Administración de mapas en PWA: elija su proveedor
Escrito por Muriel Santoni el

Explicaciones.
Presentar un mapa, ¿cómo funciona?
- Los puntos que has creado gracias al CMS GoodBarber.
- El mapa base, que proviene de un proveedor externo.
El proveedor externo puede ser diferente dependiendo de cómo distribuye su aplicación: iOS, Android o Web. En el lado nativo, las mapas iOS se administran de forma completamente independiente por parte de Apple, y para Android, obviamente, es necesario ir a través de Google Maps. Sin embargo, para Progressive Web Apps, es posible de elegir entre diferentes proveedores de servicios y esta es la novedad que ofrecemos hoy.
Los proveedores de mapas no son numerosos en el mercado y los nuevos usos dan cada vez más valor a los datos cartográficos. Si estos servicios eran previamente gratuitos, los precios ahora se aplican en la gran mayoría de los casos. En este contexto, era esencial para nosotros darle la oportunidad de elegir el proveedor más adecuado entre dos instituciones del mercado: Google Maps y Mapbox.
Veamos qué diferencia estos dos proveedores de mapas.
Google Maps

Google Maps utiliza el principio del mapa deslizante, para la visualización de sus mapas que se basa en el ensamblaje de "mosaicos" para mostrar el mapa. El mapa se corta en pequeños archivos de imagen de 256 píxeles por lado. Se llaman y se genera fluidamente según el nivel de zoom y la navegación del usuario. Esta es la forma clásica de mostrar mapas en la web.
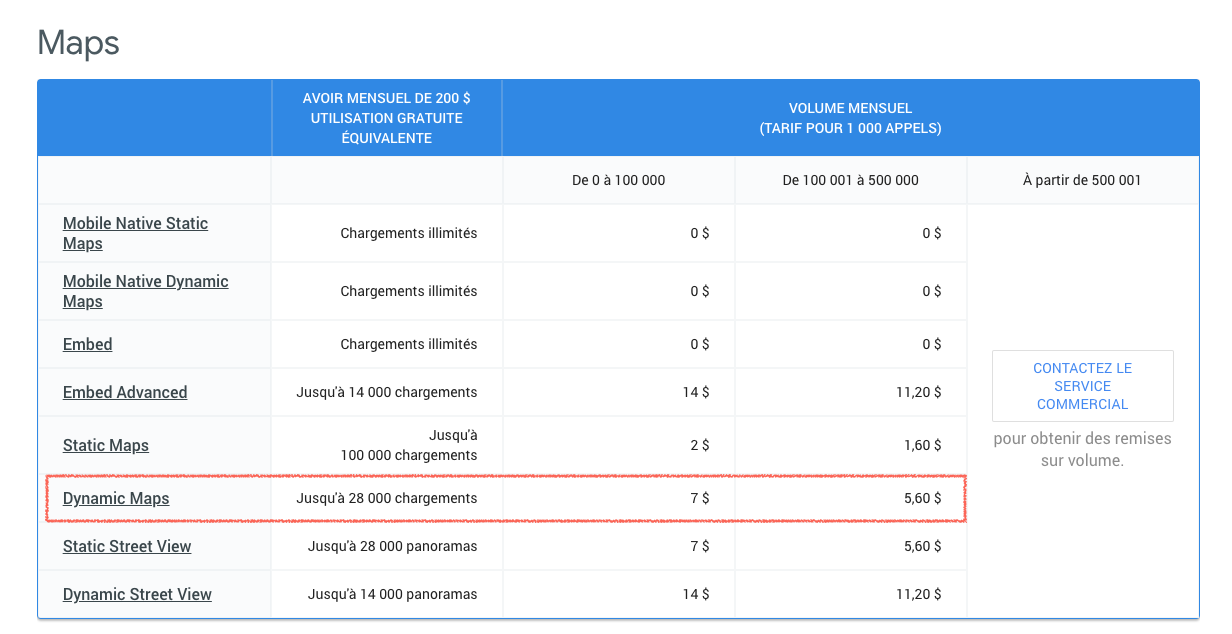
Para mostrar los mapas de su PWA, usamos la API de mapas dinámicos que ahora es una opción de pago. Como puede ver en la imagen de abajo, el precio se aplica al número de cargas de sus mapas. Google ya le ofrece un crédito mensual de $ 200 que equivale a 28,000 cargas. Más allá de eso, Google le cobrará $ 7 por 100,000 cargas adicionales.
Encontrará las tarifas completas aquí.
28,000 cargas, esto ya es una buena cuota para una aplicación con una base de usuarios promedio. Pero queríamos darle la oportunidad de elegir otro proveedor de mapas, que ofrece tarifas que difieren un poco de las de Google.
Según Google es cómo se cuentan las cargas:
"Una vez que una página o aplicación web carga un mapa [...] las interacciones del usuario con él, como el desplazamiento, el zoom o la inclinación, no generan la carga del mapa y no afectan los límites de uso ".
La integralidad aquí
Mapbox

MapBox es un servicio de mapas que, a diferencia de los mapas de Google, es a través de mosaicos vectoriales, lo que le da una apariencia más fluida y más rápida a la visualización del mapa. Los mosaicos no tienen la forma de imágenes, sino archivos que contienen cada huella geográfica, los datos para describir los elementos que lo componen con diagramas vectoriales.
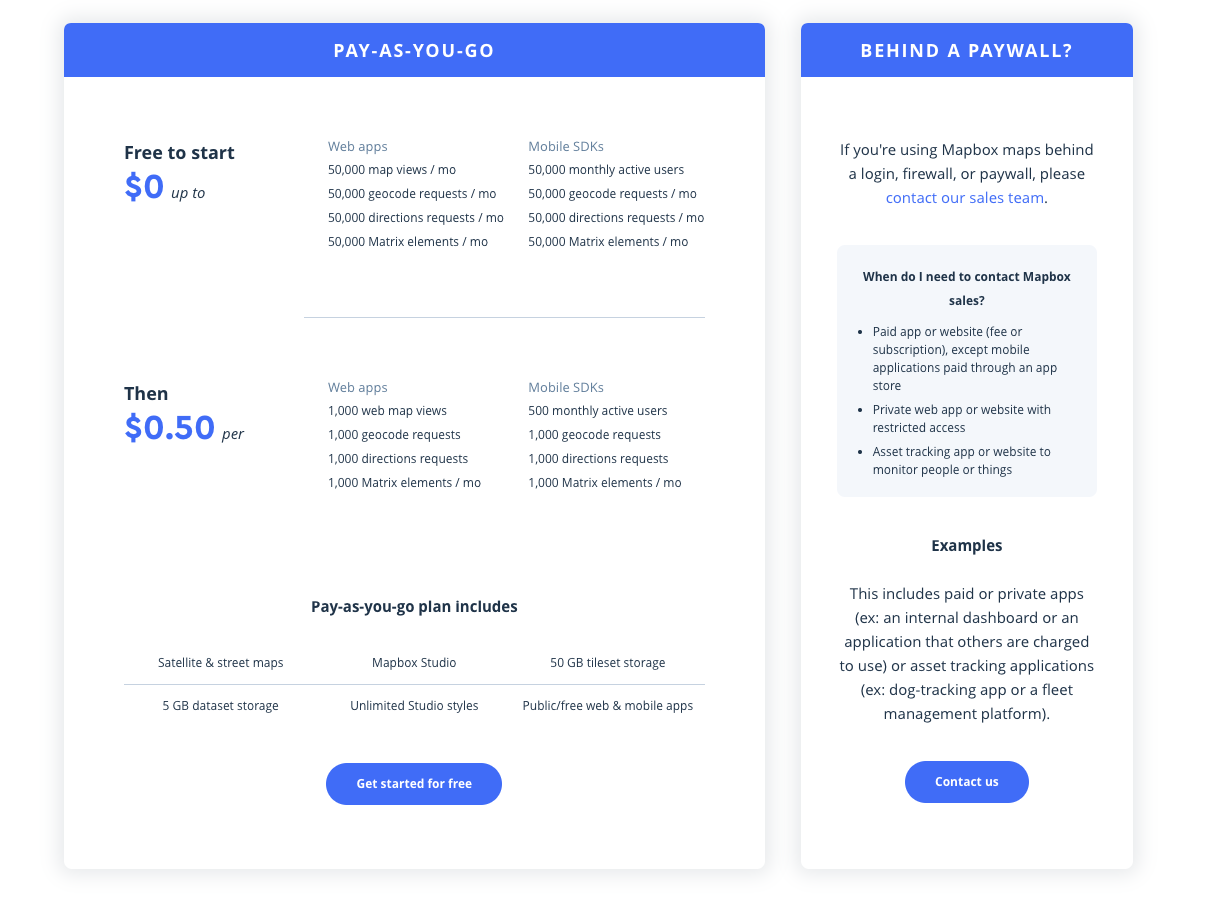
En cuanto a las tarifas, estamos hablando de vistas y no de carga y se ofrecen 50,000 por mes. Más allá de eso, MapBox te costará $ 0.50 por 1,000 vistas adicionales.
Comprenderá que cada proveedor de mapas es diferente, tanto en términos de las técnicas utilizadas para mostrar las mapas, los servicios ofrecidos como también las condiciones de precios. Le proponemos que pueda cambiar de proveedor cuando lo desee, con un solo clic desde el back office.
¿Cómo elegir su proveedor de mapa?

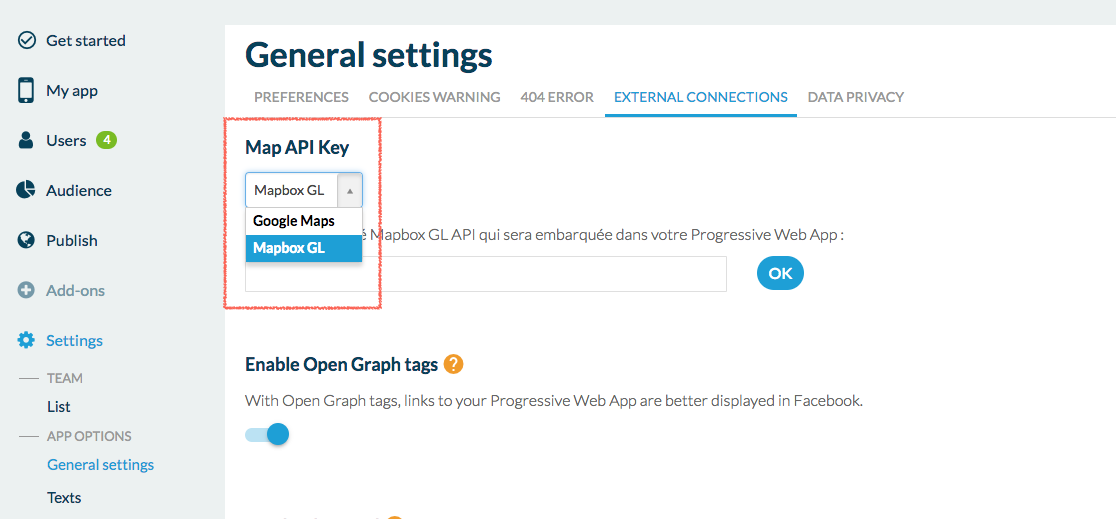
En su back office, vaya al menú:
Configuración> Opciones de la aplicación> Configuración general
A continuación, seleccione la pestaña Conexiones externas. Aquí encontrará un menú desplegable que le permite elegir entre Google Maps y Mapbox.
Una vez que haya seleccionado a su proveedor, deberá completar su clave de API y actualizar su PWA. Su proveedor de mapa se modificará para todas las mapas potencialmente presentes en su PWA, es decir: en la sección Lugares (mapa), en la sección Agenda (en los detalles de sus eventos), en el widget del mapa de “Home”.
 Diseño
Diseño