Ayuda online de GoodBarber
Sección formulario GoodBarber
¿Qué es la sección Formulario?
La sección Formulario es un formulario que tus usuarios podrán rellenar y enviártelo de nuevo.
¿Cómo puedo crear una sección Formulario?
1 - En el menú swipe izquierdo, ve a Diseño & Estructura > Estructura > Secciones
2 - Haz clic en el botón verde + "Añadir una sección " en la columna derecha
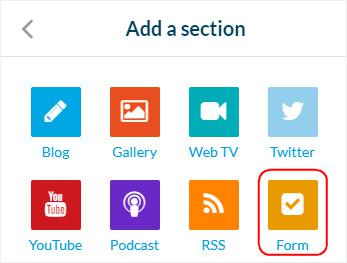
3 - Añade una sección escogiendo "Formulario" en los items del contenido
4 - Dale un titulo
5 - Haz clic en "Añadir"

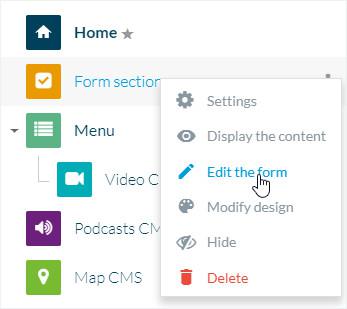
1 - Haz clic en los 3 puntos en tu lista de secciones, y luego "Modificar el formulario"

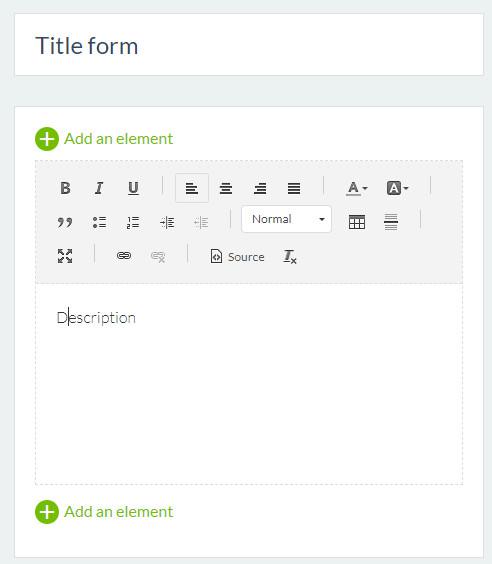
2 - Rellena un titulo para tu sección
3 - Rellena una descripción

Añadir campos a tu formulario
1 - Entra al constructor, la columna derecha de tu back office
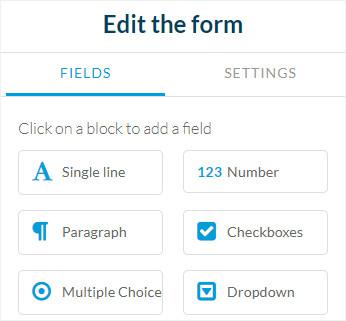
2 - Haz clic en un bloque para añadir un campo

TIPOS DE CAMPOS
- Campos que permiten a los usuarios rellenar directamente la información(por ejemplo: "Única línea", "Párrafo de texto", "Nombre", "Email", etc.)
- Campos que permiten a los usuarios escoger una respuesta de un listado o menú ("Múltiple opción", "Desplegable") o seleccionar múltiples respuestas ("Casillas").
- Campos que permiten a los usuarios también pueden rellenar una fecha, hora, lugar o incluso un precio.
- El campo "Sección Break" permite añadir un espacio entre dos campos o designar un título para una parte de tu formulario.
EDITA EL CAMPO
1 - Haz clic en un campo existente o un bloque para añadir un campo
2 - Desde la columna derecha de tu back office rellena:
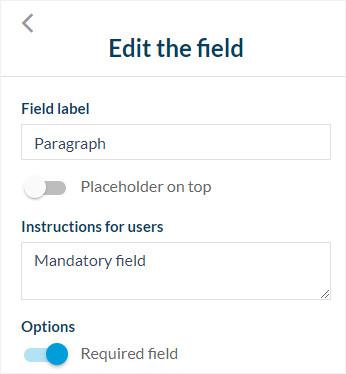
- Etiqueta del campo:
Se trata del título del campo, el cual verán tus usuarios. Es obligatorio rellenar este campo.
Por defecto, aparecerá dentro del campo, pero puedes colocarlo encima del campo si activas el botón "Indicador en la parte superior".
- Instrucciones para usuarios:
Tendrás la oportunidad de añadir información adicional a tus usuarios. Ésta aparecerá bajo el campo en cuestión. Esta opción no es de obligado cumplimiento.
- Opciones:
Si activas el botón de "Campo obligatorio" en un campo, el usuario no podrá mandarte el formulario si no ha respondido dicho campo.
En cuanto se activa el botón "Campo obligatorio", un asterisco aparece justo al lado del campo.

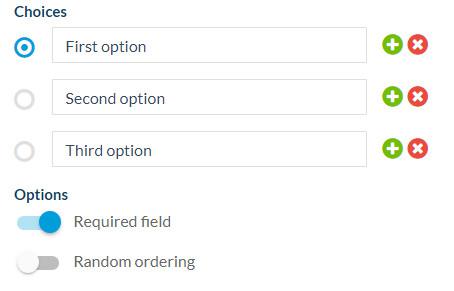
Lista de opciones
En los campos en los que puedes crear una lista de opciones ("Múltiple opción", "Desplegable" o "Casillas"), puedes añadir o eliminar opciones ( al hacer clic en "+" o "x".)
-Orden aleatorio:
En los campos de "Múltiple opción" y "Casillas", puedes configurar el botón la opción de "Orden aleatorio" en "ON".
Si está activado, las opciones del campo aparecerán en un orden aleatorio cada vez que el usuario abra el formulario.

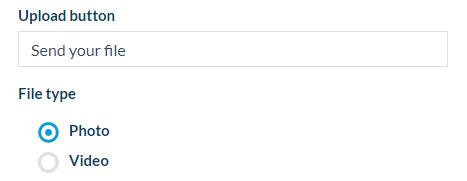
Envía un archivo
Los campos "Archivo" permiten a tus usuarios enviar archivos de foto o vídeo.
Puedes personalizar el botón "enviar" al editar el texto que aparece debajo de "Botón de carga" (Upload button).

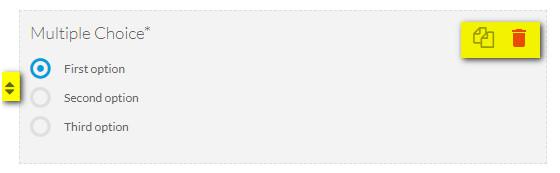
Diseño de campo
- Para duplicar un campo, haz clic en el icono duplicar.
- Para eliminar un campo, haz clic en contenedor.
- Para mover un campo, deslízalo hasta el lugar deseado.
Para editar un campo que ya se ha creado:
1- Haz clic sobre el campo en la columna principal
2 - Configuralo desde la columna derecha
También tienes la opción de crear párrafos. Funciona igual que al crear artículos en una sección CMS.

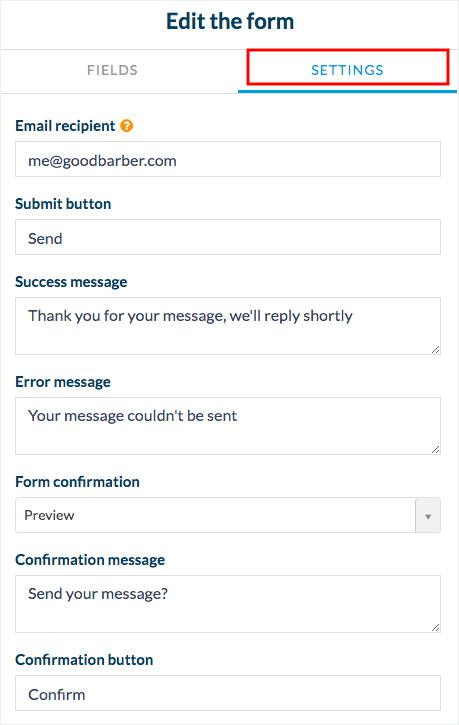
Pestaña de Ajustes
1. Destinatario de correo electrónico
Completa tu dirección de correo electrónico para recibir una notificación cada vez que un usuario envíe un formulario.
2. Botón de enviar
Este es el botón que se encuentra en la parte inferior del formulario que permite al usuario validar su envío. Puedes personalizar el mensaje.
3. Mensaje de éxito
Este mensaje informará al usuario que el proceso se ha completado.
4. Mensaje de error
Este mensaje aparecerá si se produce un error cuando el usuario envía el formulario.
5. Confirmación del formulario
Selecciona del menú desplegable si deseas una confirmación de tu usuario antes de enviar el formulario:
Ninguno: sin confirmación, los usuarios enviarán su formulario haciendo clic en el botón Enviar.
Pop Up: aparece en la pantalla del usuario cuando envía un formulario.
El usuario debe responder "sí" para confirmar el envío o "no" para volver al formulario.
Vista previa: cuando los usuarios hacen clic en el botón "Enviar", la página de vista previa mostrará la totalidad de sus respuestas.
Eligen regresar y cambiar una respuesta o continuar y enviar su formulario haciendo clic en el botón de confirmación en la parte inferior de la página.
6. Mensaje de confirmación
Este es el mensaje para pedirle al usuario que confirme que desea enviar el formulario.
7. Botón de confirmación
Este es el texto que se muestra en el botón de confirmación.

Diseño de tu formulario
Puedes diseñar tu sección Formulario desde el menú Diseño & Estructura > Diseño > Secciones
Atención : no establezcas el " fondo del botón " con color blanco o sino tus casillas de verificación serán comprobadas en blanco y no podrás verlos.
Asegúrate de elegir un color diferente al blanco para esta configuración.
Recuperar las respuestas a tu formulario
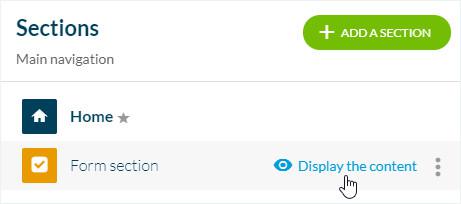
1 - Ve al menú Diseño & Estructura > Estructura > Secciones
2 - Haz clic en "Mostrar el contenido" desde la lista de secciones en la columna derecha de tu back office

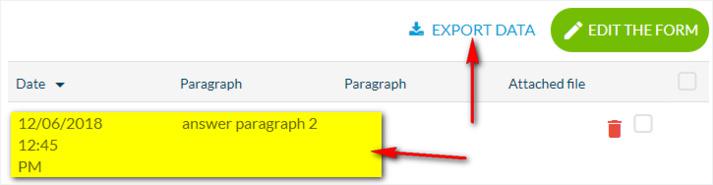
1 - Exporta la data si haces clic en el botón "Exportar data", y recibieras un archivo .csv para abrir en formato UTF8
o
2 - Haciendo clic en una línea especifica en tu back office para ver la respuesta al formulario.

Editar un formulario que ya existe
1 - Desde el menú Diseño & Estructura > Estructura > Secciones ,
2 - Haz clic en los 3 puntos y luego en el botón verde "Editar el formulario"
3 - Edita tu formulario
4 - Haz clic en "Publicar" al fondo de la pagina
5 - Actualiza tu proyecto en Publicación > Actualizar en tu backend.
Video tutorial
Nota: Los menús han cambiado en el backoffice, pero el comportamiento que se explica en el video sigue siendo el mismo.