Cómo usar iconos de colores en el menú de tu app
Escrito por Arianna Testi el
Hola GoodBarber,
Hoy te voy a enseñar cómo hacer que tu Beautiful App sea más Beautiful de lo normal al añadir iconos de colores.
A simple vista puede parecer un trabajo bastante difícil, puesto que tendrás que usar el menú de Gestión de Archivos y el escritorio Json, pero no te preocupes, bajo estas líneas encontrarás toda la información necesaria detallada sobre cómo hacerlo.
¡Empecemos con el vídeo!

Antes de empezar el proceso, debes tener en cuenta que sólo podrás aplicarlo en el modo de navegación Grid.
El primer paso consiste en activar el Add-On de Acceso a los APIs.
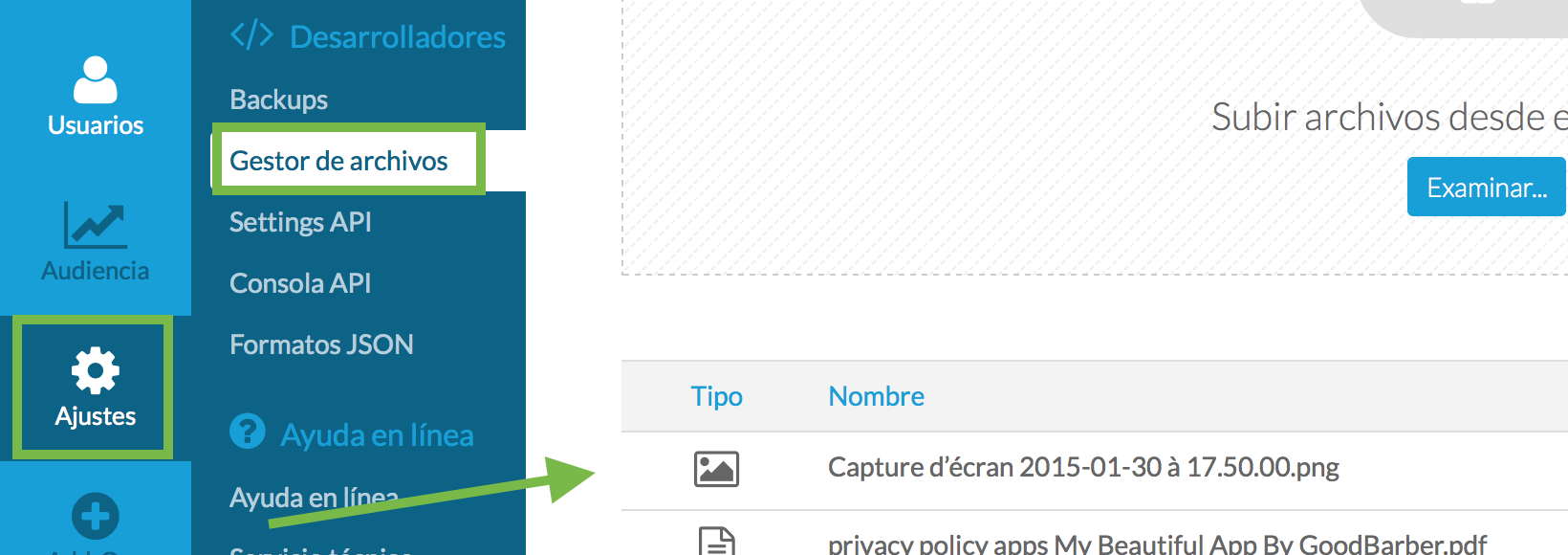
El segundo, ir al menú Ajustes > Gestor de Archivos y actualizarlo usando la opción de arrastrar y soltar para importar tus beautiful y coloreados iconos en tu GoodBarber back office.
Ahora tienes que coger el URL del icono, el cual tendrás que usar más tarde en el escritorio Json. Para ello, tienes que hacer clic en el icono pequeño de la imagen en la página: Gestor de Archivos. Una nueva pestaña aparecerá en el navegador mostrándote el icono que acabas de subir.
Haciendo clic en el botón derecho, encima del icono, podrás escoger la opción Copiar URL de la imagen.

¡La parte fácil ya está hecha!
¿Te atreves a ponerte la careta de ninja?
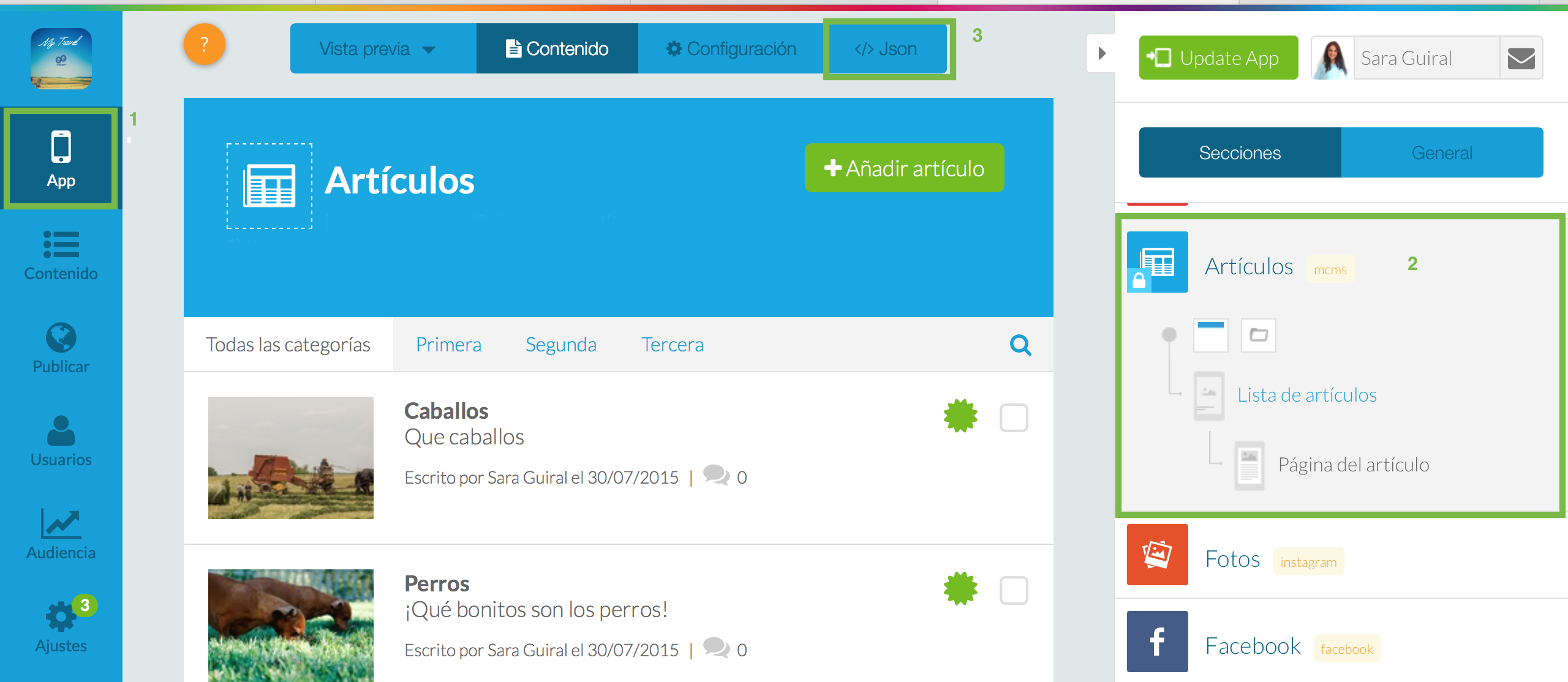
Para acceder al escritorio Json, tienes que volver al menú de la app, entrar en la sección en la cual quieres personalizar el icono y entrar en el menú Json que se encuentra en la barra azul situada en la parte superior- central de tu escritorio.

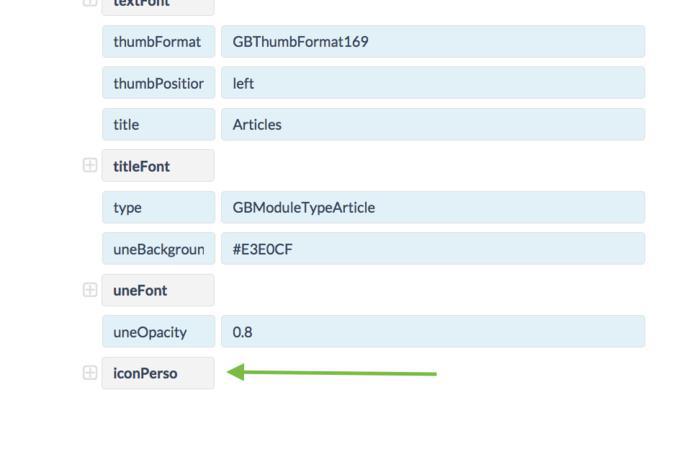
Cuando estés dentro del escritorio Json, tienes que desplazarte hasta el final de lista y poner el cursor justo debajo del último item de la lista. Ahora, deberías ver 2 comandos: "Add Property" y "Add Object".
El primer paso es hacer click en "Add Object" y escribir "iconPerso" dentro de la pestaña pop up que aparecerá. La página se refrescará y ahora deberías poder ver el objeto que acabas de añadir dentro del campo gris, perfectamente alineado, con el item que estaba previamente en la lista.
El primer paso es hacer click en "Add Object" y escribir "iconPerso" dentro de la pestaña pop up que aparecerá. La página se refrescará y ahora deberías poder ver el objeto que acabas de añadir dentro del campo gris, perfectamente alineado, con el item que estaba previamente en la lista.

!Primer paso hecho....Sólo queda uno!
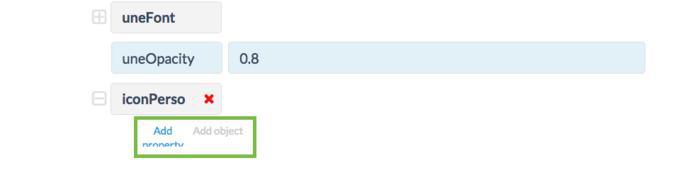
Ahora tienes que hacer click en el icono + cerca de la casilla gris con el objeto iconPerso, mueve el cursor debajo de la casilla, y esta vez haz clic en Add Property.
Atención : Los comando Add Property y Add Object están relacionados con el iconPerso, los cuales se encuentran un poco desplazados a la izquierda.

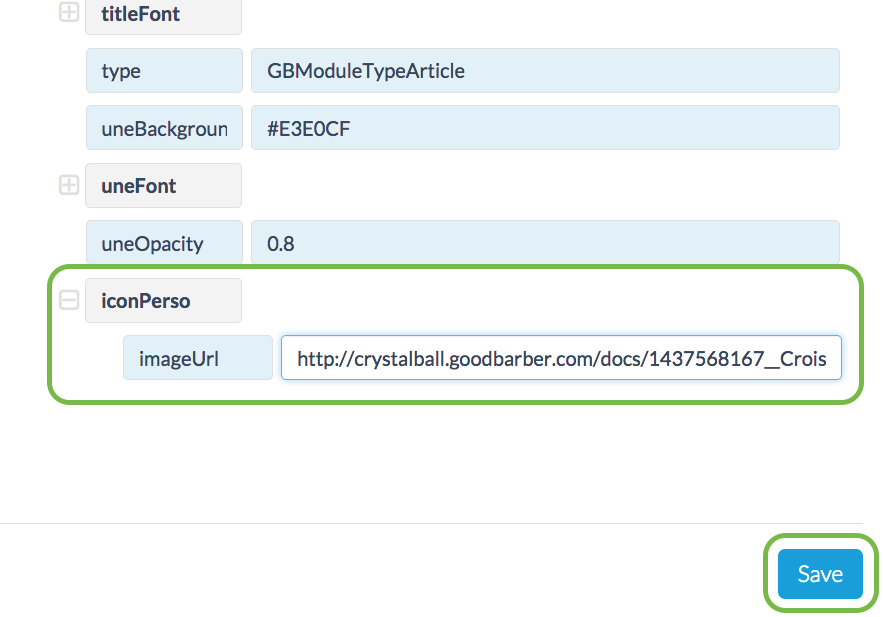
Cuando hagas clic en Add property, otra ventana aparecerá. Esta vez, deberás escribir "imageUrl" y hacer clic en Ok.
La property que acabas de añadir aparecerá en una ventana azul con una linea de texto, en este espacio simplemente tendrás que pegar el URL del icono que previamente has copiado.
La property que acabas de añadir aparecerá en una ventana azul con una linea de texto, en este espacio simplemente tendrás que pegar el URL del icono que previamente has copiado.
Ahora, simplemente necesitas hacer clic en el botón azul de Guardar del final de la página y... ¡A disfrutar de los resultados!
P.D: Para añadir iconos personalizados en todas las secciones de tu app tendrás que repetir el proceso dentro del escritorio Json de cada una de éstas.
Si quieres estar a la última con todos nuestros consejos de diseño en apps, no te pierdas:
P.D: Para añadir iconos personalizados en todas las secciones de tu app tendrás que repetir el proceso dentro del escritorio Json de cada una de éstas.
Si quieres estar a la última con todos nuestros consejos de diseño en apps, no te pierdas:
 Diseño
Diseño