Actualización de diseño: un nuevo efecto de transición de la lista de artículos al detalle
Escrito por Marie Pireddu el

Si has seguido los lanzamientos y actualizaciones de GoodBarber, es posible que haya notado un patrón: estamos realizando muchas mejoras en el lado del diseño de nuestra herramienta. Nueva plantilla inmersiva para artículos , Estilo de elemento y algunas plantillas nuevas para las secciones de mapa muy populares (con más por venir, mantente informado) solo por nombrar algunas.
Hoy presentamos otra actualización para la sección de artículos: un nuevo efecto de transición de la lista de artículos o el widget a los detalles del artículo.
El objetivo de este nuevo efecto es brindar una transición más moderna, en línea con todas las demás actualizaciones de diseño lanzadas recientemente. De hecho, esta plantilla permite un gesto de deslizamiento que es el más natural para tus usuarios que ya están acostumbrados a practicarlo en las principales redes sociales en la actualidad.
Además de esta navegación fluida e instintiva, este efecto de transición es innovador ya que permitirá a tus usuarios acceder a la información directamente desde la lista de tus artículos,
Hoy presentamos otra actualización para la sección de artículos: un nuevo efecto de transición de la lista de artículos o el widget a los detalles del artículo.
El objetivo de este nuevo efecto es brindar una transición más moderna, en línea con todas las demás actualizaciones de diseño lanzadas recientemente. De hecho, esta plantilla permite un gesto de deslizamiento que es el más natural para tus usuarios que ya están acostumbrados a practicarlo en las principales redes sociales en la actualidad.
Además de esta navegación fluida e instintiva, este efecto de transición es innovador ya que permitirá a tus usuarios acceder a la información directamente desde la lista de tus artículos,
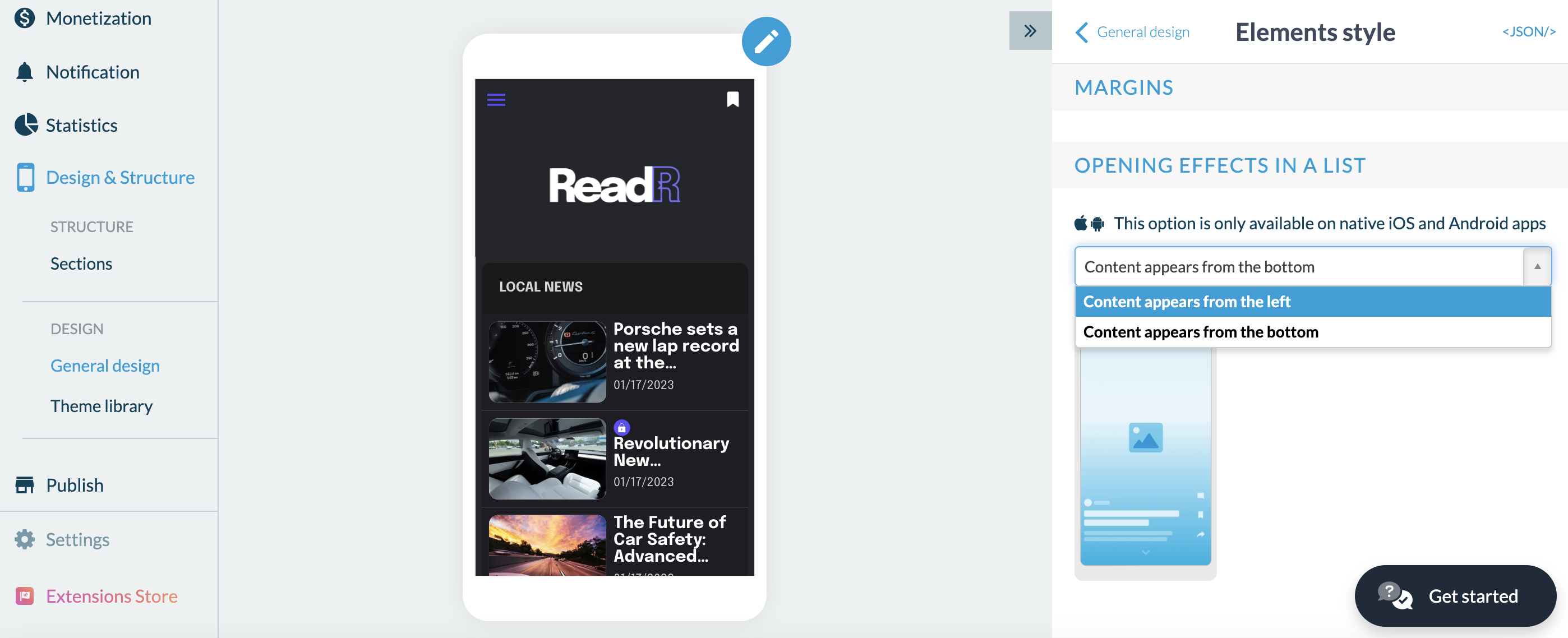
Cómo aplicar este efecto en tu aplicación

Desde el menú Diseño general > Estilo de elemento > en la parte inferior del panel de edición, puedes elegir los efectos de apertura de una lista que te gustaría aplicar:
- El contenido aparece desde la izquierda.
- El contenido aparece desde la parte inferior.
 Diseño
Diseño