Banner Immersive Card: la nueva plantilla para una experiencia de usuario profundamente atractiva
Escrito por Muriel Santoni el

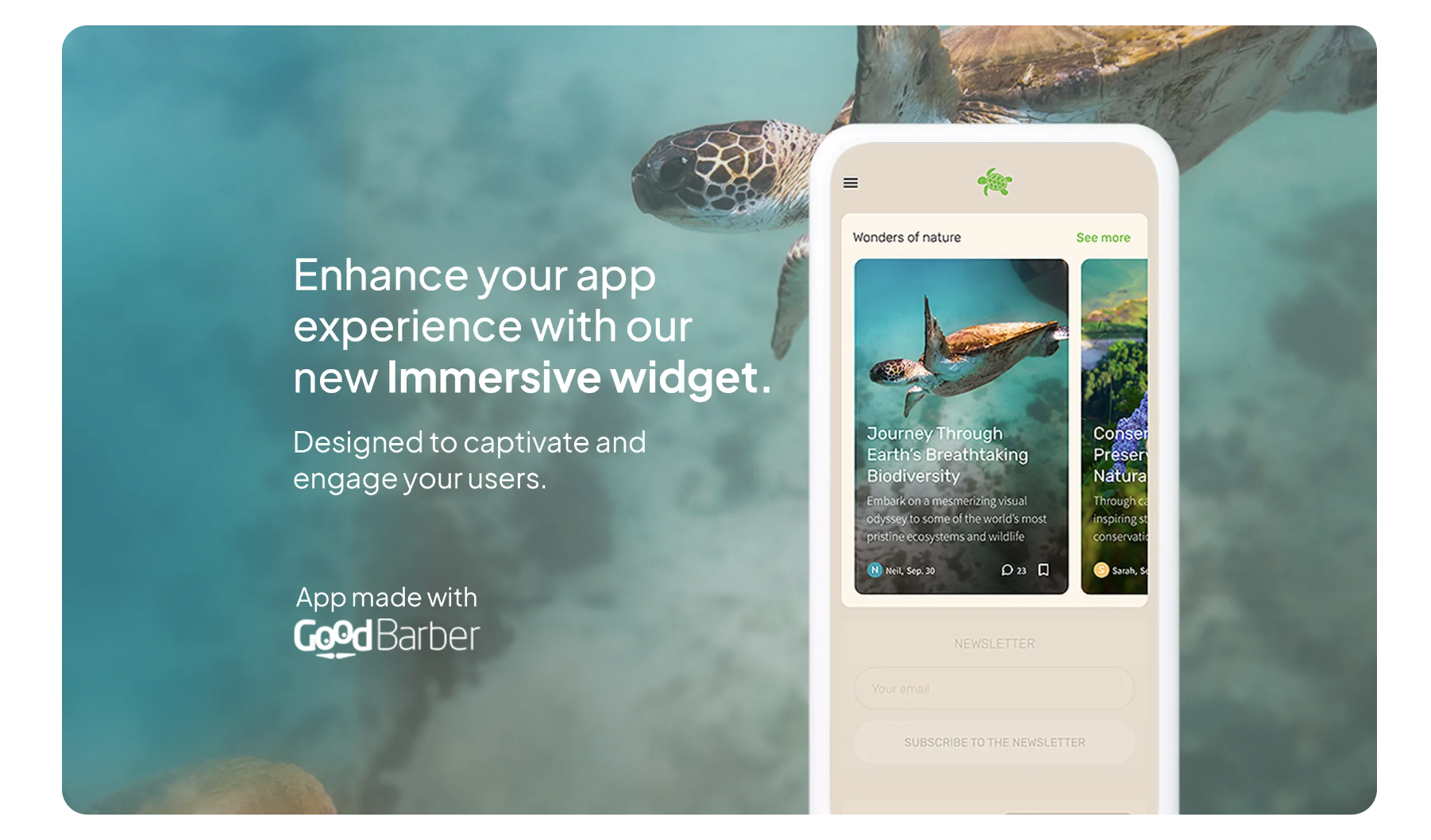
Estamos encantados de presentar nuestro último avance en diseño de interfaces: la plantilla Banner Immersive Card. Diseñada para elevar la visualización de tus artículos en la página de inicio de tu aplicación, esta plantilla aporta una dimensión visual impactante que sin duda atraerá a tus usuarios.
Sumérjate en una nueva dimensión visual
El Banner Immersive Card supera los límites de la presentación tradicional de contenidos. Con su elegante diseño y su énfasis en los elementos visuales a gran escala, esta plantilla es una invitación a la exploración. Los usuarios son recibidos con banners inmersivos que muestran cada artículo, creando así una experiencia de navegación fluida e intuitiva.
Los usuarios de hoy buscan una interacción inmediata y significativa con los contenidos que consumen. El Banner Immersive Card satisface esta demanda ofreciendo elementos interactivos, como botones de llamada a la acción y enlaces incrustados, que fomentan el compromiso desde la primera interacción.
En GoodBarber, superamos continuamente los límites de la innovación para que tu éxito sea también el nuestro. El Banner Immersive Card es un paso más hacia un horizonte en el que cada interacción cuenta. Empieza ahora y vea cómo tu contenido alcanza cotas sin precedentes de interacción y belleza.
En GoodBarber, superamos continuamente los límites de la innovación para que tu éxito sea también el nuestro. El Banner Immersive Card es un paso más hacia un horizonte en el que cada interacción cuenta. Empieza ahora y vea cómo tu contenido alcanza cotas sin precedentes de interacción y belleza.
¿Cómo aplicar esta plantilla a tu aplicación?
En tu back office, vaya al menú Mi app > Estructura. A continuación, selecciona la sección Inicio, seguida del widget Artículo al que desea aplicar la plantilla Banner Immersive Card, o crea una nueva. Sólo queda seleccionar la plantilla Banner Immersive Card y configurarla.
 Diseño
Diseño