Diseño: gestión de las fuentes de los textos
Escrito por Jerome Granados el

Nuestra Product Design Manager, Lesia, tiene como objetivo mejorar la gestión de las fuentes dentro del constructor. Hoy publicamos una serie de novedades relacionadas con dos las cosas que más precio de GoodBarber: la atención a los detalles y la perfección.
Claridad y precisión, son las dos palabras que han guiado al equipo para desarrollar las nuevas herramientas de gestión de fuentes de los textos dentro de la app.
Claridad y precisión, son las dos palabras que han guiado al equipo para desarrollar las nuevas herramientas de gestión de fuentes de los textos dentro de la app.
Panel Flat
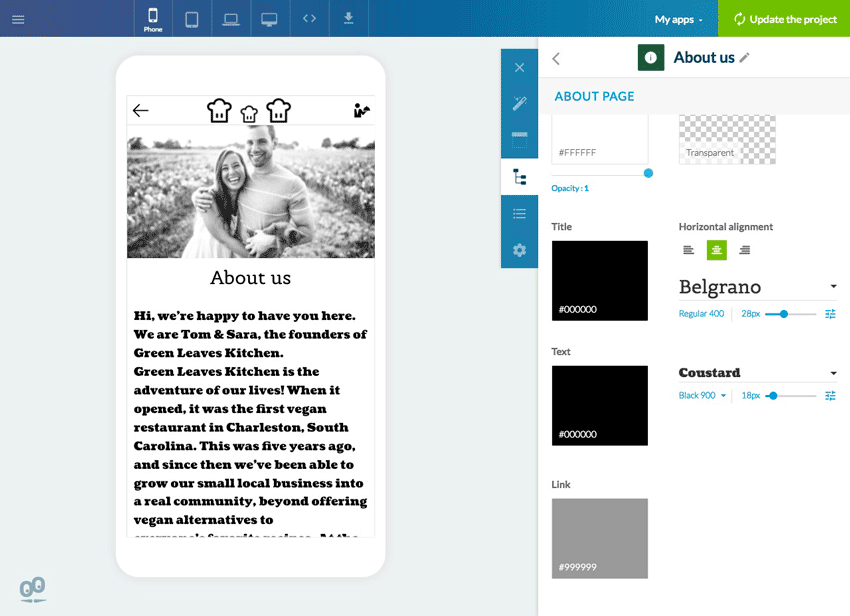
Para desarrollar estas novedades, (y también para permitir el lanzamiento de otras novedades futuras), hemos cambiado la organización del panel. De ahora en adelante, todo está a la vista.
Los menús ya no se pliegan y despliegan como acordeones cada vez que busques una funcionalidad. Si ahora necesitas cambiar el tipo de letra del título de tus artículos, la herramienta para hacerlo está a la vista y es inmediatamente accesible.
Los menús ya no se pliegan y despliegan como acordeones cada vez que busques una funcionalidad. Si ahora necesitas cambiar el tipo de letra del título de tus artículos, la herramienta para hacerlo está a la vista y es inmediatamente accesible.
Previsualización de fuentes

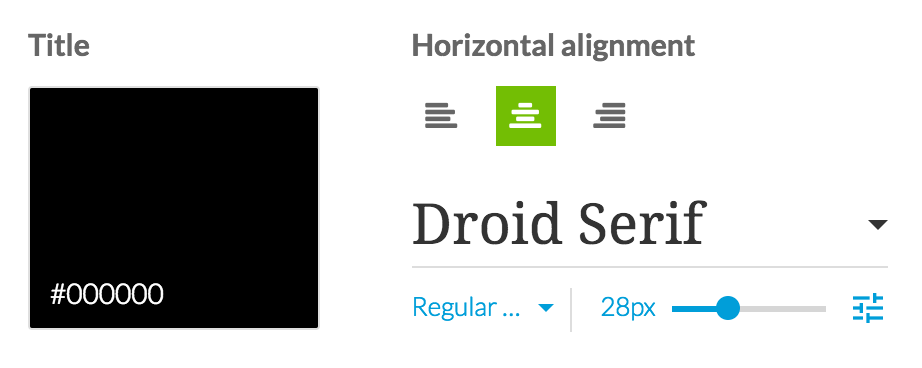
Cada uno de los textos se muestra con la misma fuente dentro de la app y del Constructor. Tanto la previsualización de la app como el panel de creación tienen la misma fuente, de ese modo la gestión de las fuentes es más clara.
Asimismo, mientras se visualiza el menú desplegable para modificar la fuente, cada nombre se muestra con la medida que le corresponde. Ya no se tiene que aplicar la fuente para verla en la vista previa. Simplemente leyendo el nombre en el menú desplegable sabrás el tipo de letra a escoger para el diseño de tu app.
Asimismo, mientras se visualiza el menú desplegable para modificar la fuente, cada nombre se muestra con la medida que le corresponde. Ya no se tiene que aplicar la fuente para verla en la vista previa. Simplemente leyendo el nombre en el menú desplegable sabrás el tipo de letra a escoger para el diseño de tu app.
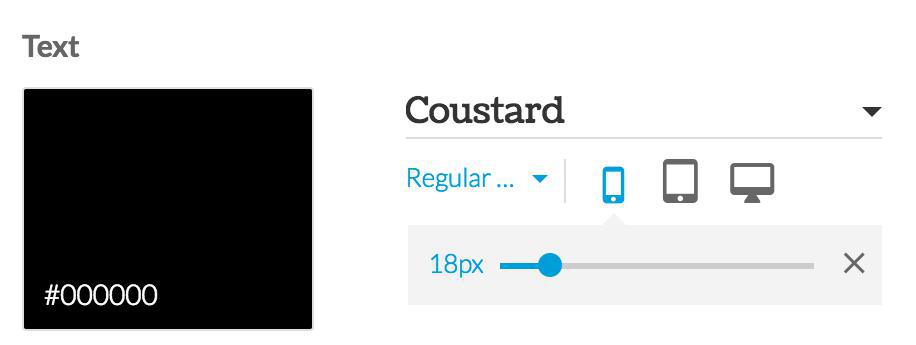
Medida y estilo de fuente en base al terminal (móvil, tableta, ordenador de escritorio)

Puedes escoger entre más de 150 fuentes en el catálogo de Google Font. Algunas de estas fuentes se presentan con varios estilos (negrita, ligera, cursiva...), cuando estén disponibles, las puedes ajustar fácilmente.
Un cursor te permite modificar la medida de la fuente. La previsualización se ajusta en tiempo real para que puedas ver inmediatamente el resultado de los cambios y encuentres fácilmente la medida que queda mejor.
También, puedes decidir la medida y el estilo en función del terminal en el que se mostrará el contenido. Por ejemplo, puedes colocar las fuentes más grandes para la tablet o el PC y más pequeñas en el móvil. Despliega el menú de parámetros avanzados para acceder a esta opción (no está disponible en la gran mayoría de textos de la app, a parte de algunas excepciones).
Un cursor te permite modificar la medida de la fuente. La previsualización se ajusta en tiempo real para que puedas ver inmediatamente el resultado de los cambios y encuentres fácilmente la medida que queda mejor.
También, puedes decidir la medida y el estilo en función del terminal en el que se mostrará el contenido. Por ejemplo, puedes colocar las fuentes más grandes para la tablet o el PC y más pequeñas en el móvil. Despliega el menú de parámetros avanzados para acceder a esta opción (no está disponible en la gran mayoría de textos de la app, a parte de algunas excepciones).
Esta nueva organización del panel para gestionar las fuentes te hará ahorrar tiempo en la gestión del diseño de la app, al mismo tiempo que te facilitará el proceso de creación.
Si quieres descubrir más trucos sobre el diseño de las apps, no te pierdas la entrevista con Guillermo 👇
Si quieres descubrir más trucos sobre el diseño de las apps, no te pierdas la entrevista con Guillermo 👇
 Diseño
Diseño