Descubra nuestra nueva plantilla para su sección de mapas
Escrito por Marie Pireddu el

Como nos centramos en proporcionarle una herramienta que garantice una experiencia de usuario óptima en su aplicación, hemos lanzado algunas actualizaciones de diseño y nuevas funciones.
La última: una nueva plantilla para la sección de mapas. Esta plantilla no solo es una nueva forma de navegar entre la vista de mapa y la vista de lista de ubicaciones, sino que también está repleta de otras funciones interesantes.
Además de esta navegación fluida e instintiva, esta plantilla es innovadora, ya que permitirá a sus usuarios acceder a información y realizar acciones directamente desde la lista de sus ubicaciones, antes incluso de tener que consultar los detalles de las mismas.
La última: una nueva plantilla para la sección de mapas. Esta plantilla no solo es una nueva forma de navegar entre la vista de mapa y la vista de lista de ubicaciones, sino que también está repleta de otras funciones interesantes.
Además de esta navegación fluida e instintiva, esta plantilla es innovadora, ya que permitirá a sus usuarios acceder a información y realizar acciones directamente desde la lista de sus ubicaciones, antes incluso de tener que consultar los detalles de las mismas.

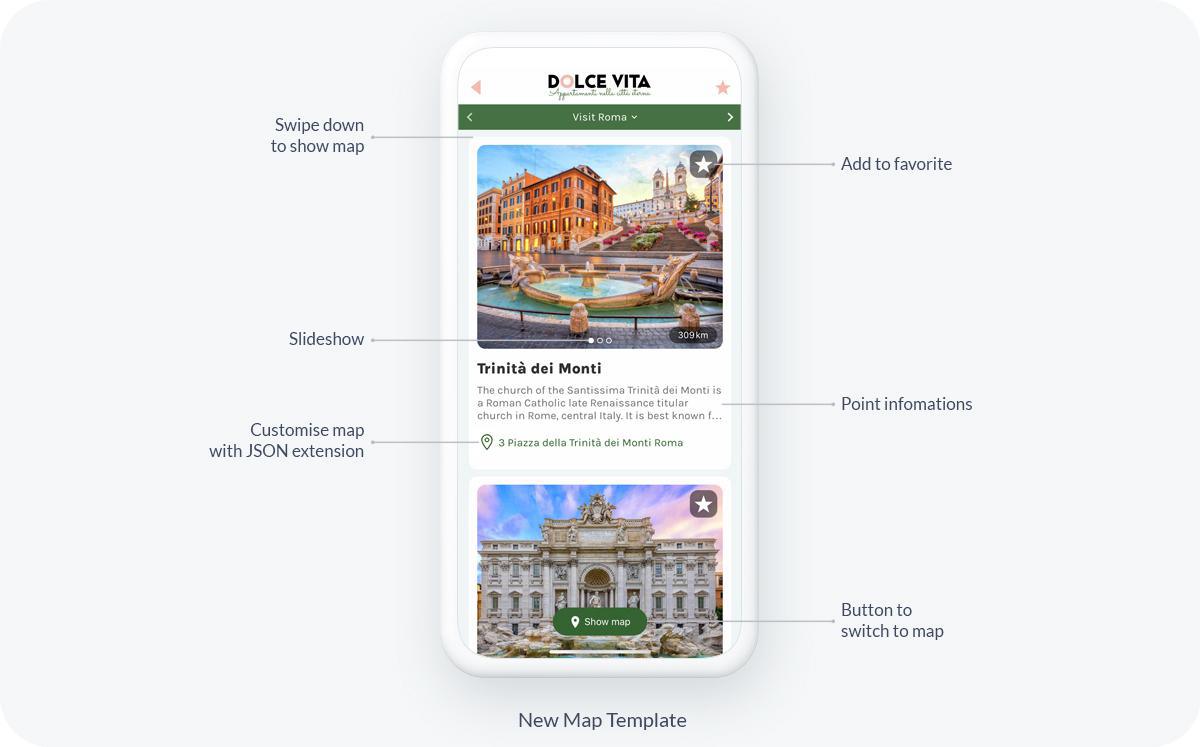
Con esta nueva plantilla, el usuario puede ahora
- navegar de dos formas diferentes entre el mapa y la lista de ubicaciones
- añadir directamente un lugar a sus favoritos
- ver en una presentación de diapositivas todas las fotos de un lugar, directamente en la vista de la lista de lugares
Dos formas de navegar entre el Mapa y la Lista de ubicaciones
1) Un botón de navegación flotante para cambiar entre las dos vistas:
Con esta nueva plantilla, sus usuarios verán ahora un botón "Mostrar mapa" en su lista de ubicaciones. Con sólo hacer clic en él, verán el mapa de sus ubicaciones. Pueden volver a la vista de lista haciendo clic en el botón "Mostrar lista". El botón puede personalizarse desde el panel de edición de la sección.
2) Deslizar hacia abajo desde la lista de ubicaciones
La segunda forma de ver el mapa es deslizar el dedo hacia abajo desde la parte superior de la pantalla. Para volver a la vista de lista, basta con deslizar el dedo hacia arriba.
Con esta nueva plantilla, sus usuarios verán ahora un botón "Mostrar mapa" en su lista de ubicaciones. Con sólo hacer clic en él, verán el mapa de sus ubicaciones. Pueden volver a la vista de lista haciendo clic en el botón "Mostrar lista". El botón puede personalizarse desde el panel de edición de la sección.
2) Deslizar hacia abajo desde la lista de ubicaciones
La segunda forma de ver el mapa es deslizar el dedo hacia abajo desde la parte superior de la pantalla. Para volver a la vista de lista, basta con deslizar el dedo hacia arriba.
Como puede ver, esta nueva plantilla ofrece una forma nueva, moderna y bonita de presentar su lista y mapa de puntos de interés.
Ahora pasemos a las geniales funciones adicionales incluidas en esta plantilla:
Añadir ubicación a favoritos
En primer lugar, ahora los usuarios pueden añadir el lugar a sus favoritos directamente desde la vista de lista, haciendo clic en el icono Favorito que aparece en la esquina superior derecha de la miniatura del lugar.
Ahora pasemos a las geniales funciones adicionales incluidas en esta plantilla:
Añadir ubicación a favoritos
En primer lugar, ahora los usuarios pueden añadir el lugar a sus favoritos directamente desde la vista de lista, haciendo clic en el icono Favorito que aparece en la esquina superior derecha de la miniatura del lugar.
Presentación de diapositivas
Aún sin salir de la vista de lista de sus ubicaciones, sus usuarios pueden ver todas las fotos de la ubicación gracias a la presentación de diapositivas.
Aún sin salir de la vista de lista de sus ubicaciones, sus usuarios pueden ver todas las fotos de la ubicación gracias a la presentación de diapositivas.
Hermosas opciones de diseño para su sección de mapas

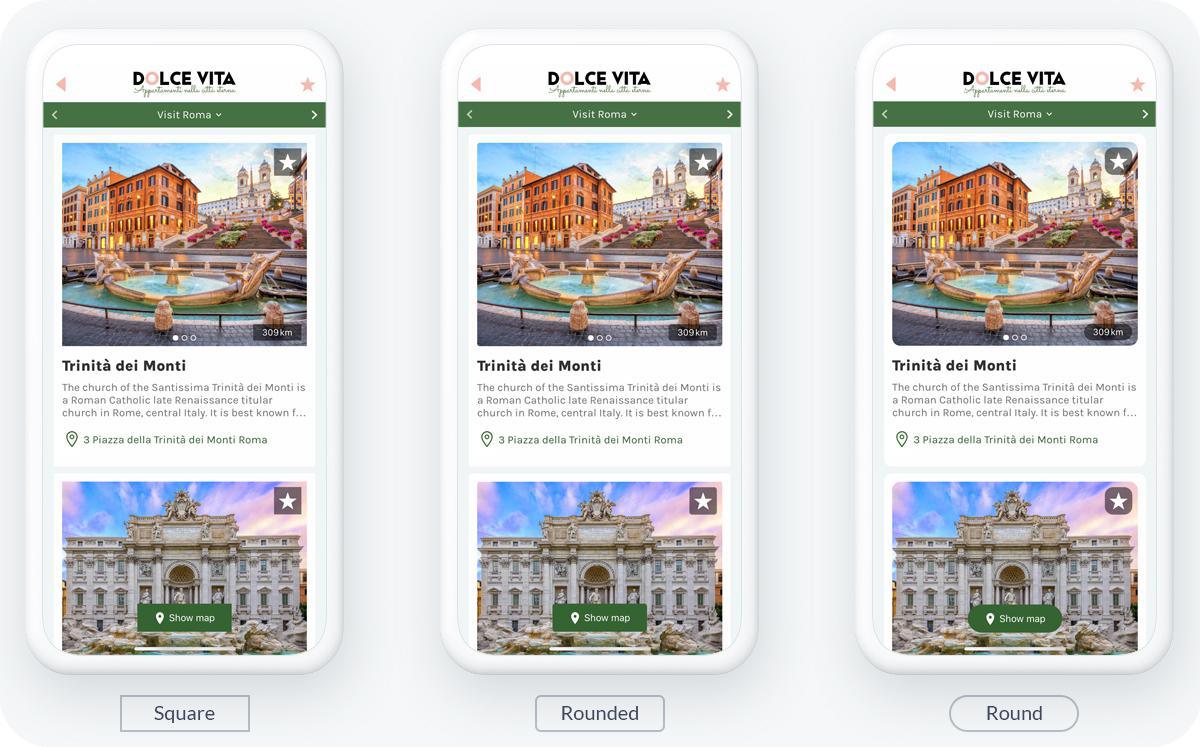
En línea con nuestro Sistema de Diseño, hace unos meses lanzamos la función Estilo de Elemento y el efecto redondeado en miniaturas y celdas. Gracias a estos estilos de elementos, podrás modernizar el diseño de tu app aplicando bordes redondeados a widgets y secciones.
Esto se aplica perfectamente a tu sección de mapas. Te permitirá presentar la presentación de todas las ilustraciones de tus ubicaciones de la mejor manera posible. Con la forma redondeada, darás a tu app un aspecto más fresco y moderno.
Esto se aplica perfectamente a tu sección de mapas. Te permitirá presentar la presentación de todas las ilustraciones de tus ubicaciones de la mejor manera posible. Con la forma redondeada, darás a tu app un aspecto más fresco y moderno.
Puede obtener más información sobre nuestro sistema de diseño y las mejores prácticas a seguir aquí.
Ahora para los desarrolladores aquí, un pequeño "pro tip" ;)
Puedes personalizar tus iconos con la extensión JSON . Esta extensión gratuita le da acceso directo a los archivos de configuración que le permite personalizar aún más su aplicación. Una vez que hayas instalado la extensión, en el menú Diseño y Estructura > Secciones > en la Estructura (menú lateral derecho), haz clic en los tres puntos de la sección de tu mapa. Aparecerá un submenú, haz clic en </> JSON. Aterrizarás en el panel de edición de JSON. Ahora puede personalizar sus iconos.
Para mantener la coherencia visual de tu app y seguir las directrices de nuestro Sistema de Diseño , la personalización del icono se aplicará en todas las partes de la app en las que se llame al icono. Por ejemplo, si personalizas el icono de Favoritos, digamos que lo cambias del icono en forma de estrella a un icono en forma de corazón, esto se aplicará en las otras secciones de tu app donde tengas acceso a favoritos, como artículos del blog, fotos, etc. Si quieres tener un icono separado para una sección específica, puedes desenganchar el diseño de esta sección. Sin embargo, no es algo que recomendemos.
Ahora para los desarrolladores aquí, un pequeño "pro tip" ;)
Puedes personalizar tus iconos con la extensión JSON . Esta extensión gratuita le da acceso directo a los archivos de configuración que le permite personalizar aún más su aplicación. Una vez que hayas instalado la extensión, en el menú Diseño y Estructura > Secciones > en la Estructura (menú lateral derecho), haz clic en los tres puntos de la sección de tu mapa. Aparecerá un submenú, haz clic en </> JSON. Aterrizarás en el panel de edición de JSON. Ahora puede personalizar sus iconos.
Para mantener la coherencia visual de tu app y seguir las directrices de nuestro Sistema de Diseño , la personalización del icono se aplicará en todas las partes de la app en las que se llame al icono. Por ejemplo, si personalizas el icono de Favoritos, digamos que lo cambias del icono en forma de estrella a un icono en forma de corazón, esto se aplicará en las otras secciones de tu app donde tengas acceso a favoritos, como artículos del blog, fotos, etc. Si quieres tener un icono separado para una sección específica, puedes desenganchar el diseño de esta sección. Sin embargo, no es algo que recomendemos.
 Diseño
Diseño