Diseño y Apps en 2015
Escrito por GoodBarber Team el
2015 ya está aquí. Y con éste, las innovaciones y nuevas tendencias a seguir. Ya tenemos una idea de cuáles serán las principales tendencias en web, ¿pero qué hay del mundo de las apps?
Nuestra directora artística, Lesia Pietri, nos cuenta los mejores consejos en materia de diseño a tener en cuenta al crear tu Beautiful App.

"Una imagen vale más que mil palabras"

-Confucius-
Con las innovaciones en calidad y tamaño de las pantallas, la imagen ha devenido en especialmente importante en cuanto a diseño de apps se refiere. Los usuarios de móviles, a menudo se sienten atraídos por el contenido multimedia, de modo que es recomendable usar fotografías para satisfacer a tus usuarios y hacer que tu app sea más agradable a la vista.
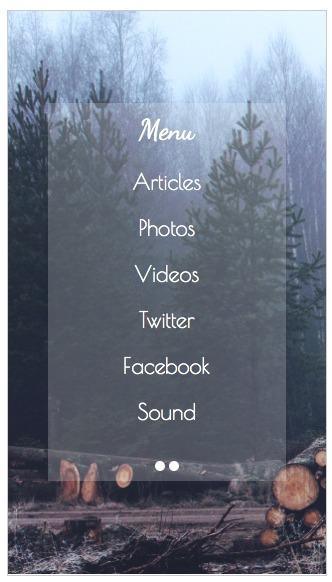
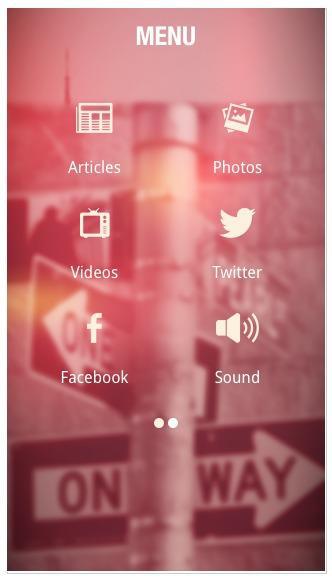
Las imágenes pueden ser tanto contenido informativo, como elementos del diseño en general. Por ejemplo, puedes usar una fotografía como fondo de pantalla de tu menú.
Con las innovaciones en calidad y tamaño de las pantallas, la imagen ha devenido en especialmente importante en cuanto a diseño de apps se refiere. Los usuarios de móviles, a menudo se sienten atraídos por el contenido multimedia, de modo que es recomendable usar fotografías para satisfacer a tus usuarios y hacer que tu app sea más agradable a la vista.
Las imágenes pueden ser tanto contenido informativo, como elementos del diseño en general. Por ejemplo, puedes usar una fotografía como fondo de pantalla de tu menú.

Las fotografías se han convertido en un elemento esencial de diseño. Asimismo, éstas ofrecen innumerables posibilidades de personalización... ¿qué mejor manera de hacer que tu diseño sea único y acorde con las modas, que servirte de tus propias instantáneas?
Al incluir tus propias fotografías de alta definición, a su vez aumentarás la credibilidad de tu trabajo. Sin embargo, si no estás seguro al 100% del nivel de calidad de tus imágenes, quizás es mejor que evites usarlas.
Para sortear este dilema, existen diversas plataformas que ofrecen imágenes de alta calidad gratuitas. Por ejemplo, Unsplash . ¿Y sabes que? El mes que viene, los recursos gráficos de este increíble portal web estarán disponibles en la librería de las back offices de GoodBarber. ¡De modo que podrás incluirlas en tus apps! Y la guinda: tendrás la posibilidad de modificar las imágenes: cambiarlas al formato "blanco y negro", añadir un filtro Blur y mucho más.
Al incluir tus propias fotografías de alta definición, a su vez aumentarás la credibilidad de tu trabajo. Sin embargo, si no estás seguro al 100% del nivel de calidad de tus imágenes, quizás es mejor que evites usarlas.
Para sortear este dilema, existen diversas plataformas que ofrecen imágenes de alta calidad gratuitas. Por ejemplo, Unsplash . ¿Y sabes que? El mes que viene, los recursos gráficos de este increíble portal web estarán disponibles en la librería de las back offices de GoodBarber. ¡De modo que podrás incluirlas en tus apps! Y la guinda: tendrás la posibilidad de modificar las imágenes: cambiarlas al formato "blanco y negro", añadir un filtro Blur y mucho más.

Los modos de navegación Slate, Type y Grid son los más adecuados para dicho uso (a todos nos encantan estas fotos, en GoodBarber).
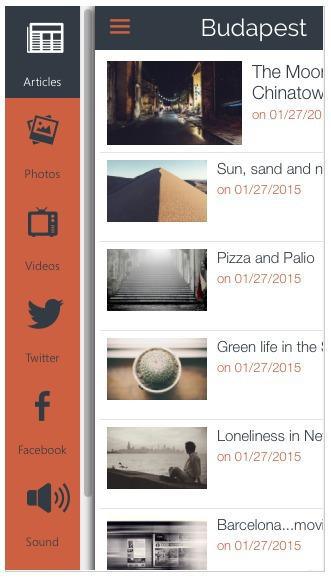
En este sentido, al usar imágenes añadirás valor a tu contenido, sobre todo tus artículos, puesto que aumentarás su atractivo.
En este sentido, al usar imágenes añadirás valor a tu contenido, sobre todo tus artículos, puesto que aumentarás su atractivo.
"La simplicidad es el hábito de la perfección"

-Wladimir Wolf-Gozin-
EL DISEÑO FLAT (LLANO)
El diseño llano no es una novedad, ya hablamos sobre ello el 2013. No obstante, éste reaparecerá por todo lo alto en 2015, en el mundo web y en el de las apps.
Parecido a la última creación de nuestros diseñadores, el diseño flat se basa en los conceptos de simplicidad y claridad. El objetivo es crear una interfaz clara, despejada de elementos innecesarios, a fin de destacar el contenido y permitir que sea compatible con cualquier dispositivo usado.
EL DISEÑO FLAT (LLANO)
El diseño llano no es una novedad, ya hablamos sobre ello el 2013. No obstante, éste reaparecerá por todo lo alto en 2015, en el mundo web y en el de las apps.
Parecido a la última creación de nuestros diseñadores, el diseño flat se basa en los conceptos de simplicidad y claridad. El objetivo es crear una interfaz clara, despejada de elementos innecesarios, a fin de destacar el contenido y permitir que sea compatible con cualquier dispositivo usado.

Pero cuidado, no se trata de crear un diseño flojo, sino hacer que aparezcan detalles sutiles en las interacciones para conseguir una apariencia visual clara y fácilmente legible, mediante la tipografía, colores y sencillez de la interfaz. Es cuestión de que sea equilibrado.
SIEMPRE SENCILLO, SIEMPRE CLARO
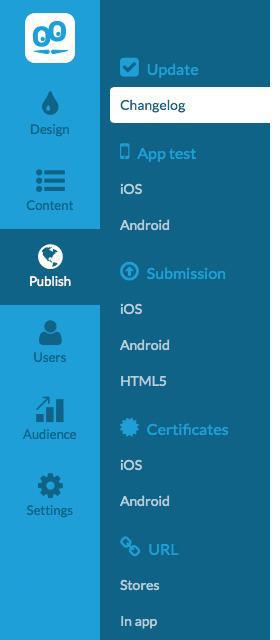
En la misma línea de la simplicidad, los menús cada vez son más refinados. La tendencia es no ocultar los botones de posibilidades, puesto que todo debe ser visible para el usuario a simple vista.
Este principio prevalece sobre todos los de 2015. El diseño y la experiencia de usuario están en la cabeza, sobre todo en el mundo de las apps.
También ocurre lo mismo con las interfaces de usuarios, como tu back office de GoodBarber, desde la que perseguimos ofrecerte la mejor experiencia de usuario posible.
SIEMPRE SENCILLO, SIEMPRE CLARO
En la misma línea de la simplicidad, los menús cada vez son más refinados. La tendencia es no ocultar los botones de posibilidades, puesto que todo debe ser visible para el usuario a simple vista.
Este principio prevalece sobre todos los de 2015. El diseño y la experiencia de usuario están en la cabeza, sobre todo en el mundo de las apps.
También ocurre lo mismo con las interfaces de usuarios, como tu back office de GoodBarber, desde la que perseguimos ofrecerte la mejor experiencia de usuario posible.

"Haz pequeñas cosas de forma extraordinaria"
- Paramahansa Yogananda -
MICRO-INTERACCIONES
Como complemento de la ya mencionada tendencia de simplicidad, las micro-interacciones también se apodan "Pequeños Grandes Detalles", lo que significa que son de de gran importancia en el mundo del diseño.
Éstas son pequeñas animaciones que se activan tras concluir una tarea en una app o página web. El cambio de configuraciones, la publicación de comentarios, actualización de páginas... ¡están en todas partes! Aunque nadie los perciba a simple vista, éstos son, en realidad, los pequeños detalles que pueden hacer que tus usuarios prefieran tu app antes que otras.
De hecho, éstos son elementos indispensables para dar lugar a una experiencia de usuario inolvidable y potencian en gran medida la participación de los usuarios. Aunque parezcan insignificantes, las micro-interacciones determinarán una parte importante de la relación entre tus usuarios y tu app. Éstas son el factor que crea la diferencia entre una app simple, aceptable o de fácil manejo.
No lo niegues, todos somos adictos a estas pequeñas cosas y los usuarios inconscientemente esperan encontrarlas al descargarse una nueva app, así que no les decepciones.
MICRO-INTERACCIONES
Como complemento de la ya mencionada tendencia de simplicidad, las micro-interacciones también se apodan "Pequeños Grandes Detalles", lo que significa que son de de gran importancia en el mundo del diseño.
Éstas son pequeñas animaciones que se activan tras concluir una tarea en una app o página web. El cambio de configuraciones, la publicación de comentarios, actualización de páginas... ¡están en todas partes! Aunque nadie los perciba a simple vista, éstos son, en realidad, los pequeños detalles que pueden hacer que tus usuarios prefieran tu app antes que otras.
De hecho, éstos son elementos indispensables para dar lugar a una experiencia de usuario inolvidable y potencian en gran medida la participación de los usuarios. Aunque parezcan insignificantes, las micro-interacciones determinarán una parte importante de la relación entre tus usuarios y tu app. Éstas son el factor que crea la diferencia entre una app simple, aceptable o de fácil manejo.
No lo niegues, todos somos adictos a estas pequeñas cosas y los usuarios inconscientemente esperan encontrarlas al descargarse una nueva app, así que no les decepciones.
"Con un vistazo, aparece la voluntad"
- Christian Bobin -
DESIGN MATERIAL
El Design Material o "material de diseño" a menudo se presenta como la consecuencia lógica del Diseño Flat. Sin embargo, al estudiarlo más de cerca, puedes descubrir que se trata de un concepto distinto. A pesar de estar inspirado en su hermano pequeño, el Design Material es en efecto una especie de lista de directrices súper detalladas que ofrecidas por Google y que brindan las claves sobre cómo crear una app acorde con los tiempos presentes, desde su concepción hasta su diseño gráfico.
La idea es general la misma que la del Flat Design, o diseño llano: una diseño minimalista acompañado de colores llamativos. Sin embargo, existen algunas diferencias. Al contrario que el diseño llano, el Material Design se sirve de colores más vibrantes y profundos y prescinde de las transparencias.
Si estas diferencias parecen insignificantes, la verdadera revolución del Material Design se materializa en la atención a los detalles de características y distintos movimientos de la app. El objetivo de de este nuevo concepto es desarrollar la experiencia de usuario más realista posible. Ello significa que se persigue ofrecer una experiencia tan intuitiva como la vida real, como interactuar con objetos físicamente reales. Una app creada según las directrices de Material Design debería incluir características y transiciones, además de intuitivas, en línea con la redacción moderna (tipografía, márgenes,etc.).
Aquí está la vídeo presentación de Material Design, que muestra este concepto a la perfección. Como ya se ha comentado antes, "una imagen vale más que mil palabras".
DESIGN MATERIAL
El Design Material o "material de diseño" a menudo se presenta como la consecuencia lógica del Diseño Flat. Sin embargo, al estudiarlo más de cerca, puedes descubrir que se trata de un concepto distinto. A pesar de estar inspirado en su hermano pequeño, el Design Material es en efecto una especie de lista de directrices súper detalladas que ofrecidas por Google y que brindan las claves sobre cómo crear una app acorde con los tiempos presentes, desde su concepción hasta su diseño gráfico.
La idea es general la misma que la del Flat Design, o diseño llano: una diseño minimalista acompañado de colores llamativos. Sin embargo, existen algunas diferencias. Al contrario que el diseño llano, el Material Design se sirve de colores más vibrantes y profundos y prescinde de las transparencias.
Si estas diferencias parecen insignificantes, la verdadera revolución del Material Design se materializa en la atención a los detalles de características y distintos movimientos de la app. El objetivo de de este nuevo concepto es desarrollar la experiencia de usuario más realista posible. Ello significa que se persigue ofrecer una experiencia tan intuitiva como la vida real, como interactuar con objetos físicamente reales. Una app creada según las directrices de Material Design debería incluir características y transiciones, además de intuitivas, en línea con la redacción moderna (tipografía, márgenes,etc.).
Aquí está la vídeo presentación de Material Design, que muestra este concepto a la perfección. Como ya se ha comentado antes, "una imagen vale más que mil palabras".
¡Ahora ya tienes toda la información que necesitas para crear Beautiful Apps según las tendencias!
Descubre más trucos de diseño en apps aquí , con un experto en diseño ⬇️
Descubre más trucos de diseño en apps aquí , con un experto en diseño ⬇️
 Diseño
Diseño