Actualización del diseño: una nueva plantilla para la página de detalles del podcast de su aplicación
Escrito por Marie Pireddu el

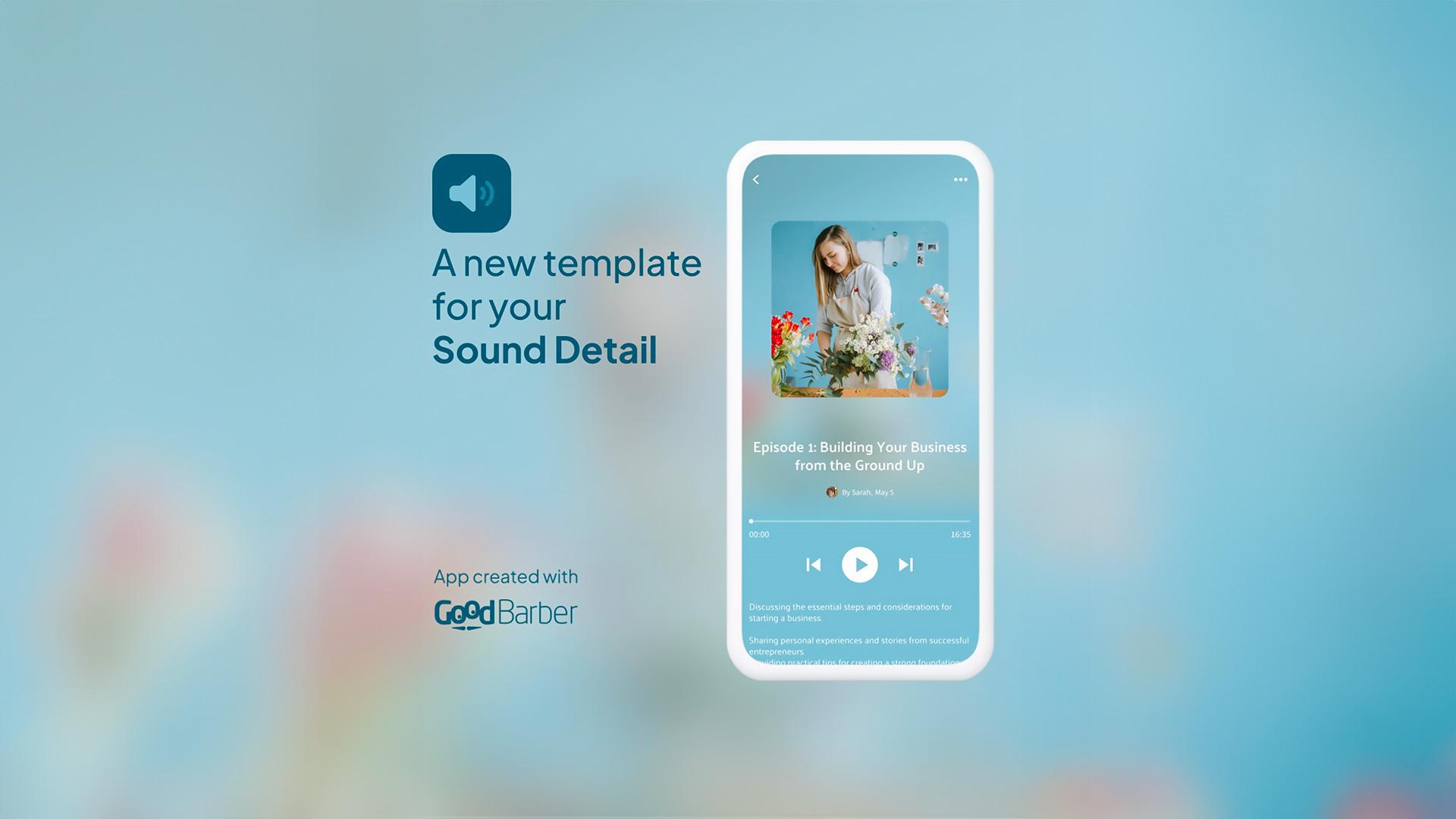
Tras el lanzamiento de su nueva plantilla Lista de podcasts, que le permitió crear una sección de podcast que no sólo muestra su contenido de audio, sino que también deja una impresión visual duradera, ahora lanzamos una nueva plantilla para la página de detalles del episodio de podcast: ToolBar Slide Cover
¿Qué hay de nuevo?
Con esta plantilla, todo gira en torno al diseño, para dar un aspecto similar al de Spotify. Hemos añadido algunas funciones interesantes:
- Puedes personalizar el estilo de la imagen: nítido o redondeado.
- Puedes elegir entre mostrar una miniatura o no.
- La miniatura puede aparecer automáticamente como fondo difuminado para conseguir un efecto muy chulo.
- Puedes añadir el autor y su avatar :)
- Puede personalizar la información que se muestra debajo de la imagen utilizando tokens> por ejemplo, puede mostrar un resumen del contenido de su episodio de podcast. Puedes encontrar los tokens más comunes en esta ayuda en línea.
- Una nueva y moderna barra de herramientas en el lateral para mejorar las acciones posibles directamente desde esta página ( Comentar, compartir, favorito).
- Puedes personalizar el estilo de la imagen: nítido o redondeado.
- Puedes elegir entre mostrar una miniatura o no.
- La miniatura puede aparecer automáticamente como fondo difuminado para conseguir un efecto muy chulo.
- Puedes añadir el autor y su avatar :)
- Puede personalizar la información que se muestra debajo de la imagen utilizando tokens> por ejemplo, puede mostrar un resumen del contenido de su episodio de podcast. Puedes encontrar los tokens más comunes en esta ayuda en línea.
- Una nueva y moderna barra de herramientas en el lateral para mejorar las acciones posibles directamente desde esta página ( Comentar, compartir, favorito).
consejo profesional:
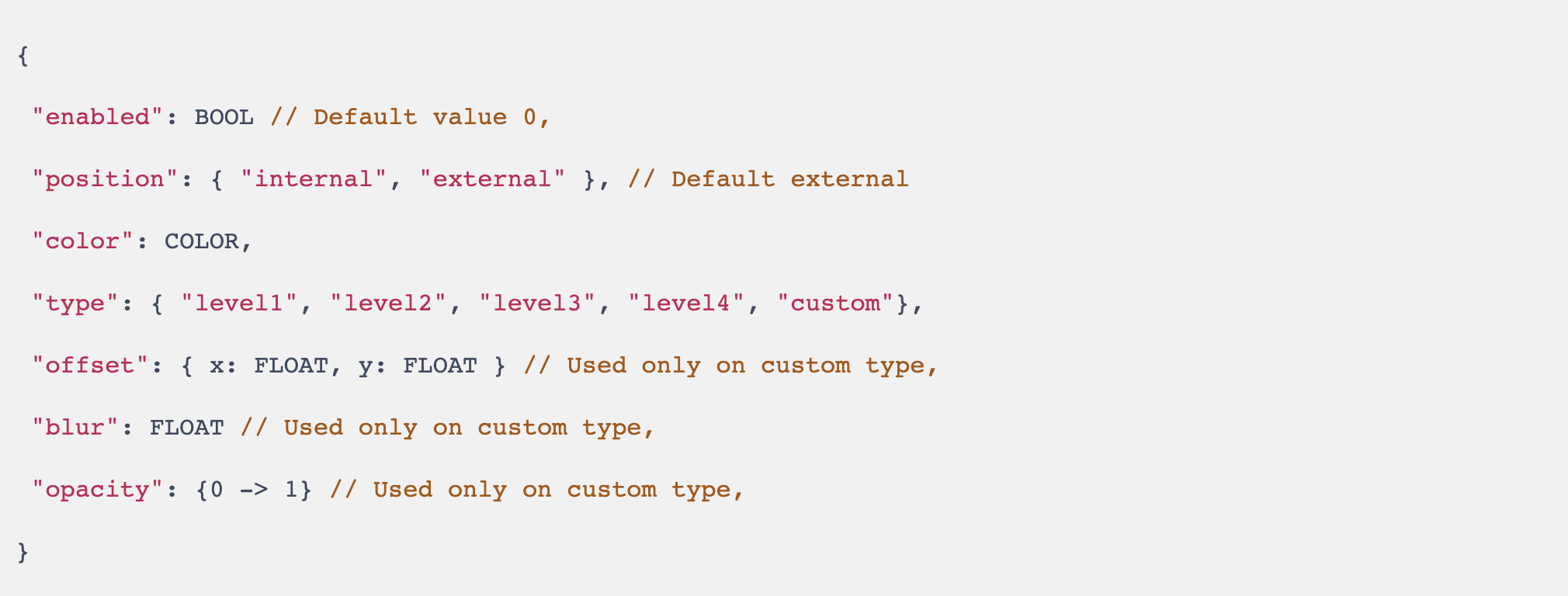
Para los usuarios más avanzados :), utilizando nuestra extensión de edición JSON , puede gestionar el componente shadow. Puede encontrar más información sobre el átomo de sombra en nuestro Design System
Una vez que haya instalado la extensión JSON, tendrá que añadir el objeto shadow. Aquí está el formato JSON de este objeto :
Para los usuarios más avanzados :), utilizando nuestra extensión de edición JSON , puede gestionar el componente shadow. Puede encontrar más información sobre el átomo de sombra en nuestro Design System
Una vez que haya instalado la extensión JSON, tendrá que añadir el objeto shadow. Aquí está el formato JSON de este objeto :

 Diseño
Diseño