Cómo crear tu CNAME para instalar tu HTML5 web app en tu dominio
Escrito por GoodBarber Team el

Ésta fue una de las grandes características que llegaron con GoodBarber Salvador el pasado setiembre. Cada cuenta de GoodBarber tiene una app web asociada, además de la aplicación nativa para iPhone y la aplicación nativa para Android.
Tus aplicaciones nativas se distribuyen en la App Store y en Google Play. Pero ¿qué pasa con la aplicación web?
Por defecto, tu aplicación web se encuentra en http://.goodbarber.com/m/. Pero se puede (debe?) cambiar este URL y elegir uno propio.
Por ejemplo, puedes decidir vincular tu aplicación web con http://m.tudominio.com. Esta acción te conviene, puesto que tus usuarios accederán directamente a tu app web HTML5, ¿Qué te parece?
Esto es lo que vamos a ver juntos en este post.
Tus aplicaciones nativas se distribuyen en la App Store y en Google Play. Pero ¿qué pasa con la aplicación web?
Por defecto, tu aplicación web se encuentra en http://
Por ejemplo, puedes decidir vincular tu aplicación web con http://m.tudominio.com. Esta acción te conviene, puesto que tus usuarios accederán directamente a tu app web HTML5, ¿Qué te parece?
Esto es lo que vamos a ver juntos en este post.
Vamos a empezar por el principio

Para que tu aplicación web HTML5 utilice tu propio nombre de dominio (o subdominio), tendrás que hacer algunas modificaciones en la interfaz de tu registrador.
Tendrás que definir un CNAME record asociado con GoodBarber para tu nombre de dominio.
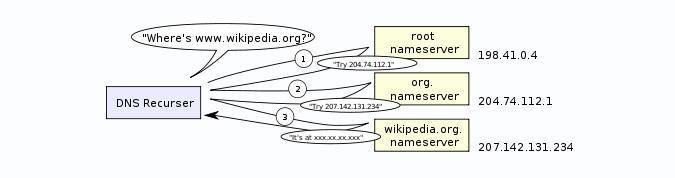
Probablemente ya sabes que en internet los ordenadores (normalmente servidores web) se identifican por sus direcciones IP. Los nombres de dominio (los nombres que se escriben para acceder a una página web, como tudominio.com), son administrados por un sistema llamado DNS, siglas de Domain Name System .
Wikipedia define así el DNS:
"Una analogía utilizada frecuentemente para explicar el Domain Name System, es decir que el DNS sirve como la guía telefónica de Internet para traducir de un modo humano- amigable los hostnames en las direcciones IP. Por ejemplo, el nombre de dominio www.example.com se traduce en la dirección de 93.184.216.119. [...]
Un servidor de nombres DNS es un servidor que almacena los registros DNS de un nombre de dominio [...] y responde con respuestas a las consultas de su base de datos ".
A menos que lo hayas cambiado, el servidor DNS asociado con tu nombre de dominio el de tu registrar. Ahí es donde serás capaz de gestionar los registros DNS para tu nombre de dominio.
Por lo general, encontrarás varios tipos de registros en tu servidor DNS: el MX son los que utilizan los clientes por correo electrónico, los A son los principales, y el CNAME son en los que nos estamos centrando :)
Tendrás que definir un CNAME record asociado con GoodBarber para tu nombre de dominio.
Probablemente ya sabes que en internet los ordenadores (normalmente servidores web) se identifican por sus direcciones IP. Los nombres de dominio (los nombres que se escriben para acceder a una página web, como tudominio.com), son administrados por un sistema llamado DNS, siglas de Domain Name System .
Wikipedia define así el DNS:
"Una analogía utilizada frecuentemente para explicar el Domain Name System, es decir que el DNS sirve como la guía telefónica de Internet para traducir de un modo humano- amigable los hostnames en las direcciones IP. Por ejemplo, el nombre de dominio www.example.com se traduce en la dirección de 93.184.216.119. [...]
Un servidor de nombres DNS es un servidor que almacena los registros DNS de un nombre de dominio [...] y responde con respuestas a las consultas de su base de datos ".
A menos que lo hayas cambiado, el servidor DNS asociado con tu nombre de dominio el de tu registrar. Ahí es donde serás capaz de gestionar los registros DNS para tu nombre de dominio.
Por lo general, encontrarás varios tipos de registros en tu servidor DNS: el MX son los que utilizan los clientes por correo electrónico, los A son los principales, y el CNAME son en los que nos estamos centrando :)
Creando un CNAME record
En este ejemplo, vamos a echar un vistazo a GoDaddy.
Cada registro tiene su propia interface para gestionar el DNS record, por ello no es posible hacer el mismo paso a paso para todo el mundo. De todos modos, la mayor parte del tiempo los pasos van a ser los mismo. Tu registrar seguramente tenga en algún lugar guías para que puedas crear tu CNAME record.
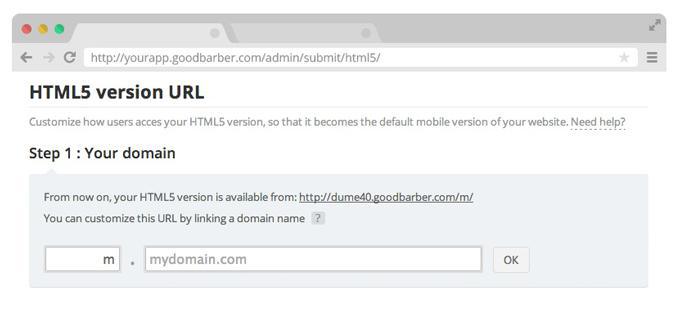
Ves a tu GoodBarber backend, en el menú Publicación > HTML5 menú

El primer paso es fácil: sólo tienes que entrar tu nombre de dominio, y escoger que subdominio es el que quieres para tu web app HTML5.
Haz clic en el botón OK.
Haz clic en el botón OK.
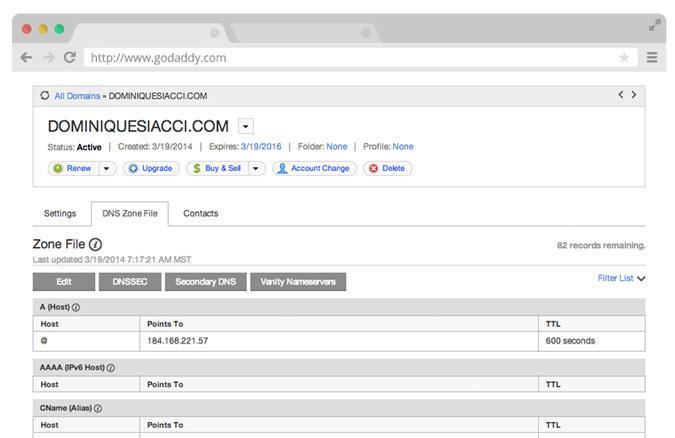
Ves a tu GoDaddy dominio manager

Selecciona el nombre de tu dominio en la lista, haz clic en la etiqueta DNS Zone File.
¡Ahora ya estás! Las lineas que ves en el DNS records asociadas con tu nombre de dominio.
Ahora haz clic en el botón Edit.
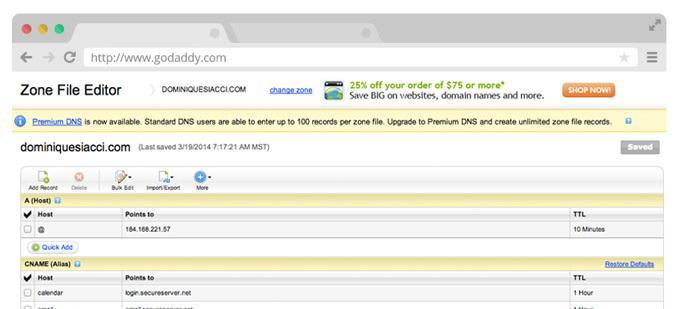
Haz clic en el botón Add Record

En la cabecera de Zone File Editor, puedes ver un botón llamado Add record. Haz clic en éste, eso es exactamente lo que tenemos que hacer aquí.
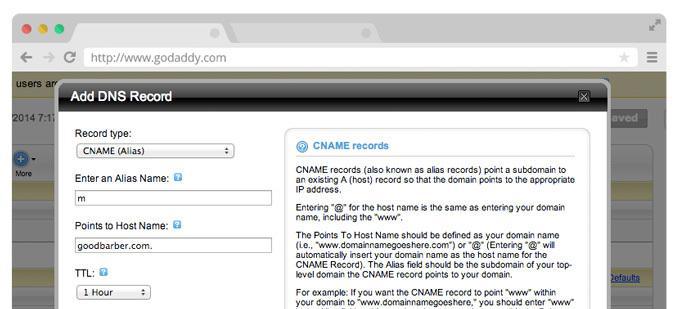
Configura el registro

Rellena el formulario con la información que puedes encontrar en tu GoodBarber Backend.
- Record type: CNAME
- Alias name: el valor que se muestra en la columna de Nombre
- Points to host name: el valor que se muestra en la columna de Server (el punto del final es muy importante, no olvidar)
- TTL: deja el valor por defecto
Haz clic en OK para validar.
- Record type: CNAME
- Alias name: el valor que se muestra en la columna de Nombre
- Points to host name: el valor que se muestra en la columna de Server (el punto del final es muy importante, no olvidar)
- TTL: deja el valor por defecto
Haz clic en OK para validar.
No olvides guardar las modificaciones
Haz clic en el botón Save zone file.
Vuelve a tu GoodBarber backend
Ahora tienes que ir a tu GoodBarber backend para finalizar el proceso: haz clic en el botón llamado Finalizar la instalación.
Ahora ya has finalizado el proceso, pero este puede llevar algunas horas (el tiempo de tu DNS propagación) para que funcione plenamente. Una vez hecho esto, tendrás accedo a tu HTML5 web app directamente desde tu nombre de dominio.
Y después...?
Otro punto interesante puede ser el de redirigir automáticamente a los visitantes de tu sitio web a tu aplicación web HTML5 si están visitando tu sitio web desde un teléfono móvil. Puede encontrar el pequeño trozo de código para copiar y pegar en la cabecera de tu en el menú Publicación> HTML5 menu.
¿Quieres crear tu propia app, estás a un sólo clic?
¿Quieres crear tu propia app, estás a un sólo clic?
 Diseño
Diseño