Design Update: una nueva plantilla tabBar
Escrito por Marie Pireddu el

Existen numerosas formas de presentar y organizar el menú o los elementos de navegación de tu aplicación. Una de las más populares es la barra de navegación inferior.
Ya ofrecemos una plantilla tabBar entre nuestras 5 plantillas de menú de navegación actuales. Y hoy, estamos encantados de presentar una nueva y moderna plantilla: la tabBar flotante.
Ya ofrecemos una plantilla tabBar entre nuestras 5 plantillas de menú de navegación actuales. Y hoy, estamos encantados de presentar una nueva y moderna plantilla: la tabBar flotante.
¿Por qué tabBar es un menú de navegación popular?
La barra de navegación inferior sigue la "regla del pulgar en el diseño", que asume que la mayoría de los usuarios de aplicaciones navegan con los pulgares. Este principio sugiere que las pantallas y páginas cruciales de una aplicación deben estar al alcance del pulgar del usuario. Siguiendo este principio, la barra de navegación inferior se convierte en un elemento crucial del diseño de aplicaciones. Coloca las secciones esenciales de la aplicación al alcance del pulgar del usuario, mejorando la comodidad y la accesibilidad.
Mejores prácticas para una tabBar :
Al diseñar la navegación inferior, es crucial asegurarse de que proporciona un acceso rápido a las funciones más utilizadas o significativas de la aplicación. Para conseguirlo, hay que tener en cuenta algunas cosas importantes:
La barra de navegación inferior sigue la "regla del pulgar en el diseño", que asume que la mayoría de los usuarios de aplicaciones navegan con los pulgares. Este principio sugiere que las pantallas y páginas cruciales de una aplicación deben estar al alcance del pulgar del usuario. Siguiendo este principio, la barra de navegación inferior se convierte en un elemento crucial del diseño de aplicaciones. Coloca las secciones esenciales de la aplicación al alcance del pulgar del usuario, mejorando la comodidad y la accesibilidad.
Mejores prácticas para una tabBar :
Al diseñar la navegación inferior, es crucial asegurarse de que proporciona un acceso rápido a las funciones más utilizadas o significativas de la aplicación. Para conseguirlo, hay que tener en cuenta algunas cosas importantes:
1. Limitar el número de destinos: Se recomienda mostrar de 3 a 5 secciones de tu app en la navegación inferior. Utilizar más de 5 puede dar lugar a una interfaz apretada y desordenada con destinos de pulsación demasiado juntos, lo que puede hacer que los usuarios pulsen por error la pestaña equivocada. Además, añadir más pestañas puede aumentar la complejidad de la aplicación y comprometer su rendimiento.
Si su aplicación tiene más de 5 secciones importantes, considere la posibilidad de utilizar un icono de hamburguesa similar al de Google o colóquelas en otros lugares de fácil acceso.
2 . No trunques ni envuelvas los títulos: Al crear etiquetas de texto para los iconos de navegación, es importante proporcionar explicaciones breves y significativas. Evite las etiquetas largas que no se pueden truncar o envolver. No hay nada atractivo para su usuario ver "Cosas que ....".
3. Sea coherente con los iconos: Utilizar iconos con un diseño consistente en tu app puede comunicar de forma efectiva al usuario que valoras una experiencia de usuario de alta calidad. Si prestas atención a los detalles y te aseguras de que los iconos son coherentes, conseguirás que tu aplicación resulte más atractiva y atractiva para los usuarios, lo que hará que vuelvan a ella más a menudo. Evite utilizar colores diferentes para los distintos iconos, ya que puede confundir a los usuarios. La combinación de colores utilizada en la barra de navegación inferior debe estar en consonancia con el tema general de la aplicación. Si estás utilizando uno de los temas de GoodBarber, no tienes que preocuparte por eso. Nuestros diseñadores se han encargado de todas estas cosas y el diseño será coherente en toda la aplicación.
Si su aplicación tiene más de 5 secciones importantes, considere la posibilidad de utilizar un icono de hamburguesa similar al de Google o colóquelas en otros lugares de fácil acceso.
2 . No trunques ni envuelvas los títulos: Al crear etiquetas de texto para los iconos de navegación, es importante proporcionar explicaciones breves y significativas. Evite las etiquetas largas que no se pueden truncar o envolver. No hay nada atractivo para su usuario ver "Cosas que ....".
3. Sea coherente con los iconos: Utilizar iconos con un diseño consistente en tu app puede comunicar de forma efectiva al usuario que valoras una experiencia de usuario de alta calidad. Si prestas atención a los detalles y te aseguras de que los iconos son coherentes, conseguirás que tu aplicación resulte más atractiva y atractiva para los usuarios, lo que hará que vuelvan a ella más a menudo. Evite utilizar colores diferentes para los distintos iconos, ya que puede confundir a los usuarios. La combinación de colores utilizada en la barra de navegación inferior debe estar en consonancia con el tema general de la aplicación. Si estás utilizando uno de los temas de GoodBarber, no tienes que preocuparte por eso. Nuestros diseñadores se han encargado de todas estas cosas y el diseño será coherente en toda la aplicación.
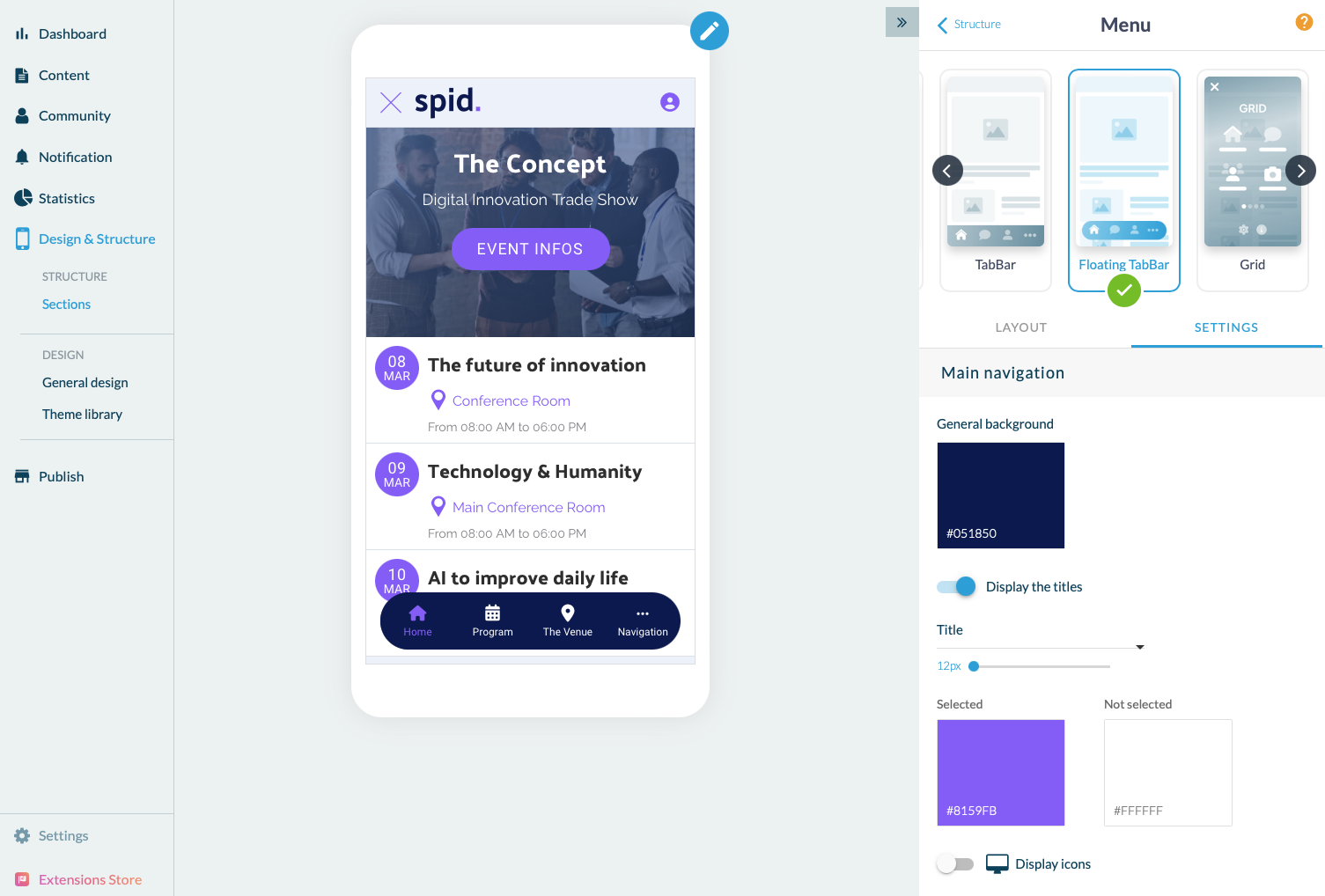
¿Cómo aplicar la nueva plantilla a tu aplicación?

En el back office de su aplicación, vaya al menú Estructura y diseño > Estructura > Secciones > y haga clic en la sección Menú. Se abrirá el panel de edición del menú de navegación. Selecciona la plantilla Floating tabBar y personalízala a tu gusto.
 Diseño
Diseño