Cabecera y accesos directos
Escrito por Jerome Granados el

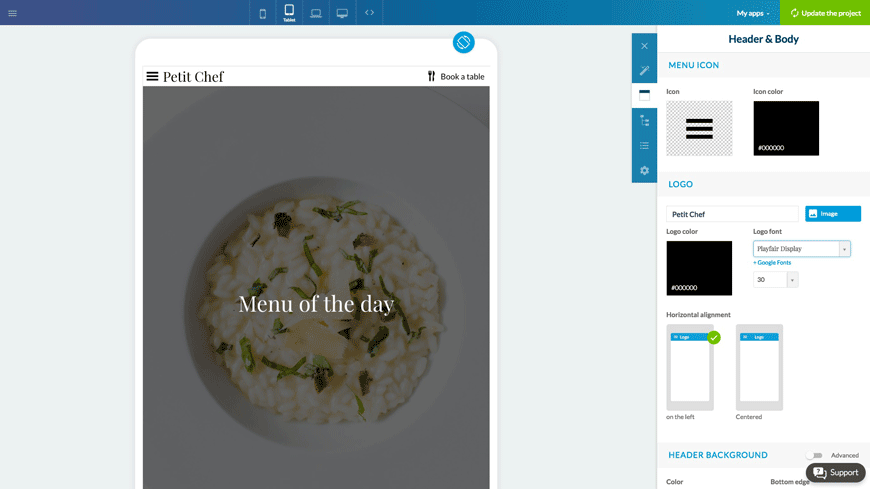
La cabecera es la parte superior de tu app y un acceso rápido para colocar enlaces. Es un lugar estratégico y, a la vez, un elemento esencial en la identidad visual de la app. Dentro de esta se puede mostrar el título o el logo de tu app.
Identidad visual

Por un lado, la cabecera es visible en la Home y dentro de las secciones. Dentro de ésta puedes colocar tanto tu logo como tus imágenes, además de poder aplicar colores de fondo, texturas y alineaciones.
También es posible escoger los iconos de los botones de navegación y las fuentes de los textos.
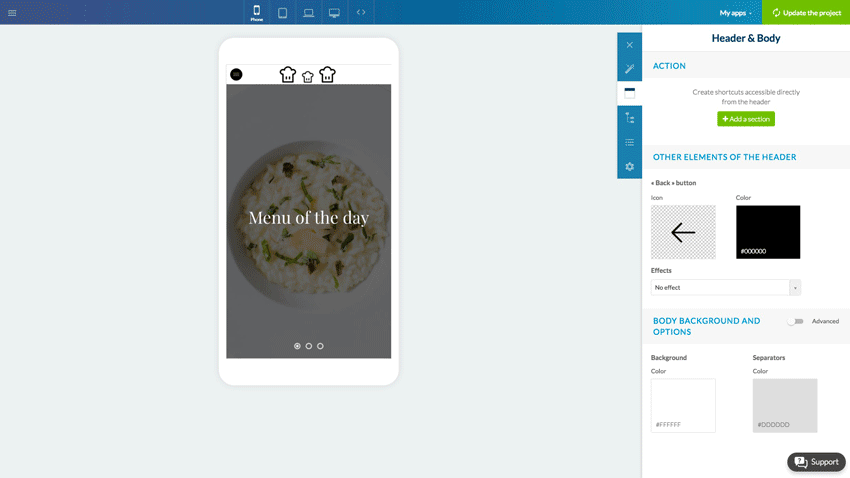
Por otro lado, dentro de las páginas de detalles la cabecera se utiliza para mostrar los botones de navegación y las opciones de compartir. Son varios los ajustes para configurar el diseño de esta zona, de ese modo podrás integrar con elegancia tu diseño gráfico.
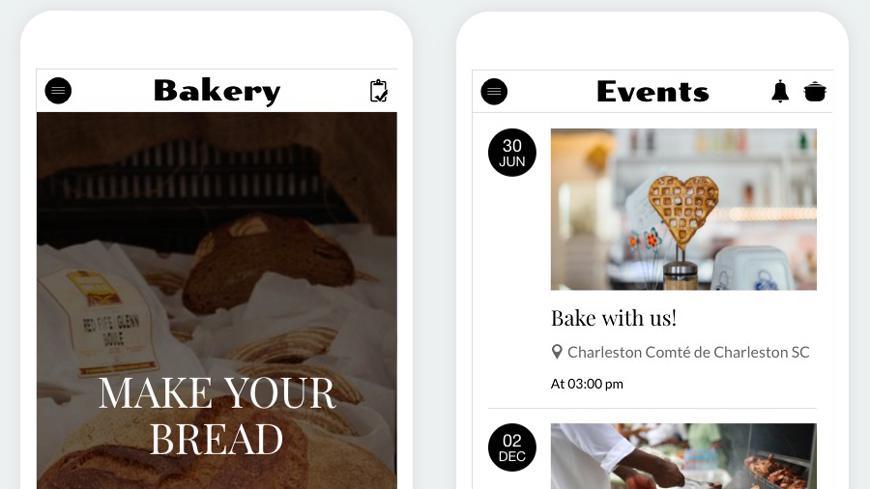
Es posible personalizar la visualización de la cabecera en cada una de las secciones. Por ejemplo, si tienes la app de un restaurante puedes personalizar la cabecera de cada una de las secciones, puedes colocarle a la sección "Recetas" un nombre y a la sección "Eventos" otro. Esta opción te dará mucha flexibilidad, sin embargo, asegúrate de mantener coherencia entre todas las cabeceras que crees para no confundir a los usuarios.
También es posible escoger los iconos de los botones de navegación y las fuentes de los textos.
Por otro lado, dentro de las páginas de detalles la cabecera se utiliza para mostrar los botones de navegación y las opciones de compartir. Son varios los ajustes para configurar el diseño de esta zona, de ese modo podrás integrar con elegancia tu diseño gráfico.
Es posible personalizar la visualización de la cabecera en cada una de las secciones. Por ejemplo, si tienes la app de un restaurante puedes personalizar la cabecera de cada una de las secciones, puedes colocarle a la sección "Recetas" un nombre y a la sección "Eventos" otro. Esta opción te dará mucha flexibilidad, sin embargo, asegúrate de mantener coherencia entre todas las cabeceras que crees para no confundir a los usuarios.

Accesos directos

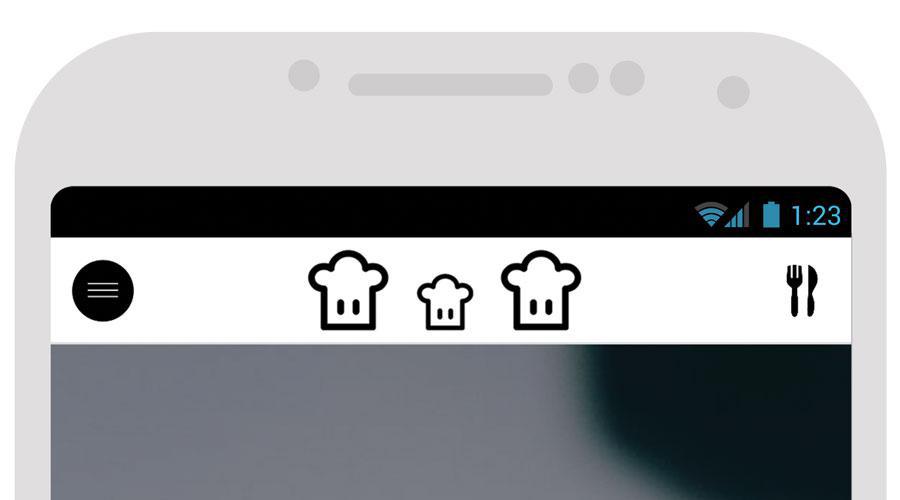
La cabecera tiene 3 sitios para colocar enlaces. Los puedes utilizar para colocar CTA, piensa que es una parte a la que se puede acceder rápidamente desde cualquier página. Es posible añadir hasta seis accesos directos dentro de la cabecera, pero a partir del cuarto, el tercer botón se convierte en un menú adicional desplegable.
El icono, el destino, el título y el color de cada uno es personalizarle.
En el móvil, el acceso directo se muestra con un icono y en la tablet se puede colocar un título al lado del icono. En los ordenadores, este acceso se puede transformar en un botón al añadirle un color de fondo debajo del título y del icono.
El funcionamiento del menú adicional es idéntico tanto en el móvil como en la tablet, este aparece superpuesto en la parte inferior de la pantalla. En los otros dispositivos, se muestra al hacer clic en el botón.
El icono, el destino, el título y el color de cada uno es personalizarle.
En el móvil, el acceso directo se muestra con un icono y en la tablet se puede colocar un título al lado del icono. En los ordenadores, este acceso se puede transformar en un botón al añadirle un color de fondo debajo del título y del icono.
El funcionamiento del menú adicional es idéntico tanto en el móvil como en la tablet, este aparece superpuesto en la parte inferior de la pantalla. En los otros dispositivos, se muestra al hacer clic en el botón.
 Diseño
Diseño