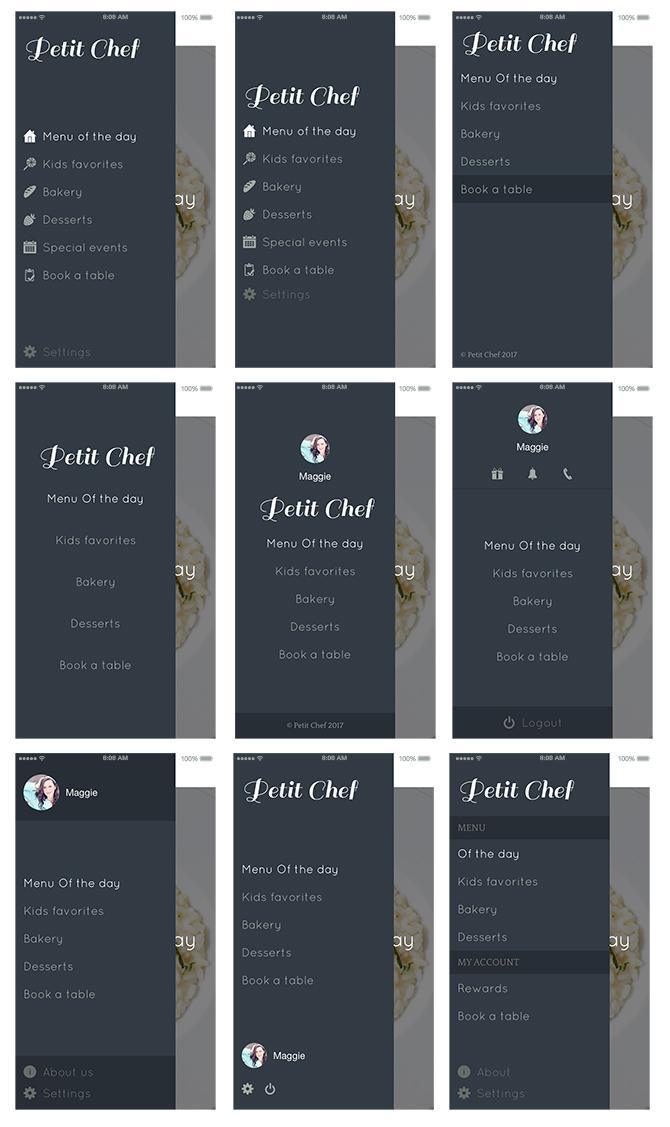
Diseños infinitos

Las opciones de personalización son infinitas. Aquí abajo puedes ver varias opciones realizadas con el menú Swipe.
Bonus
Para más información complementaria, consulta este vídeo. Subtítulos en Español.
 Diseño
Diseño