Diseño de las Apps: Android vs. iOS
Escrito por Antonio Expósito el
Con la llegada de los nuevos Sistemas Operativos, tanto Apple como Google han querido que se introduzca en sus aplicaciones nuevos diseños, los cuales explicaremos hoy en este post.

Material Design de Google
Google ha desafiado a los diseñadores al crear un lenguaje visual que sintetiza los principios clásicos de un buen diseño con la innovación y la posibilidad de la ciencia y la tecnología para mejorar la experiencia de usuario.
Material

Material es la teoría unificadora de un “espacio concreto” y un sistema de movimiento. Este tipo de diseño está basado en la realidad táctil, inspirado en el antiguo uso del papel y la tinta, sin embargo, enfocado a los nuevos dispositivos y abierto a la imaginación de los propios diseñadores.
Con este nuevo diseño se pretende que los usuarios se familiaricen más rápidamente con las Apps y que el uso de éstas mejore.
Con este nuevo diseño se pretende que los usuarios se familiaricen más rápidamente con las Apps y que el uso de éstas mejore.
El principal objetivo es transmitir movimiento, interacción de los elementos entre ellos. Además, la iluminación tiende a ser lo más realista posible para dividir mejor el espacio y que cada una de las zonas de la pantalla sea más clara y definida.
Diseño

Los elementos fundamentales del diseño están basados en la impresión, tipografía, redes, espacio, escala, color y uso de las imágenes, intentado guiar al usuario usando los diseños visuales. Estos elementos crean una jerarquía, con un resultado más simple, que va más allá de lo bonito. Con colores básicos, imágenes que ocupan toda la pantalla, tipografía nítida y espacios en blanco intencionados se crea una interfaz gráfica y básica que sumerge al usuario en una nueva experiencia en el uso del aprendizaje de las Apps.
Las acciones dentro de la App son mucho más claras y los puntos de referencia para el usuario también, se quiere conseguir que cada acción que se tenga que desarrollar dentro de la App tenga lugar en un único entorno.
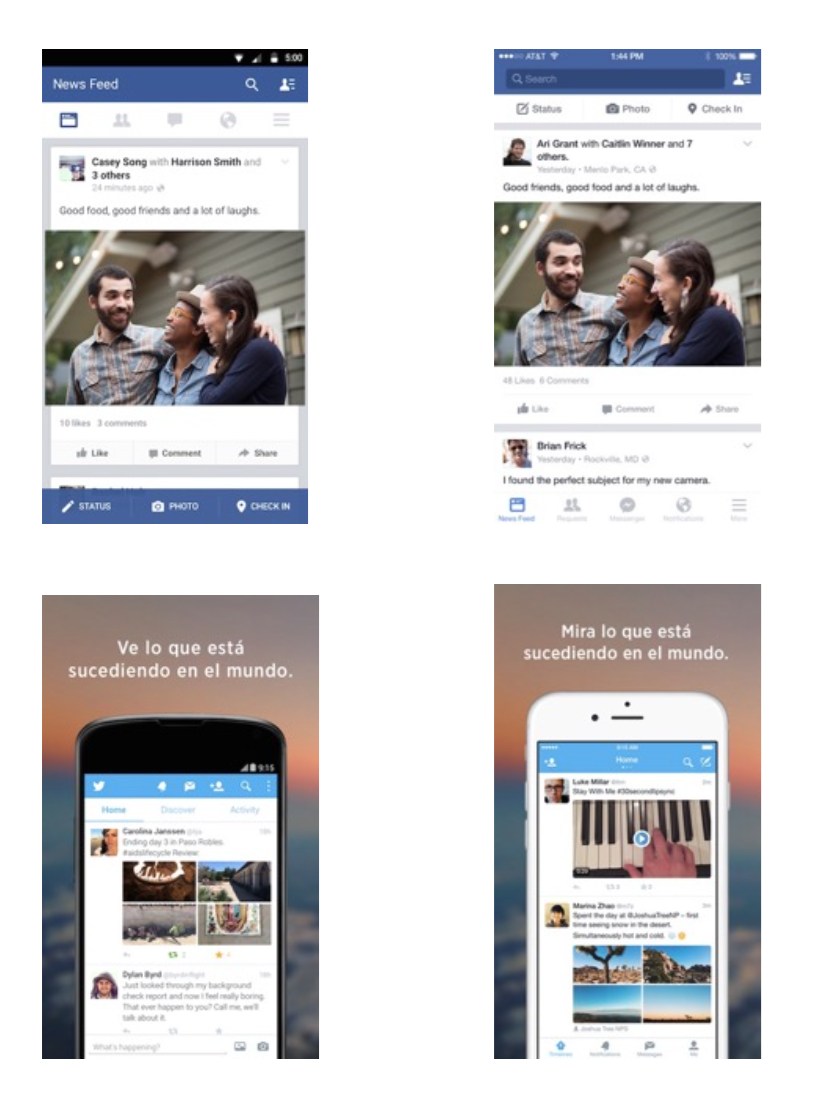
A modo de ejemplo vamos a mostrar Facebook y Twitter en iOS y Android, donde se pueden ver las pequeñas diferencias de diseño:
Las acciones dentro de la App son mucho más claras y los puntos de referencia para el usuario también, se quiere conseguir que cada acción que se tenga que desarrollar dentro de la App tenga lugar en un único entorno.
A modo de ejemplo vamos a mostrar Facebook y Twitter en iOS y Android, donde se pueden ver las pequeñas diferencias de diseño:
Con todo esto Google quiere asegurar una rápida y eficiente navegación por las diferentes páginas de las Apps. De modo que sea fácil saltar entre secciones y volver a la navegación principal. Asimismo, se pretende recibir la información más importante a simple vista.
También, se mejora el diseño del teclado, siendo más accesible en interfaces web y facilitando los gestos básicos para mejorar el uso de los dispositivos móviles, como por ejemplo rellenar cualquier información.
También, se mejora el diseño del teclado, siendo más accesible en interfaces web y facilitando los gestos básicos para mejorar el uso de los dispositivos móviles, como por ejemplo rellenar cualquier información.
Criterios de diseño para iOS

Sea cual sea la App que estás diseñando, tienes que mantener unos principios de diseño que permitan mantener la identidad de tu App.
iOS engloba los siguientes temas:
Deference. La interfaz de usuario ayuda al usuario a entender e interactuar con el contenido, pero nunca compite con él.
Clarity. El texto es legible en todos los tamaños, los iconos son precisos, los adornos son sutiles y apropiados y la funcionalidad debe de estar integrada con el diseño.
Depth. Capas visuales con movimientos realistas imparten vitalidad y aumentan la comprensión de la app.
iOS engloba los siguientes temas:
Deference. La interfaz de usuario ayuda al usuario a entender e interactuar con el contenido, pero nunca compite con él.
Clarity. El texto es legible en todos los tamaños, los iconos son precisos, los adornos son sutiles y apropiados y la funcionalidad debe de estar integrada con el diseño.
Depth. Capas visuales con movimientos realistas imparten vitalidad y aumentan la comprensión de la app.

Ya sea al rediseñar una aplicación de versiones anteriores de iOS o al crear una nueva, Apple recomienda hacerlo de esta forma:
En primer lugar, se tienen que ir más allá de la interfaz de usuario para el diseño de la funcionalidad principal de la aplicación.
Utilizar los temas de iOS para mostrar el diseño de la interfaz y la experiencia del usuario. Agregar detalles y adornos con cuidado, pero nunca bajo el pretexto de hacer la App más bonita.
Por último, asegurarse que la interfaz se adapta a los dispositivos iOS y a sus tamaños de pantalla, para que los usuarios puedan disfrutar de la App en varios contextos.
Aunque una interfaz de usuario clara, bonita y con un movimiento fluido son los aspectos más destacados de la experiencia iOS, el contenido que se muestra al usuario no se puede abandonar.
He aquí algunas maneras de asegurar que el diseño puede mejorar la funcionalidad y el contenido mostrado al usuario:
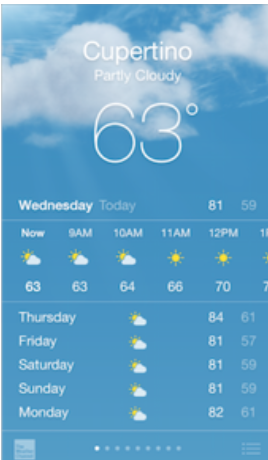
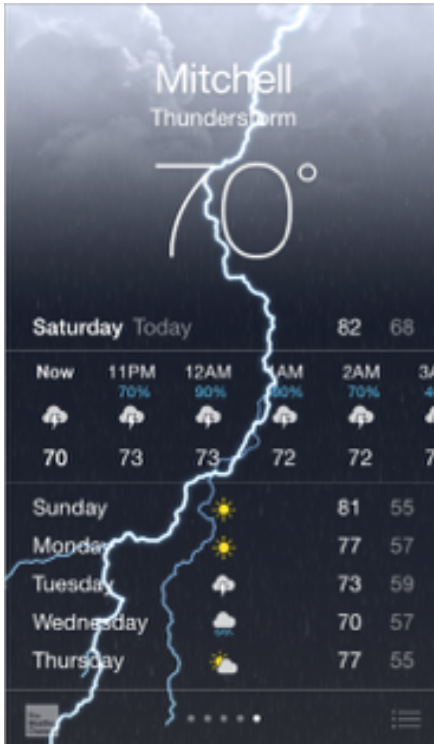
La App del Tiempo de Apple es un gran ejemplo de este enfoque: Con una hermosa representación en pantalla del tiempo actual de una ubicación concreta, transmite al instante la información más importante, con espacio de sobra para datos horarios y otros.
En primer lugar, se tienen que ir más allá de la interfaz de usuario para el diseño de la funcionalidad principal de la aplicación.
Utilizar los temas de iOS para mostrar el diseño de la interfaz y la experiencia del usuario. Agregar detalles y adornos con cuidado, pero nunca bajo el pretexto de hacer la App más bonita.
Por último, asegurarse que la interfaz se adapta a los dispositivos iOS y a sus tamaños de pantalla, para que los usuarios puedan disfrutar de la App en varios contextos.
Aunque una interfaz de usuario clara, bonita y con un movimiento fluido son los aspectos más destacados de la experiencia iOS, el contenido que se muestra al usuario no se puede abandonar.
He aquí algunas maneras de asegurar que el diseño puede mejorar la funcionalidad y el contenido mostrado al usuario:
La App del Tiempo de Apple es un gran ejemplo de este enfoque: Con una hermosa representación en pantalla del tiempo actual de una ubicación concreta, transmite al instante la información más importante, con espacio de sobra para datos horarios y otros.
Los indicadores visuales de lo físico y lo real.

En ocasiones, los biseles y sombras consiguen que los elementos de la interfaz de usuario sean más pesados y compitan con el contenido que se quiere transmitir. En su lugar, debemos centrarnos en el propio contenido y dejar que la interfaz de usuario juegue un papel de apoyo.
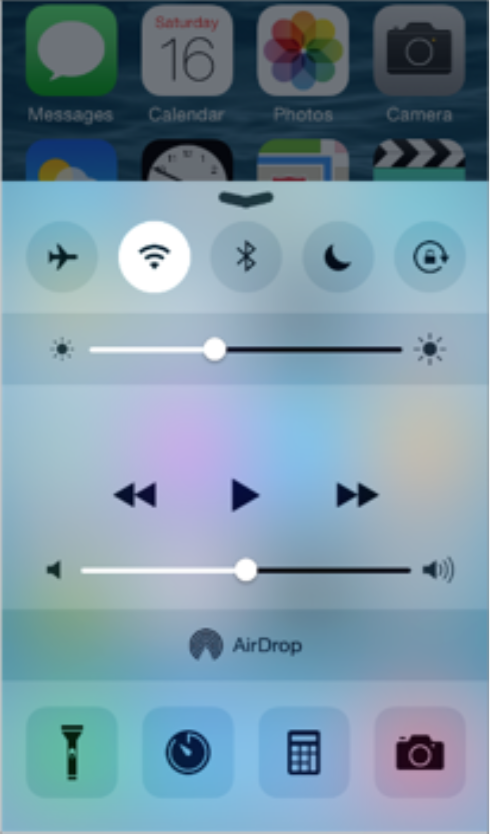
Los elementos translúcidos tienen que insinuar el contenido que hay detrás de ellos. Por ejemplo, el Centro de Control proporciona un contexto que ayuda a los usuarios a ver más contenido disponible y puede ser una ayuda extra. En iOS, un elemento translúcido oscurece el contenido que hay sólo detrás de éste, dando la impresión de mirar a través de papel de arroz y no una simple falta de definición en la pantalla.
Los elementos translúcidos tienen que insinuar el contenido que hay detrás de ellos. Por ejemplo, el Centro de Control proporciona un contexto que ayuda a los usuarios a ver más contenido disponible y puede ser una ayuda extra. En iOS, un elemento translúcido oscurece el contenido que hay sólo detrás de éste, dando la impresión de mirar a través de papel de arroz y no una simple falta de definición en la pantalla.
Estos son unos simples ejemplos de lo que nos ofrece Apple para desarrollar la App perfecta, pero hay muchos más, que se deben de tratar con más detenimiento y en un artículo exclusivo para diseñadores de Apps.
El diseño de aplicaciones en iOS está más definido que en el caso de Google, aunque la compañía del buscador ha intentado dar un giro a este hecho con el lanzamiento de su última versión del sistema operativo. La compañía quiere parecerse más a iOS en este aspecto y no dejar tanto en las manos de los desarrolladores el papel del diseño.
El diseño de aplicaciones en iOS está más definido que en el caso de Google, aunque la compañía del buscador ha intentado dar un giro a este hecho con el lanzamiento de su última versión del sistema operativo. La compañía quiere parecerse más a iOS en este aspecto y no dejar tanto en las manos de los desarrolladores el papel del diseño.
Sobre el autor

Antonio, Blogger Founder & Editor Cheif en iosmac.es , irecetasfaciles.com , me apasiona la tecnología en general, sobre todo los productos de Apple, la fotografía y la cocina en menor medida.
 Diseño
Diseño