Como la sección Mapa me hizo la vida más fácil en Nueva York
Escrito por Stéphanie Guerreiro el

Viviendo en Nueva York cuando no conoces la ciudad puede impresionar demasiado. ¡Hay tantas cosas que hacer, tantos restaurantes que probar y hermosos lugares que descubrir! Así, aplicaciones de tipo “City Guide” aparecen como muy útiles. Los mejores lugares para el Brunch, tiendas de segunda mano, famosos bares clandestinos… Una app puede ser un buen medio para descubrir una ciudad.
A través de ejemplos concretos basados sobre mi experiencia personal, este artículo es un testimonio de mi uso de la sección Mapa en mi vida cotidiana en Nueva York. En unos puntos, te voy a explicar como configurar correctamente tu sección Mapa contextualizandola, incluyendo unas buenas direcciones neoyorkinas ;)
A través de ejemplos concretos basados sobre mi experiencia personal, este artículo es un testimonio de mi uso de la sección Mapa en mi vida cotidiana en Nueva York. En unos puntos, te voy a explicar como configurar correctamente tu sección Mapa contextualizandola, incluyendo unas buenas direcciones neoyorkinas ;)
Generalidad sobre la sección Mapa
Primero, vas a tener que producir puntos de manera interna gracias al CMS o de manera externa cargando un fichero KML. Después, opcionalmente, vas a poder añadir unos trazados (líneas, superficies) sobre tus puntos.
1/ Producción de puntos: como colectar tus direcciones favoritas en tu app

Antes de todo, vas a tener que crear los Puntos que quieres hacer aparecer sobre tu Mapa. Para ello, la manera que me pareció ser la más sencilla fue de añadir los puntos directamente desde el back office, gracias al CMS. Así pude registrar las direcciones de mis restaurantes, bares y lugares favoritos en el campo indicado (la latitud y longitud se rellena automáticamente).
Además, cada punto se puede personalizar. Pienso por ejemplo a la personalización de los iconos, para los cuales puedes elegir los de la librería de GoodBarber o puedes cargar tu propia imagen con la condicion que sea blanca, con el formato .png y con un fondo transparente. Su tamaño tiene que estar comprendido entre 150x150 et 150x300 px.
Tus Puntos se configuran como una pagina Artículo, tienes también la posibilidad de añadir textos, embeds, videos y fotos, para ampliar tu Mapa y para que se torne mas interactiva.
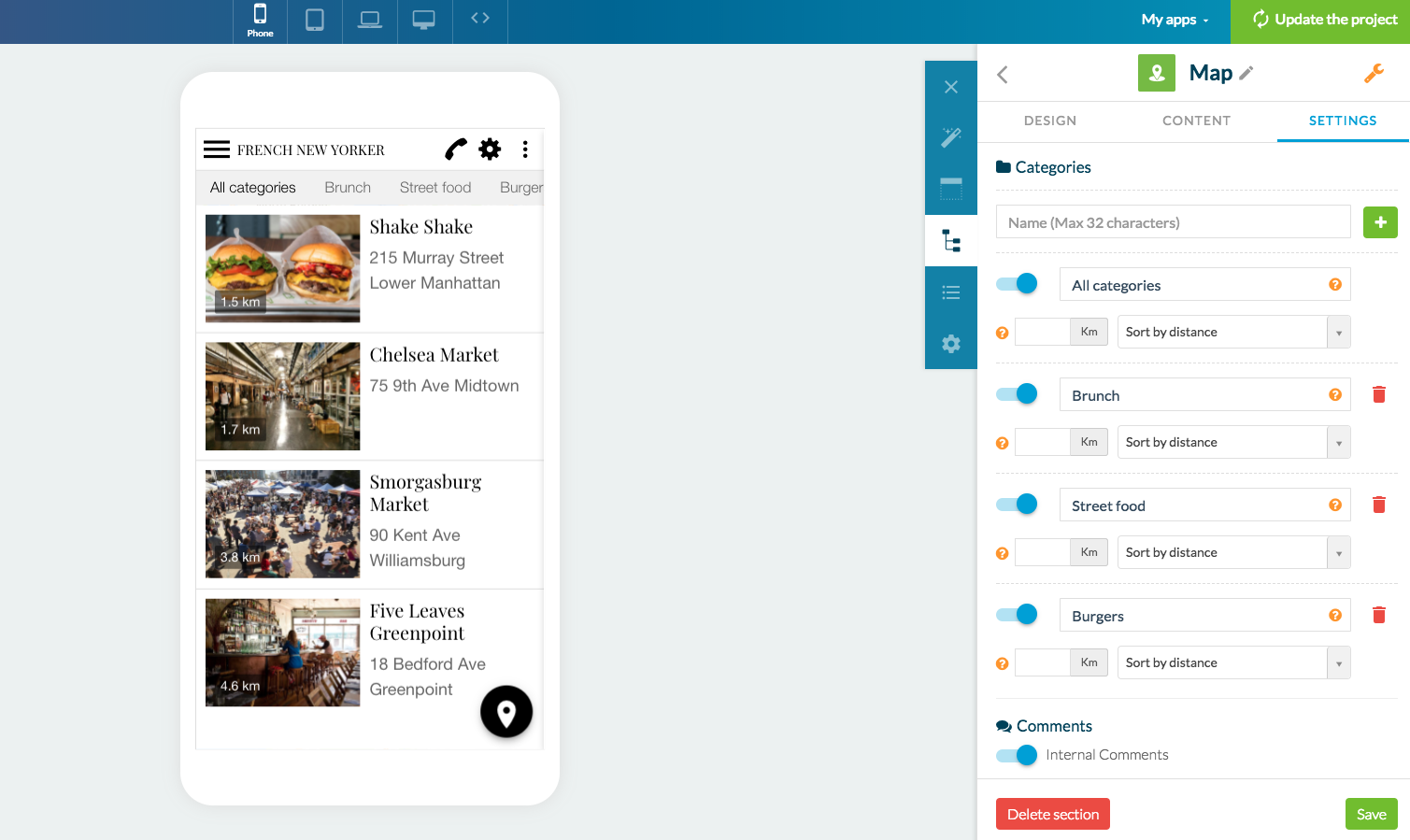
Te aconsejo utilizar la sección al máximo añadiendo otras funcionalidades a tu Mapa como un motor de busqueda, comentarios Disqus. También puedes organizar tu contenido en categorías. Puedes hacerlo en la pestaña Configuración de tu seccion Mapa. Yo busqué sobre todo a poder categorizar mis direcciones de restaurantes favoritos en Nueva York.
Además, cada punto se puede personalizar. Pienso por ejemplo a la personalización de los iconos, para los cuales puedes elegir los de la librería de GoodBarber o puedes cargar tu propia imagen con la condicion que sea blanca, con el formato .png y con un fondo transparente. Su tamaño tiene que estar comprendido entre 150x150 et 150x300 px.
Tus Puntos se configuran como una pagina Artículo, tienes también la posibilidad de añadir textos, embeds, videos y fotos, para ampliar tu Mapa y para que se torne mas interactiva.
Te aconsejo utilizar la sección al máximo añadiendo otras funcionalidades a tu Mapa como un motor de busqueda, comentarios Disqus. También puedes organizar tu contenido en categorías. Puedes hacerlo en la pestaña Configuración de tu seccion Mapa. Yo busqué sobre todo a poder categorizar mis direcciones de restaurantes favoritos en Nueva York.
Si tienes conocimientos avanzados, ¡también tengo un truco para tí!
Tienes la posibilidad de elegir una fuente externa para crear tus Puntos. Tendrás que cargar un fichero KML con tus puntos para que tu seccion Mapa pueda funcionar correctamente. Para ello, tienes dos opciones:
- Puedes hacer el importe de un fichero desde tu ordenador
- Puedes también utilizar una URL facilitándola en el campo indicado
Notas:
- Si descargas un fichero KML que contiene puntos, lineas y poligonos bajo la zona “Puntos” de la sección, solo los puntos se visualizarán en el mapa.
- La sección Mapa solo puede manejar 1000 puntos máximo. Para que funcione bien, no tienes que añadir un punto más.
- Sólo los 100 primeros puntos del mapa se visualizarán al abrir la sección. Para visualizar los 100 puntos siguientes, el usuario tendrá que desplazar la lista hacia abajo, y repetir la acción para los 100 puntos siguientes, etc.
Tienes la posibilidad de elegir una fuente externa para crear tus Puntos. Tendrás que cargar un fichero KML con tus puntos para que tu seccion Mapa pueda funcionar correctamente. Para ello, tienes dos opciones:
- Puedes hacer el importe de un fichero desde tu ordenador
- Puedes también utilizar una URL facilitándola en el campo indicado
Notas:
- Si descargas un fichero KML que contiene puntos, lineas y poligonos bajo la zona “Puntos” de la sección, solo los puntos se visualizarán en el mapa.
- La sección Mapa solo puede manejar 1000 puntos máximo. Para que funcione bien, no tienes que añadir un punto más.
- Sólo los 100 primeros puntos del mapa se visualizarán al abrir la sección. Para visualizar los 100 puntos siguientes, el usuario tendrá que desplazar la lista hacia abajo, y repetir la acción para los 100 puntos siguientes, etc.
2/ Añadido de trazados sobre tus puntos: como poner de relieve tus itinerarios de visitas futuros o favoritos

Con todo lo que Nueva York puede ofrecerte, ¿qué mejor manera que mantener un registro de los diferentes itinerarios que quieres efectuar en la ciudad o poner de relieve ciertas zonas que quieres visitar? Gracias a unos conocimientos en lenguaje XML, puedes, con la ayuda de un fichero KML, crear líneas y polígonos en tu mapa.
Abajo tienes un ejemplo de código con la estructura KML que puedes seguir para visualizar estas propiedades en tu mapa.
Abajo tienes un ejemplo de código con la estructura KML que puedes seguir para visualizar estas propiedades en tu mapa.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<Document>
<Placemark>
<name>Line</name>
<Style>
<LineStyle>
<width>10</width>
<color>ff00ffff</color>
</LineStyle>
</Style>
<LineString>
<tessellate>1</tessellate>
<coordinates>
8.9648438,42.1634034,0.0
-4.3945312,39.6395376,0.0 -117.5976562,57.4212944,0.0
-112.6757812,36.3151251,0.0
-50.9765625,-15.2841851,0.0
24.2578125,-4.5654736,0.0
133.4179688,-22.268764,0.0
101.953125,36.7388841,0.0
39.7265625,58.9953112,0.0
-1.7578125,52.8027614,0.0
9.2175293,42.2366519,0.0
</coordinates>
</LineString>
</Placemark>
<Placemark>
<name>Polygon</name>
<Style>
<LineStyle>
<width>3</width>
<color>ffff00ff</color>
</LineStyle>
<PolyStyle>
<color>ff000000</color>
</PolyStyle>
</Style>
<Polygon>
<tessellate>1</tessellate>
<outerBoundaryIs>
<LinearRing>
<coordinates>
-101.2703028084182,44.03484070243132,0
-93.50548036075496,32.23807715431979,0
-81.86615113861016,38.17061241766041,0
-101.2703028084182,44.03484070243132,0
</coordinates>
</LinearRing>
</outerBoundaryIs>
</Polygon>
</Placemark>
</Document>
</kml>
<kml xmlns="http://www.opengis.net/kml/2.2">
<Document>
<Placemark>
<name>Line</name>
<Style>
<LineStyle>
<width>10</width>
<color>ff00ffff</color>
</LineStyle>
</Style>
<LineString>
<tessellate>1</tessellate>
<coordinates>
8.9648438,42.1634034,0.0
-4.3945312,39.6395376,0.0 -117.5976562,57.4212944,0.0
-112.6757812,36.3151251,0.0
-50.9765625,-15.2841851,0.0
24.2578125,-4.5654736,0.0
133.4179688,-22.268764,0.0
101.953125,36.7388841,0.0
39.7265625,58.9953112,0.0
-1.7578125,52.8027614,0.0
9.2175293,42.2366519,0.0
</coordinates>
</LineString>
</Placemark>
<Placemark>
<name>Polygon</name>
<Style>
<LineStyle>
<width>3</width>
<color>ffff00ff</color>
</LineStyle>
<PolyStyle>
<color>ff000000</color>
</PolyStyle>
</Style>
<Polygon>
<tessellate>1</tessellate>
<outerBoundaryIs>
<LinearRing>
<coordinates>
-101.2703028084182,44.03484070243132,0
-93.50548036075496,32.23807715431979,0
-81.86615113861016,38.17061241766041,0
-101.2703028084182,44.03484070243132,0
</coordinates>
</LinearRing>
</outerBoundaryIs>
</Polygon>
</Placemark>
</Document>
</kml>
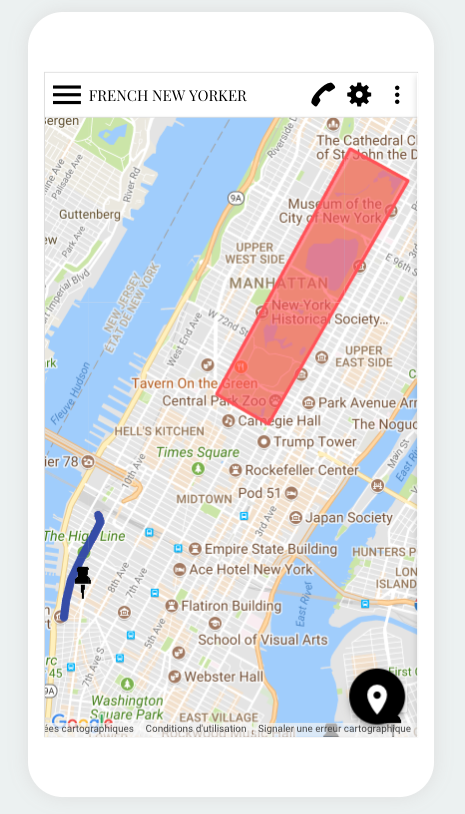
Aqui quise crear un polígono rojo para Central Park y trazar en azul el itinerario de mi paseo favorito en Manhattan: la High Line.
Para visualizar líneas y polígonos, que sea con el uso del CMS o de una fuente externa, tendras que cargar tu fichero KML en tu back office. Si quieres utilizar el CMS, puedes hacerlo desde la pestaña Configuración de la sección y cargar el fichero bajo “Rutas”.
¡Buen descubrimiento y Happy App Building!
Para visualizar líneas y polígonos, que sea con el uso del CMS o de una fuente externa, tendras que cargar tu fichero KML en tu back office. Si quieres utilizar el CMS, puedes hacerlo desde la pestaña Configuración de la sección y cargar el fichero bajo “Rutas”.
¡Buen descubrimiento y Happy App Building!
 Diseño
Diseño