Actualización de diseño: una nueva plantilla de widget para mostrar tus lugares.
Escrito por Muriel Santoni el

Si estás utilizando la sección de Mapa de tu aplicación GoodBarber y deseas mostrar tus lugares en la pantalla principal de tu aplicación, ¡estarás encantado!
Hoy te presentamos una nueva plantilla de widget para tu sección de Map: la plantilla Visual.
Hoy te presentamos una nueva plantilla de widget para tu sección de Map: la plantilla Visual.
Particularmente adecuada para aquellos que desean dar un impacto visual muy llamativo a los lugares presentados en tu aplicación, esta nueva plantilla te permite mostrar varias imágenes de un lugar a través de una presentación de diapositivas integrada. También ofrece acciones que mejoran en gran medida la experiencia del usuario:
- marcar un lugar como favorito directamente desde la pantalla de inicio
- un botón 'Ver todo' en el encabezado del widget.
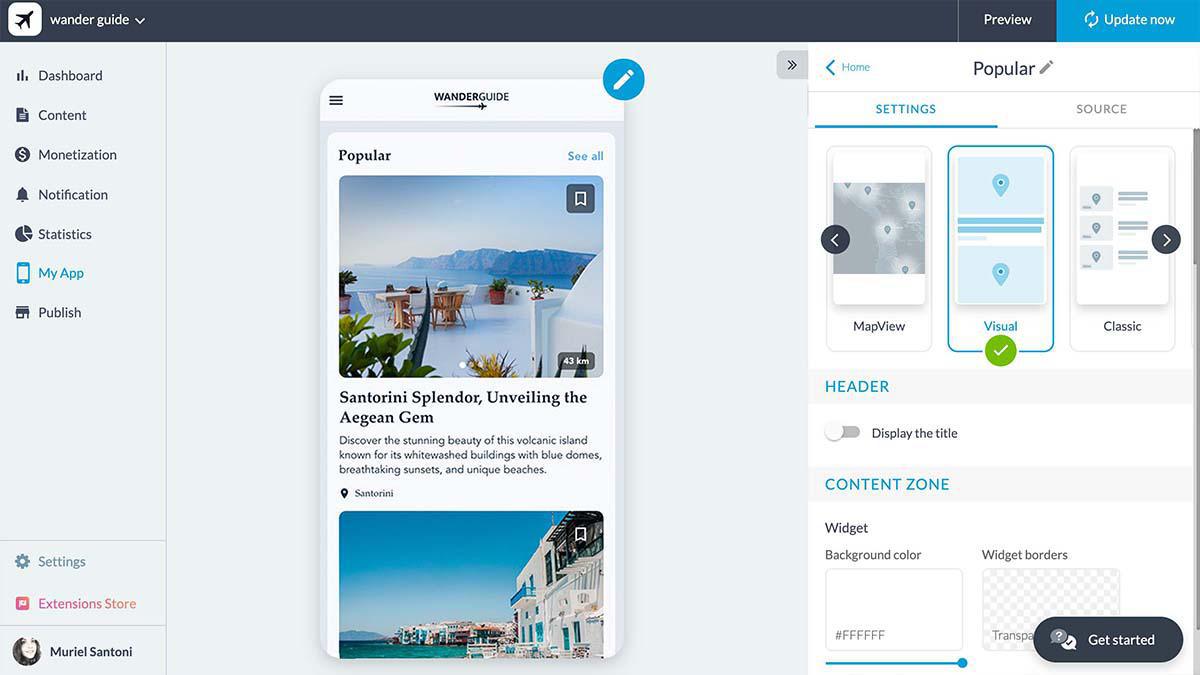
¿Cómo aplicar la plantilla en tu aplicación?
En tu panel de control, ve al menú My App > Estructura > Inicio. Luego, elige el widget de Lugares al que desea aplicar la plantilla Visual, o crea uno nuevo. Todo lo que queda es seleccionar la plantilla Visual y configurarla.

Ahora tu nueva plantilla se ha aplicado a tu aplicación.
 Diseño
Diseño