Las novedades de GoodBarber 4.0
Escrito por Jerome Granados el

GoodBarber 4.0 es un verdadero hito en la evolución de GoodBarber. Estos han sido nuestros objetivos al desarrollar la nueva versión: mejorar la visibilidad del contenido de los usuarios, ofrecer na experiencia de usuario única, independientemente del dispositivo utilizado y mejorar la flexibilidad para la creación del interfaz de la aplicación con infinitas posibilidades. .
Todo esto, sin dejar de lado las tendencias subyacentes en la industria: como el móvil y las interfaces táctiles han redefinido la forma en la que concebimos y diseñamos las interfaces gráficas modernas.
GoodBarber 4.0 es la encarnación de todos estos elementos y lo hace con más de 350 funcionalidades para crear aplicaciones nativas y Progressive Web Apps. Vamos a darle un vistazo a las novedades.
Todo esto, sin dejar de lado las tendencias subyacentes en la industria: como el móvil y las interfaces táctiles han redefinido la forma en la que concebimos y diseñamos las interfaces gráficas modernas.
GoodBarber 4.0 es la encarnación de todos estos elementos y lo hace con más de 350 funcionalidades para crear aplicaciones nativas y Progressive Web Apps. Vamos a darle un vistazo a las novedades.
Web App

Tu Web App te permite ampliar tu audiencia.
Elimina la barrera de descarga.
Es accesible desde cualquier navegador, sea móvil o no.
El contenido se convierte en rastreable y, por lo tanto, indexable por los motores de búsqueda.
El savoir faire que hemos adquirido durante estos 6 años creando un constructor de apps nativas para iOS y Android, lo hemos utilizado para crear este tercer constructor, para las Progressive Web Apps. La UI móvil sigue siendo el punto de partida, al mismo tiempo que es el punto común entre las PWA y las apps nativas.
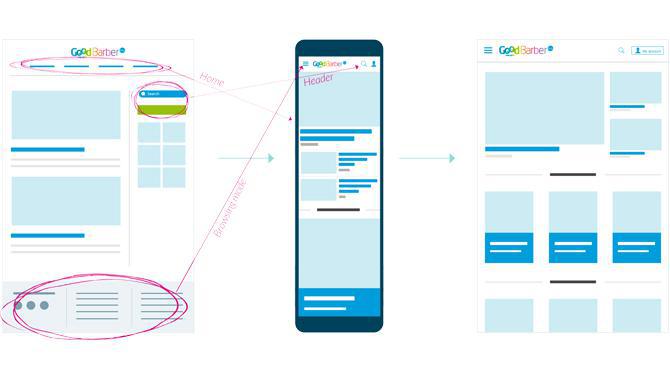
El primer reto con el que nos encontramos fue como desarrollar una interfaz de usuario para las Webs Apps en pantallas más grandes. Por ello, la primera pregunta que tuvimos que responder fue: ¿cómo creamos, de la manera más inteligente, desde el mismo back office, una app para móviles, tabletas y ordenadores?
El resultado es un sistema modular en la pantalla principal de la plataforma, llamada Home, que funciona con varias plantillas que se adaptan a los diferentes tamaños de pantalla.
Las funciones dirigidas por los elementos comúnmente utilizados en un sitio web clásico están disponibles en otra parte (barra de navegación, columna secundaria para los cta, pie de página...). Para mantener la homogeneidad entre las pantallas pequeñas y grandes, estos elementos se encuentran en zonas pensadas en una UI moderna, basada en el touch.
Elimina la barrera de descarga.
Es accesible desde cualquier navegador, sea móvil o no.
El contenido se convierte en rastreable y, por lo tanto, indexable por los motores de búsqueda.
El savoir faire que hemos adquirido durante estos 6 años creando un constructor de apps nativas para iOS y Android, lo hemos utilizado para crear este tercer constructor, para las Progressive Web Apps. La UI móvil sigue siendo el punto de partida, al mismo tiempo que es el punto común entre las PWA y las apps nativas.
El primer reto con el que nos encontramos fue como desarrollar una interfaz de usuario para las Webs Apps en pantallas más grandes. Por ello, la primera pregunta que tuvimos que responder fue: ¿cómo creamos, de la manera más inteligente, desde el mismo back office, una app para móviles, tabletas y ordenadores?
El resultado es un sistema modular en la pantalla principal de la plataforma, llamada Home, que funciona con varias plantillas que se adaptan a los diferentes tamaños de pantalla.
Las funciones dirigidas por los elementos comúnmente utilizados en un sitio web clásico están disponibles en otra parte (barra de navegación, columna secundaria para los cta, pie de página...). Para mantener la homogeneidad entre las pantallas pequeñas y grandes, estos elementos se encuentran en zonas pensadas en una UI moderna, basada en el touch.
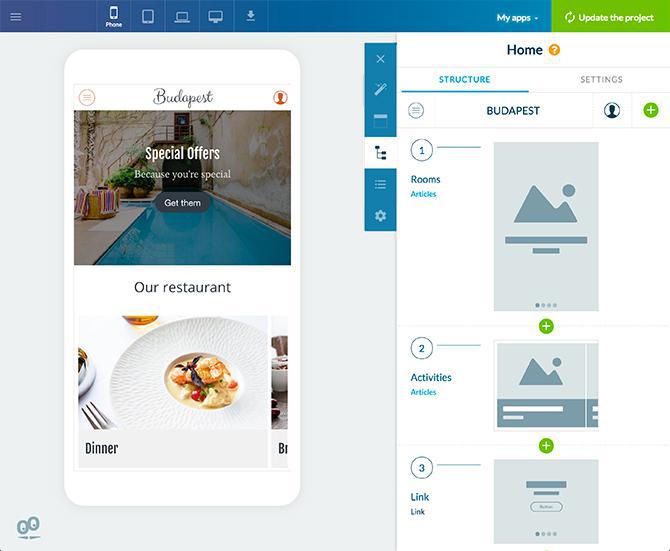
Modular Home

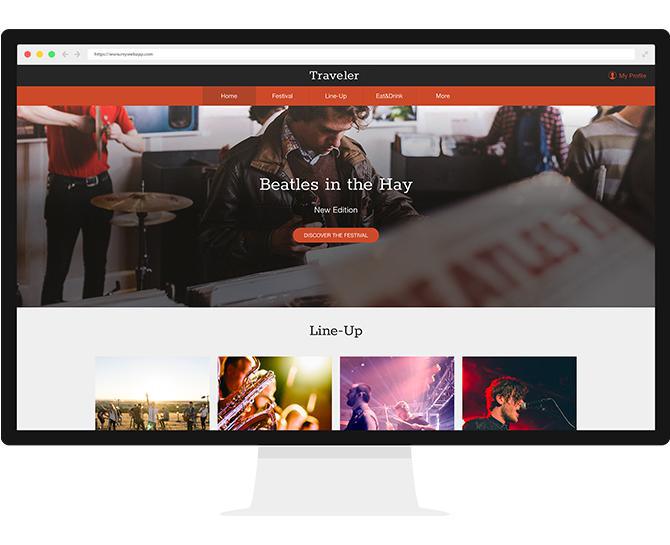
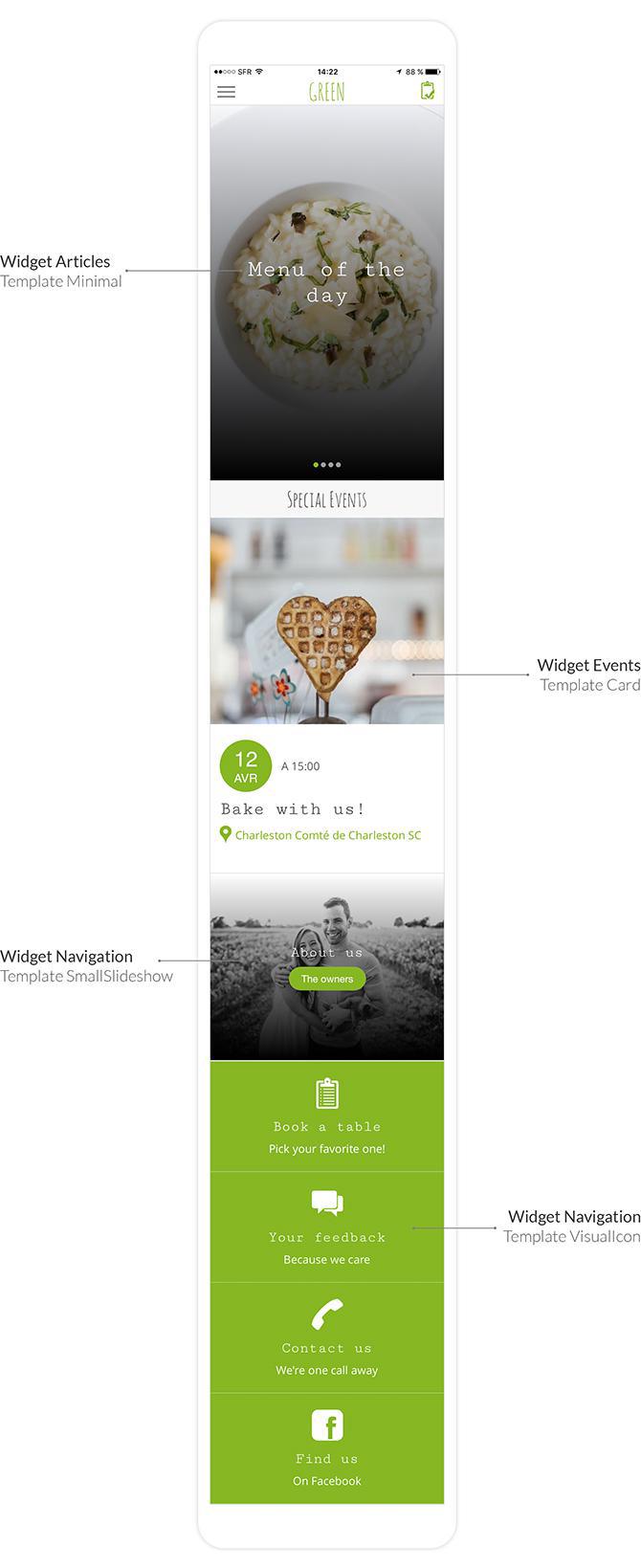
La Home es la pantalla principal de la app y la podríamos comparar con la página de inicio de una web, pero con una interfaz de usuario móvil, que se adapta a una pantalla más grande sin problemas. El espacio está prácticamente dividido en franjas horizontales. Cada segmento puede alojar un módulo funcional, llamado widget. Un widget puede mostrar contenido o servir como enlace a un destino específico.
Al colocar varios widgets es posible configurar una Home que actúa como la navegación principal de la app, al mismo tiempo que muestra dinámicamente el contenido.
Al colocar varios widgets es posible configurar una Home que actúa como la navegación principal de la app, al mismo tiempo que muestra dinámicamente el contenido.
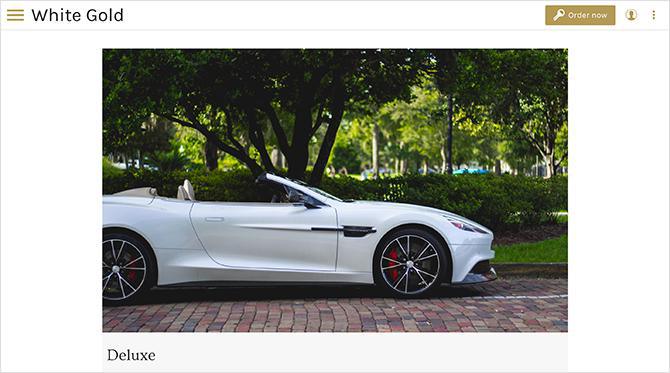
Barra de navegación

La navbar o barra de navegación ahora puede incluir llamadas a la acción. Estos accesos directos se pueden mostrar en formato de icono, botón o enlace. Las posibilidades de visualización son muchas y varían según el tamaño de la pantalla, para garantizar una visualización adaptada. Por ejemplo, cuando colocas más de 3 accesos directos, los accesos directos extras se colocan en un menú adicional desplegable. La barra también se puede personalizar en cada una de las secciones, para mostrar llamadas a la acción relacionadas con la sección.
Nuevo back office

Ahora puedes crear tu app desde un nuevo menú, llamado Constructor. La intención de este nuevo back office es la claridad. Una gran parte de la pantalla, en el centro, se dedica a previsualizar la app. En términos de creación de la app, el punto de partida sigue siendo la construcción de interfaz de usuario para móviles.
Todas ñas acciones de configuración son intuitivas gracias al uso de mockups muy realistas en el panel lateral. Asimismo, también es posible ocultar el panel y elegir una vista diferente para visualizar la evolución del proyecto en móviles, tabletas, ordenadores portátiles y de escritorio. Esto te ayudará a tener una idea directa de cómo la interfaz de usuario móvil se adapta a una pantalla más grande.
Todas ñas acciones de configuración son intuitivas gracias al uso de mockups muy realistas en el panel lateral. Asimismo, también es posible ocultar el panel y elegir una vista diferente para visualizar la evolución del proyecto en móviles, tabletas, ordenadores portátiles y de escritorio. Esto te ayudará a tener una idea directa de cómo la interfaz de usuario móvil se adapta a una pantalla más grande.
Por supuesto, la mejor manera de descubrir las innovaciones de GoodBarber 4.0 es buceando en ellas y utilizándolas, para descubrir las innumerables posibilidades de configuración. Tu Next Generation App es única.
 Diseño
Diseño