Conector Personal- Crea una app para cualquier web
Escrito por GoodBarber Team el

En GoodBarber ponemos mucho empeño en crear apps nativas que ofrezcan una buena experiencia de usuario ,e intentamos que las fuentes más populares del mercado se encuentren en nuestra lista... ¡pero hay miles!
Hoy os voy a presentar cómo funciona el Conector Personal. Este conector hace que GoodBarberseacompatiblecontodoslosserviciosdepublicacióndecontenidoexistente. Por supuesto, esto supone que tienes que trabajar un poco...Pero no te preocupes, al final de este post, verás que no es misión imposible.
Vamos a descubrir cómo crear una app desde Joomla, Drupal, ezPublish, Spip ... o cualquier otra solución, incluso una que hayas creado tú mismo desde cero.
1. Qué es un conector
- Mejor mantenimiento: muchos de vosotros nos preguntáis por qué no cambiamos GoodBarbar para que parte de la personalización que habéis realizado en vuestra web esté también en la app. Si las apps tuvieran una conexión directa con la web de vuestra app, cada modificación significaría un reenvío de ésta a las tiendas. Como se encuentra ahora, con los conectores, estas modificaciones en nuestros servidores son mucho más rápida y eficientes.
- Mejor ejecución: queremos que tu app sea lo más rápida y fluida posible, seguramente ya te hayas dado cuenta de que tenemos el foco en el tiempo de respuesta, peso de la app, estadísticas....La función del conector es "traducir" el contenido de la web en el formato usado por la app para mostrar el contenido. ¿Entonces, por qué no crear tu conector?
- Nuevos conectores: miembros de nuestro equipo trabajan en el motor de sincronización constantemente y son ellos quiene escuchan y crean los conectores que más nos pedís.
El conector está aquí para "traducir" el contenido de tu web en el formato de tu app, nativo.
¿Por qué no crear el tuyo?
2 - El Conector Personal: el que tú creas
Si tienes una web creada con Joomla, puedes usar el conector RSS, pero, este conector te impedirá acceder a algunas de las mejores características de tu app, como: comentariosdelospost, búsquedadecontenido, estrella de favoritos, etc.
Por lo que la idea es que creestupropiofeeddecontenido yconectarlo a tu app GoodBarber, usando el conector personal. De ese modo, tendrás un controltotal de lo que se publicará en tu app.
No es muy difícil hacerlo, pero necesitas tener algunas habilidades en desarrollo.
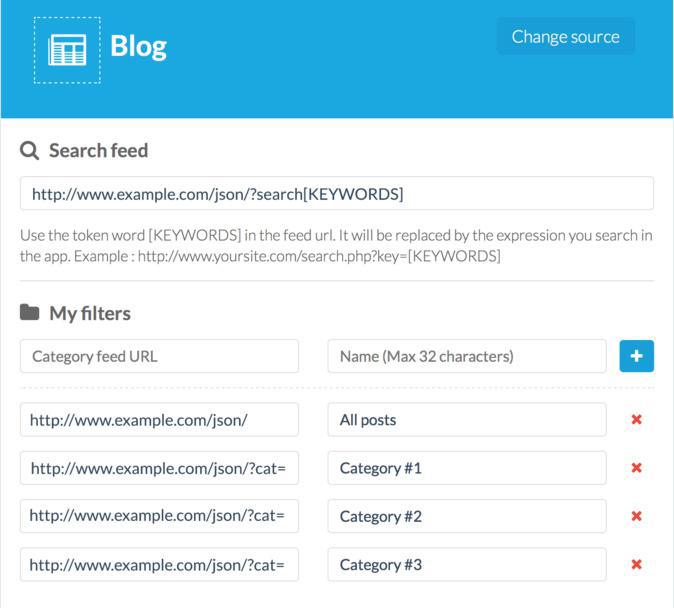
3 - ¿Qué puedo hacer con un conector personal?
Dependiendo de tus necesidades, tendrás que crear varios feeddecontenido:
- Obtener los últimositems
- Obtener comentarios y comentarios en los posts
4 - ¿Cómo crear un feed de contenido personalizado?
Ten en mente 2 cosas importantes:
- Todos los feeds que vayas a crear deben ser en formatoJSON, todos con la misma estructura
- Dependiendo del tipo de contenido, algunosatributosdiferirían de los otros.
¡Vamos a sumergirnos en cosas técnicas!
Aquí tienes el feed que vas a crear para mostrar artículos en tu app. La forma más sencilla de hacerlo es crear un feed que muestre los últimos 24 artículos de tu sitio web. Pero, será prácticamente lo mismo si quieres crear un feed que muestre otros artículos (basado en una etiqueta, por ejemplo), o un feed que contenga la respuesta a una búsqueda específica.
{
"generated_in" : "0.010000 s",
"items" : [
{
"author" : "Author of the post",
"commentsEnabled" : true,
"commentsPostUrl" : "URL_API_COMMENTS",
"commentsUrl" : "URL_FEED_COMMENTS",
"content" : "...",
"date" : "2013-10-23T21:57:00+02:00",
"id" : 123456,
"images" : [
{
"id" : "image_123456",
"url" : "URL_ORIGINAL_IMAGE",
}
],
"largeThumbnail" : "URL_LARGE_THUMBNAIL",
"nbComments" : 12,
"smallThumbnail" : "URL_SMALL_THUMBNAIL",
"subtype" : "custom",
"summary" : "...",
"tumbnail" : "URL_THUMBNAIL",
"title" : "Title of the post",
"type" : "article",
"url" : "URL_POST",
},
...
],
"next_page" : "http://www.example.com/json.php?page=2",
"stat" : "ok",
"title" : "Example",
"url" : "http://www.example.com"
}
Estructura principal del JSON file:
Estas keys se encuentran en el feed's root
Nombre | Tipo | Descripción |
generated_in | String | Generation time of the response |
items | Array of Items | Array of items to be returned |
next_page | String | URL of the next_page to call (calculated with the page and per_pageargs) |
stat | String | Status of the response ("ok" is everything is fine, "error" otherwise) |
title | String | Title of the source |
url | String | URL of the source |
Aquí una descripción de cada uno de los atributos.
Keys del diccionario general de items
Estas Keys son las mismas para todos los items. Si este ejemplo fuera sobre el feed personal de fotografías, estos atributos también se utilizarían.
Nombre | Tipo | Descripción |
id | String | Item unique identifier on its source |
type | String | Item type |
title | String | Item title |
url | String | Item URL on its source |
categories | Array of Strings | Categories associated with the item on the source |
date | String (date) | Item publication date |
author | String | Item author |
subtype | String | Item subtype (generally describes the service type of the source) |
Keys del diccionario relacionado con los artículos
Como nuestro ejemplo es sobre un feed de artículos, necesitamos insertar estas keys para todos los objetos.
Nombre | Tipo | Descripción |
nbComments | Integer | Number of comments associated with the item on its source |
commentsEnabled | Bool | Describes if the comments have to be enabled or not for this item |
commentsUrl | String | URL to access the JSON feed of comments for this item |
commentsPostUrl | String | URL that allows to post comments on this item |
summary | String | Summary of the article (no HTML, text only) |
content | String | Article content |
smallThumbnail | String | Article thumbnail (small format) |
thumbnail | String | Article thumbnail (medium format) |
largeThumbnail | String | Article thumbnail (big format) |
images | Array of Dict | List of images contained in the article |
images/[]/id | String | Value of the id attribute of the <img> tags in article content |
images/[]/url | String | Image URL |
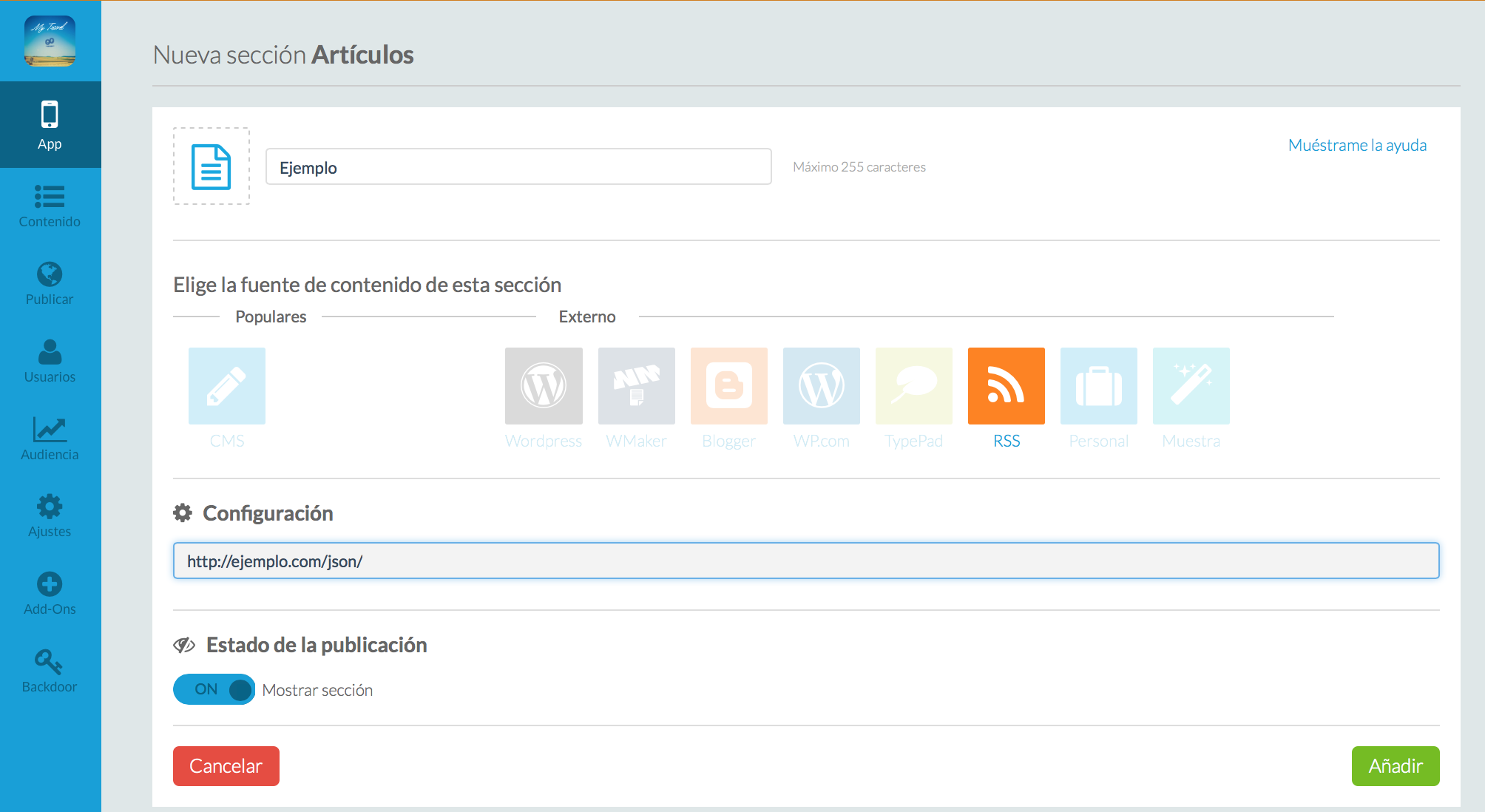
5 - Conecta tu feed personal al de tu App de GoodBarber



¿A qué estás esperando para crear un nuevo conector personal?
 Diseño
Diseño